Heroku, Vercel y otras opciones de cloud como plataforma


Como yo quería subir mi proyecto...
Si ya tomaste un curso de programación de Alura, en algún momento probablemente te hayas preguntado: "Está bien, hice un sitio web/proyecto, pero ¿cómo puedo ponerlo a disposición de mis amigos y familiares?". Si alguna vez has tenido esta curiosidad, ¡este artículo será perfecto para ti! Te mostraré algunas maneras para poder hacerlo.
¿Qué son las plataformas cloud? ¿Va a llover?
Las plataformas Cloud se pueden definir como empresas que ofrecen el servicio de mantenimiento y disponibilidad de recursos computacionales bajo demanda. Estas funciones incluyen almacenamiento del sitio, la redundancia del sistema y una serie de otros servicios.
El concepto se ha popularizado en los últimos años, pues facilita y reduce los costos operativos, ya que la mayoría de las plataformas ofrecen una forma de facturación donde pagas de acuerdo a los recursos utilizados. Algunas plataformas incluso ofrecen el servicio de forma gratuita bajo ciertas condiciones.
Por lo tanto, esta flexibilidad también permite que las aplicaciones se desarrollen más rápido y que los recursos informáticos se mantengan al día con la demanda de los usuarios.
Plataformas
Actualmente, existen varios proveedores que brindan una enorme variedad de servicios. Algunos de los más utilizados, sin ningún orden en particular, son:
En Alura tenemos algunos cursos que tratan con estas tecnologías, pero en esta guía detallaremos el proceso de carga una aplicación de Font-end en Vercel y también una aplicación de Back-end en Heroku.
Vercel
Vercel es una plataforma dirigida principalmente a sitios web estáticos y marcos Front-end. Actualmente, la empresa que mantiene este servicio también es responsable de Next, que es un framework React de código abierto. Por tanto, las aplicaciones que usan Next ya tienen un gran soporte para ser implementadas en Vercel, pero esto no impide que podamos usar otros frameworks.
Deploy
Ahora vamos a implementar (deploy) de una aplicación. Esto significa que vamos a cargar un código en Vercel y el se ejecutará para que nuestro sitio web esté disponible.
Los requisitos previos para seguir esta etapa son: tener una cuenta en GitHub.
Como proyecto base, vamos a utilizar una sencilla aplicación realizada en Next.js. Vercel ya pone a disposición este y otros proyectos en la pestaña de templates.
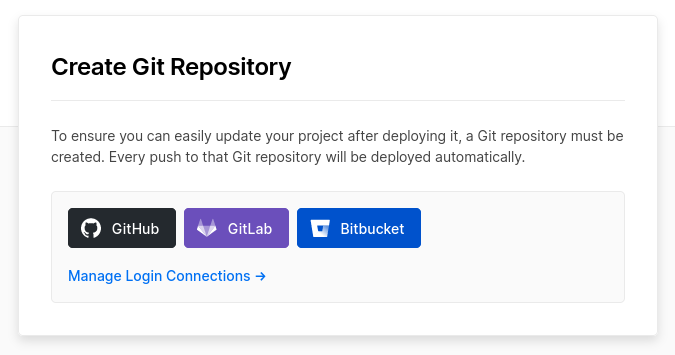
El primer paso es abrir este enlace. En él, se nos pedirá que hagamos login con alguna de nuestras cuentas de Git.

Luego, elija el servicio de control de versiones de su elección que ya tiene una cuenta, otorgue los permisos necesarios y continúe. En esta guía usaré GitHub.
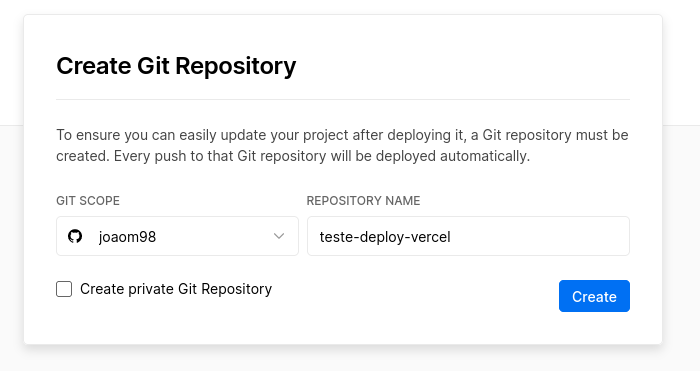
Luego, será necesario crear un repositorio que contenga el proyecto, para que en el futuro sea posible realizar cambios y continuar con el desarrollo. También está la advertencia de que cada vez que hagamos git push al repositorio, los cambios se reflejarán en el sitio automáticamente.

Como ya nos hemos autenticado a través de GitHub, creemos allí nuestro repositorio con el nombre teste-deploy-vercel. Puedes elegir otro nombre, así como seleccionar si quieres que su repositorio sea privado o público. Mi pantalla actualmente es así:

Después de hacer clic en Create, se nos preguntará si queremos crear un equipo para colaborar en el proyecto. Podemos omitir este paso por ahora haciendo clic en Skip.

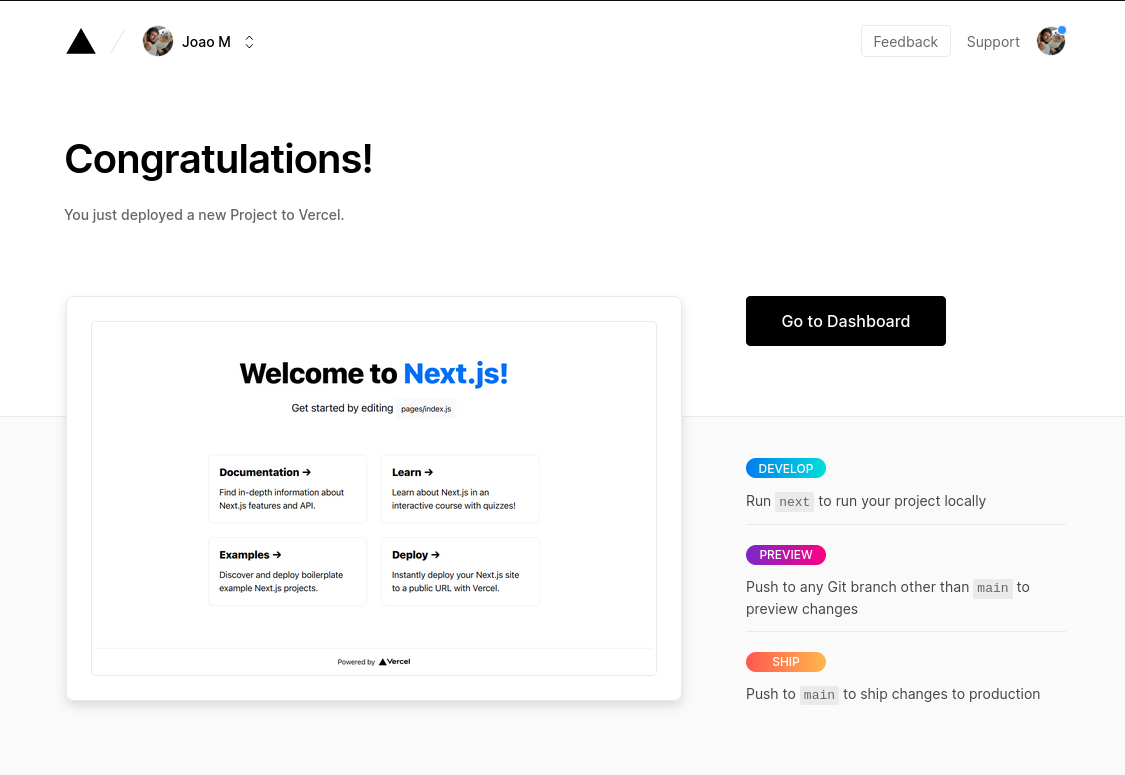
Hecho esto, ¡ya hemos enviado todo! En tan solo unos segundos nuestra aplicación ya está activa. La plataforma nos quitó la mayoría de las dificultades, como proporcionar y administrar servidores, configurar IP, ejecutar comandos para ejecutar el proyecto y muchas otras complejidades. Para ver nuestro sitio web después del deploy, podemos hacer clic en "Go to Dashboard".

Y luego, hacemos clic en el enlace contenido en “DOMAINS” para ver nuestra aplicación en vivo:

Al hacer clic en el enlace podemos ver nuestra página en vivo:

Ahora, cada vez que queramos hacer cambios, simplemente haga los commits en el repositorio creado en GitHub y se reflejarán en el sitio. ¿Te gustó? Ahora es muy fácil mostrar tus proyectos a otras personas ;)
Está bien, pero ¿qué pasa con mi proyecto?
Para usar otro repositorio arbitrario, simplemente debedejarlo como un repositorio sincronizado en su cuenta y acceder a la página de creación de proyectos de Vercel. A continuación, se realiza un proceso muy similar al desarrollado con el template de ejemplo.
Costos - No todo es color de rosa.
A partir de la fecha de publicación de este artículo y de acuerdo con la lista de precios de Vercel, es posible utilizar la plataforma de forma gratuita para proyectos personales y no comerciales por tiempo indefinido.
Para profesionales y empresas, existe un costo base de al menos U$20.00 por mes por desarrollador en la organización. Además, existen algunas limitaciones presentes en Vercel para los proyectos alojados allí.
Heroku
Heroku es otra plataforma que nos permite alojar código y no preocuparnos demasiado por la disponibilidad, la escala y la infraestructura de la aplicación. Se utiliza principalmente para aplicaciones de Back-end, como las desarrolladas en Node.js, Ruby, Java, PHP, Python, Go, entre otras.
Los requisitos previos para seguir esta etapa son:
Tener una cuenta en GitHub;
Tener Node.js instalado;
Tener npm instalado.
Deploy
En este paso, prepararemos el entorno para implementar una aplicación en Node.js.
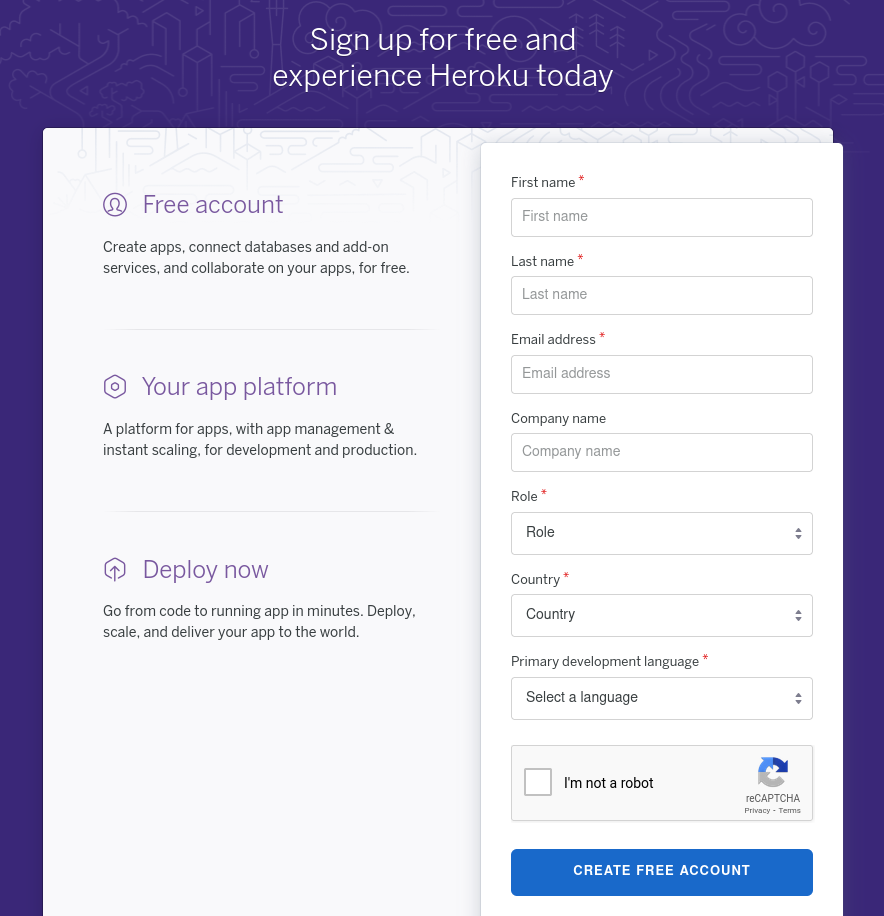
Para utilizar la plataforma necesitaremos crear una cuenta. Podemos encontrar el enlace en la página de inicio o haciendo clic aquí. Luego solo ingrese su información y haga clic en “CREATE FREE ACCOUNT”:

A continuación, recibirá un correo electrónico en la dirección que proporcionó y se le pedirá que cree una contraseña. Después de este proceso, simplemente regresa a Heroku y probablemente ya estarás acreditado.
Ahora necesitaremos instalar la interfaz de línea de comandos de Heroku. Las instrucciones son las siguientes:
- Windows:
- Linux:
- Ejecutar el comando
sudo snap install heroku --classic
- Ejecutar el comando
- Mac:
- Ejecutar el
brew install heroku/brew/heroku
- Ejecutar el
Una vez hecho esto, podrá usar su terminal preferido y escribir el comando:
heroku login
para autenticarse en la aplicación.
Para asegurarse de que tiene instalados los requisitos previos, ejecute los comandos:
node --version
npm --version
y
git --version
Si el resultado fueron las versiones de cada programa, tenemos todo en nuestras manos para proceder. Ahora, usaremos un repositorio que proporciona el propio Heroku para probar la plataforma. Puedes consultar este proyecto aquí.
Con su terminal donde desea crear el proyecto, ejecute los siguientes comandos para clonar el proyecto de ejemplo e ingrese a su carpeta:
git clone https://github.com/heroku/node-js-getting-started.git
cd node-js-getting-started
Ahora tiene un proyecto simple y funcional listo para funcionar. Crearemos una app para preparar a Heroku para recibir nuestro código con el siguiente comando:
heroku create
Ejecutar este comando hace una asociación oculta del repositorio a un git remote llamado heroku. Y también se asigna un nombre aleatorio a la aplicación.
Para enviar el código para la plataforma, necesitamos hacer:
git push heroku main
Y para asegurarnos de que tenemos al menos una instancia de la aplicación ejecutándose, necesitamos usar:
heroku ps:scale web=1
Y para finalmente ver nuestra aplicación en vivo podemos usar el atajo
heroku open
Fantástico, ¿no? ¡Podemos tener nuestra API o proyecto en vivo en solo unos momentos! Y además de la interfaz de la terminal, Heroku también ofrece una forma más gráfica de crear nuevos proyectos a través del panel de control de la plataforma, similar a lo que vimos en Vercel. Si quieres probar este otro método, echa un vistazo a este enlace.
Está bien, pero ¿qué pasa con mi proyecto?
Aunque parece un proceso mágico, los proyectos requieren cierta preparación antes de que Heroku los ponga a disposición. Puede ver algunas de las adiciones necesarias en el proyecto de ejemplo que usamos o también en las referencias en el final del artículo.
La aplicación necesita saber cual PORT se utilizará para comunicarse con el mundo exterior. Por tanto, el entorno donde se ejecutan los proyectos configura una variable de entorno que nos proporciona el PORT que debemos utilizar. Prácticamente, en Node.js, podemos usar la siguiente línea:
const PORT = process.env.PORT || 5000
Esta línea asigna el valor de la variable de entorno del mismo nombre a la variable denominada PORT, o si no se ha definido (por ejemplo, en un entorno de desarrollo) la variable recibirá el valor 5000.
Costos
Heroku es también una de las plataformas que ofrece categorías de uso gratuito para proyectos y pruebas no comerciales. Sin embargo, en la categoría gratuita, las máquinas se penen en modo "reposo" después de estar inactivas durante 30 minutos, provocando una cierta ralentización para el próximo usuario que acceda después de ese periodo. Y también hay un límite mensual de horas activas que puede usar en sus proyectos.
En la web de precios puedes ver cuáles son las otras categorías y elegir entre ellas la que mejor se adapta a tus necesidades.
Referencias
Es la naturaleza de las plataformas cloud estar en constante evolución para mantenerse al día con los cambios y las necesidades tecnológicas de los productos digitales. Como tal, los pasos que se han proporcionado aquí pueden variar con el tiempo. Para obtener referencias actualizadas, se recomienda consultar la documentación de las plataformas.
Los recursos utilizados en la creación de este artículo fueron:
- Introduction to Vercel
- Getting Started on Heroku with Node.js
- Preparing a Codebase for Heroku Deployment
Más información en Alura
¡Gracias por la atención! En este artículo, tuvimos una primera inmersión en algunos conceptos y plataformas de cloud, además de realizar nuestras primeras implementaciones (deploys) de proyectos.
Si desea obtener más información sobre el desarrollo y mantenimiento de infraestructura, ¡tenemos varios cursos sobre estos temas aquí en Alura!
- Curso de Git e Github: Controle e compartilhe seu código
- Curso de Linux I: Conhecendo e utilizando o terminal
- Formacion React JS
- Formacion DevOps

João Manoel Lima
Me gusta mucho la docencia, la programación y la electrónica. Actualmente estoy estudiando JavaScript para el back-end y desarrollando proyectos de impresión 3D.
Este articulo fue traducido y adaptado por: Mariana Spinola Federico