
Introducción
¿Te imaginas trabajar con Git bash, PowerShell, zhs o cmd en la misma pantalla y en el mismo entorno que tu editor de código? ¿No? El terminal integrado de Visual Studio Code o VS Code, permite ejecutar diferentes terminales y en este artículo cubriremos los primeros pasos para utilizar esta excelente herramienta del editor de Microsoft.
¿Qué es el terminal integrado de Visual Studio Code?
Para empezar, es interesante saber que el editor de código Visual Studio Code tiene una serie de herramientas internas, una de las cuales es el terminal integrado. Esta herramienta es muy práctica y también muy cómoda, ya que podemos instalar paquetes con npm ( Node Package Manager), versionar el código, subir servidores, crear o navegar entre directorios, como cualquier otro shell. Además, proporciona y admite funciones como la detección de enlaces y errores, todo en la misma ventana.
¿Cómo abrir el terminal integrado?
Hay varias formas de abrir el terminal integrado de Visual Studio Code, podemos hacerlo a través de la interfaz gráfica o mediante accesos directos. ¿Vamos a ver algunos?
Atajo en tu teclado:
Presione las teclas Ctrl + '
Menú de VS Code:
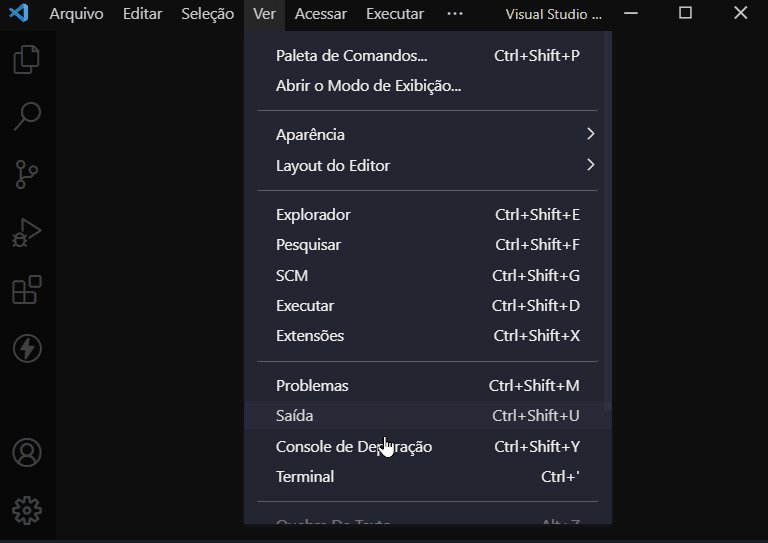
Seleccione "Ver" > "Terminal".
En inglés: View > Terminal menu command.
Menú de VS Code:
Seleccione “Terminal” > “Nuevo Terminal”.
En inglés: Terminal > New Terminal.
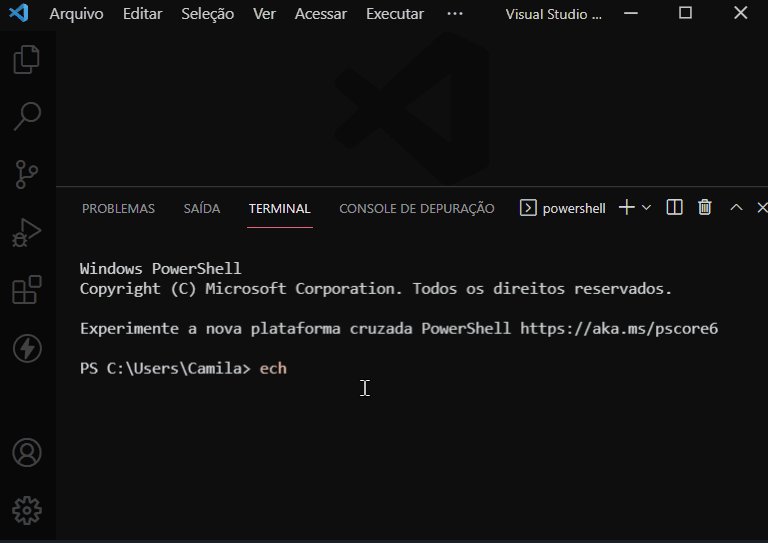
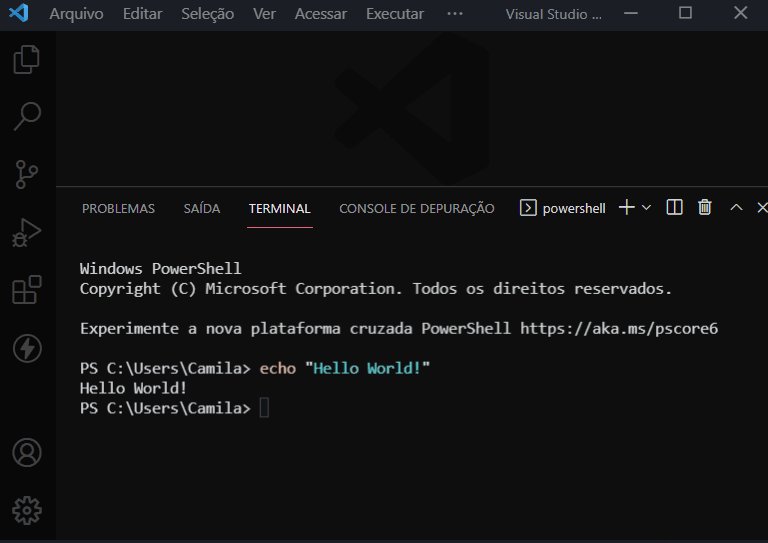
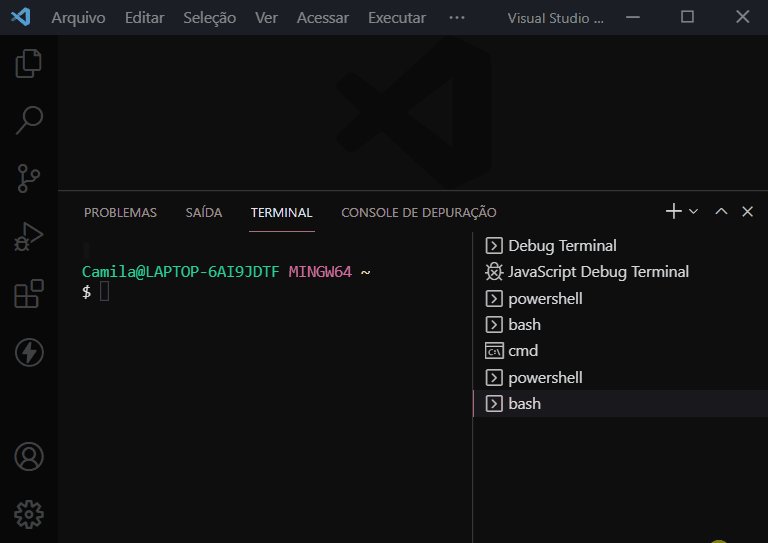
Algo muy interesante es que la ventana del terminal integrado comienza en la raíz de tu proyecto, es decir, no necesitas buscar el directorio. Observa la siguiente imagen para ver la interfaz del terminal de PowerShell directamente en el VS Code:

Shells en el terminal integrado de Visual Studio Code

Uno de los mayores usos del terminal integrado es la posibilidad de controlar los shells que están instalados en tu máquina, como Prompt, zsh o incluso los terminales PowerShell y bash, que son estándar en los sistemas operativos.
Para abrir un nuevo terminal también hay más de una opción:
Por atajo:
Para abrir un nuevo terminal, haga clic en Ctrl + Shift + '
A través de la interfaz gráfica:
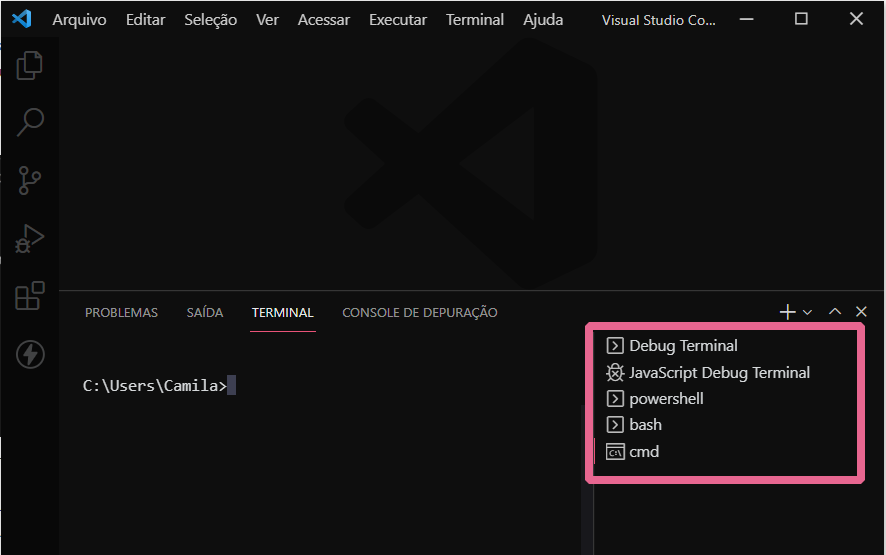
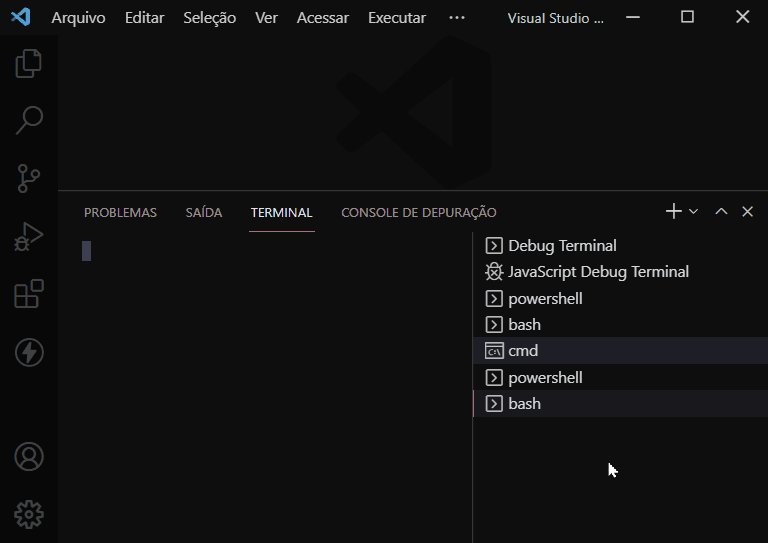
Haga clic en el botón con el signo de "+" que se encuentra en la esquina derecha del menú del terminal integrado y luego seleccione el terminal deseado.
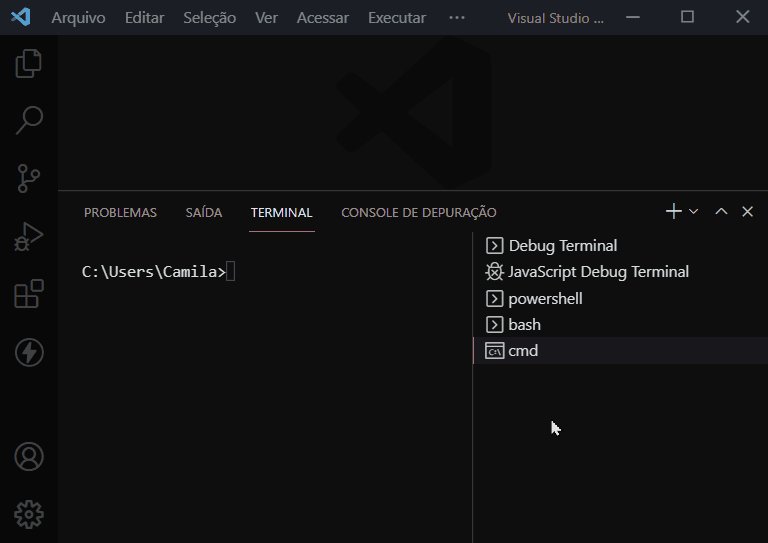
Esta acción crea otra entrada en la lista de pestañas que están asociadas con el terminal, como se ve a continuación:

También puedes dividir el área de visualización de terminales haciendo clic en:
Interfaz gráfica:
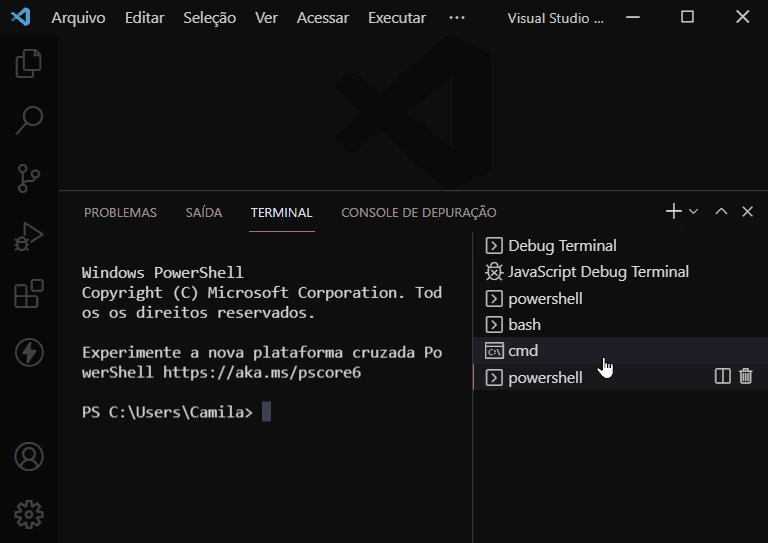
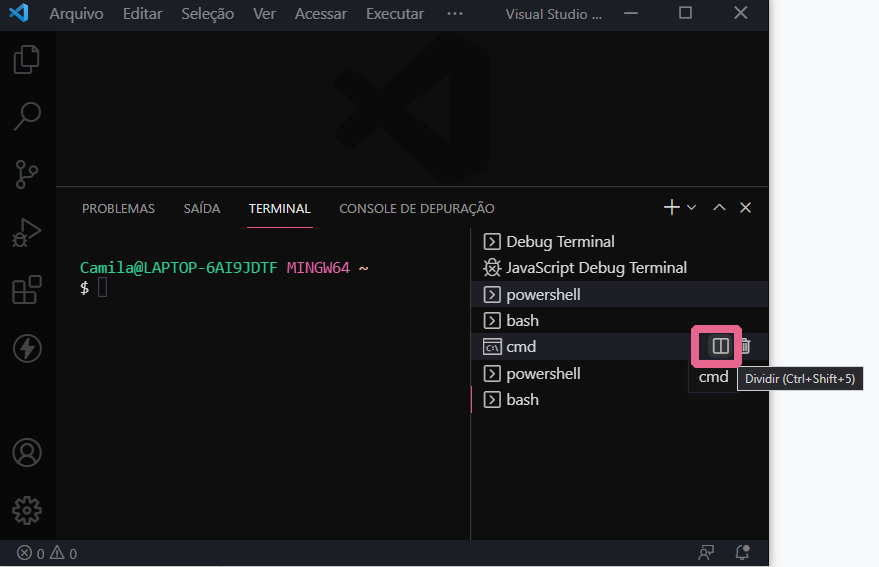
Pase el mouse sobre el terminal deseado y aparecerá el ícono para "Dividir" (está en el lado izquierdo de la papelera) el terminal.

Interfaz gráfica:
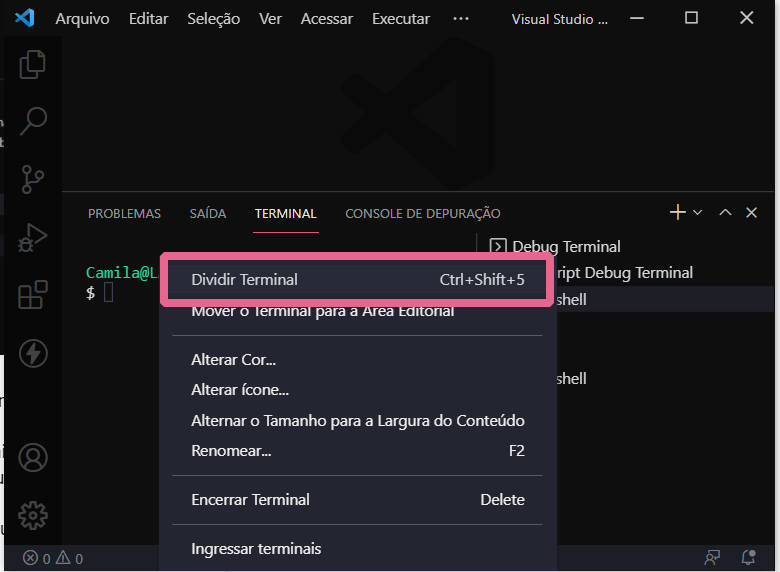
Haga clic con el botón derecho en el terminal deseado y seleccione la opción "Dividir terminal".

Vía atajo:
Haga clic en el teclado Ctrl + Shift + 5
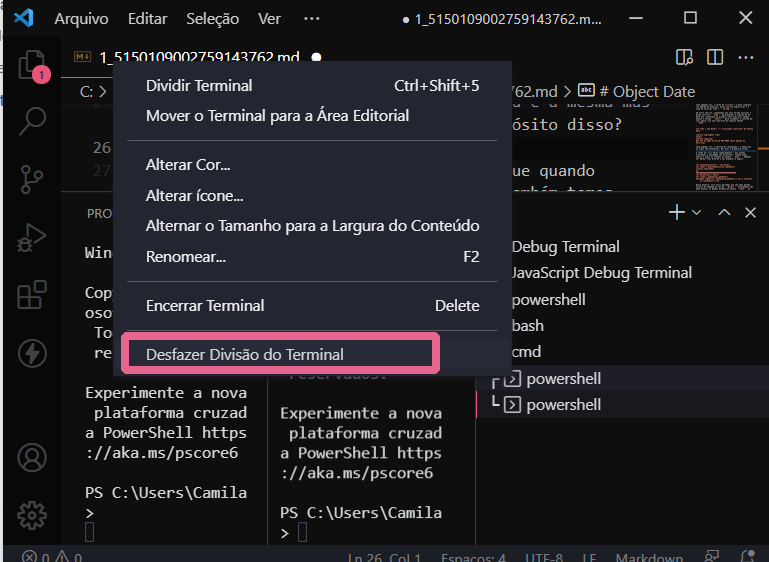
Puedes arrastrar y reorganizar las sesiones con el cursor y para deshacer la división solo haz clic derecho y selecciona la opción “Deshacer división del terminal”, como en la siguiente imagen:

El terminal integrado cuenta con numerosas funciones que aseguran una mejor usabilidad, puedes configurar su apariencia, iconos de mensajes de error o personalizar las pestañas del terminal.
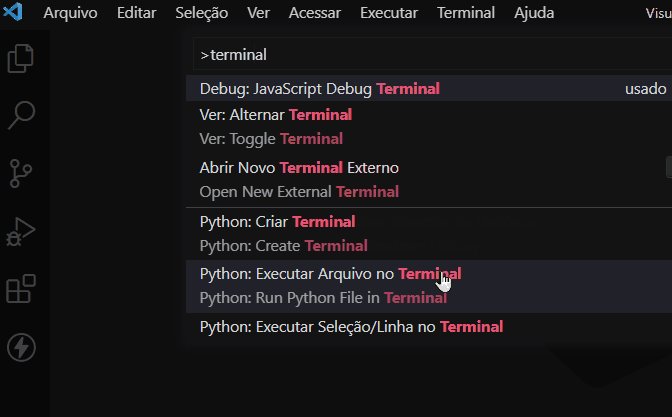
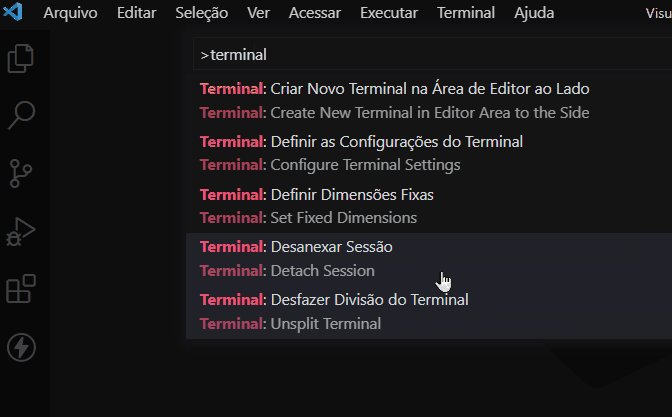
Paleta de comandos:
Para comprobar las opciones con el terminal integrado. Abra la paleta de comandos con (Ctrl+Shift+P) y escriba "terminal".

¿Cómo eliminar un terminal?
Para eliminar un terminal, debes hacer clic en el ícono de la papelera o seleccionar la pestaña donde se encuentra tu terminal y presionar la tecla “Delete”, esta acción mata el terminal y finaliza los procesos.
Conclusión
El hábito de usar varias ventanas o muchos terminales abiertos puede convertirse en un inconveniente en la vida del desarrollador, ya que es fundamental para consumir menos tiempo en determinadas tareas. Con eso en mente, el terminal integrado se presenta como una solución viable para optimizar la rutina, especialmente para el desarrollador que trabaja en una sola pantalla, y ayuda a mantener una apariencia más limpia. ¡Con esta breve introducción al uso de la herramienta, ahora puedes despedirte de las numerosas ventanas y comenzar a usar el terminal integrado de VS Code a tu favor!

Después de todo, no todo el mundo tiene esta habilidad con Alt + Tab...

Tabla con los principales atajos del terminal integrado
| Abrir nuevo terminal | Ctrl + Shift + ' |
|---|---|
| Paleta de comandos | Ctrl + Shift + P |
| Dividir Terminal | Ctrl + Shift + 5 |
| Abrir/cerrar Terminal | Ctrl + ' |
| Eliminar terminal | Delete |

Camila Pessôa
¡Hola, soy Camila! Tengo 33 años, soy madre y me inicié en el mundo de la tecnología a través de la robótica educativa. Participé en el curso de Bootcamp { Reprograma } con enfoque en Back-End /Node.js y Sistemas de Información, actualmente formo parte del Scuba-Team y tengo una gran pasión por la educación y la tecnología, porque creo que esta combinación es transformadora!
Este articulo fue adecuado para Alura Latam por: Jose Charris
