Unobtrusive JavaScript


Introducción
JavaScript, también conocido como JS, es un lenguaje de programación interpretado de alto nivel y una de las tecnologías más populares en el mundo actual. Su capacidad para interactuar con elementos HTML y CSS permite crear experiencias dinámicas e interactivas en aplicaciones web. Esta versatilidad, combinada con una gran comunidad de personas desarrolladoras y la disponibilidad de numerosas bibliotecas y frameworks, convierte a JS en una herramienta indispensable para crear aplicaciones web avanzadas y sofisticadas.
Una práctica común en los primeros días de la web, cuando JavaScript comenzaba a ganar popularidad, era incluir el código JS directamente en el HTML o en los atributos de los elementos HTML. Sin embargo, en la actualidad, se considera una práctica desaconsejada y obsoleta debido a sus limitaciones y posibles problemas. Esta forma de trabajar en JS se conoce como "Obstructive JavaScript" o "JavaScript obstructivo.".
El JavaScript obstructivo puede dificultar el mantenimiento del código y la comprensión del flujo de la aplicación, ya que mezcla la lógica del programa con la estructura del documento. Además, si se encuentran varios fragmentos de código JS dispersos en HTML, puede ser difícil identificar y resolver los errores. Esto es especialmente problemático en proyectos grandes y complejos.

Para superar las dificultades asociadas con el JavaScript obstrusivo y promover un desarrollo más estructurado y limpio, surge el concepto de Unobtrusive JavaScript, también conocido como JavaScript No obstructivo. profundizaremos en este concepto para comprender cómo podemos mejorar nuestras prácticas de desarrollo web.
¿Qué es el JavaScript No obstructivo?
El JavaScript No Obstrusivo, como se mencionó anteriormente, es un concepto de programación que busca separar el comportamiento dinámico de una página web de su contenido y estructura, permitiendo que el código JavaScript interactúe con el sitio web de manera no intrusiva. Este enfoque se aplica para mejorar el mantenimiento y la semántica del código JavaScript en un sitio web.
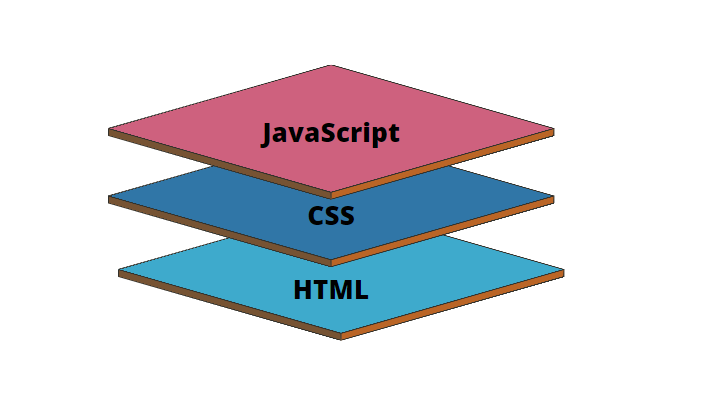
Para comprender mejor este concepto, es útil dividir un sitio web en tres áreas principales: información, estilos y comportamiento.
Información (Contenido):
El área de información se centra en todo el contenido que se presenta en el sitio web o aplicación. Esto incluye textos, imágenes, videos, gráficos y cualquier otro tipo de información que desee comunicar. La presentación y organización del contenido son fundamentales para que los usuarios puedan comprender y acceder fácilmente a la información que buscan.
Estilos (Apariencia):
El área de estilos se ocupa de la apariencia visual del front-end. Se trata del diseño gráfico, tipografía, colores, iconos y cualquier otro aspecto que afecte a la estética del sitio web o aplicación. Los estilos ayudan a crear una identidad visual coherente y atractiva que refuerza la marca y mejora la experiencia del usuario.
Comportamiento (Interacción):
El área de comportamiento se centra en cómo responde y se comporta el sitio web o la aplicación cuando los usuarios interactúan con él. Estos incluyen la navegación, la interacción con elementos como botones o formularios, la respuesta a eventos y acciones del usuario y la usabilidad general del sistema. Un buen diseño de comportamiento garantiza que los usuarios puedan realizar tareas fácilmente y sentirse cómodos interactuando con la interfaz.
El JavaScript No obstructivo busca mantener el código JavaScript separado de la estructura y el contenido del sitio web. En lugar de utilizar eventos incrustados directamente en el HTML, se utilizan Event Listeners (Observadores de Evento) que se unen a los elementos de forma no intrusiva. Esto mejora la legibilidad y mantenibilidad del código, ya que la lógica de interacción se encuentra en archivos separados. Además, al mantener JavaScript fuera de HTML, promueve una experiencia más accesible para los usuarios y facilita la validación del código.

Aspectos de JavaScript No Obstructivo
Vamos a detallar los principales aspectos del JavaScript No Obstrusivo
Separación de intereses
El JavaScript No Obstrusivo busca mantener una separación clara entre las diferentes áreas de un sitio web
Enfoque sin JavaScript No Obstructivo (mala práctica):
<button onclick="saludar()">Saludar</button>
<script>
function saludar() {
alert('¡Hola! Bienvenido');
}
</script>
Enfoque con JavaScript No Obstructivo (buena práctica):
<button id="saludarBtn">Saludar</button>
<script>
document.getElementById('saludarBtn').addEventListener('click', function() {
alert('¡Hola! Bienvenido');
});
</script>
Se recomienda mantener una clara separación entre HTML y JavaScript utilizando Event Listeners para asociar comportamientos a elementos en lugar de usar atributos de evento directamente en HTML.
Accesibilidad
JavaScript No Obstructivo tiene como objetivo garantizar que la funcionalidad del sitio esté disponible para todos los usuarios, incluidos aquellos que utilizan tecnologías de asistencia, como lectores de pantalla. Al evitar la inclusión de comportamientos directamente en HTML, los desarrolladores pueden garantizar que la experiencia del usuario sea más accesible.
Imagina que tienes un formulario en el sitio web que requiere un campo de fecha de nacimiento. Queremos asegurarnos de que los usuarios que utilicen lectores de pantalla o dispositivos de asistencia puedan acceder y utilizar correctamente el campo de fecha.
Enfoque sin JavaScript No Obstructivo (mala práctica):
<label>Fecha de Nacimiento: <input type="text" id="fechaNacimiento" onfocus="mostrarCalendario()" /></label>
<script>
function mostrarCalendario() {
// Lógica para mostrar un calendario de selección de fecha.
}
</script>
Enfoque con JavaScript No Obstructivo (buena práctica):
<label>Fecha de Nacimiento: <input type="text" id="fechaNacimiento" /></label>
<button id="mostrarCalendarioBtn">Mostrar Calendario</button>
<script>
document.getElementById('mostrarCalendarioBtn').addEventListener('click', function() {
// Lógica para mostrar un calendario de selección de fecha.
});
</script>
Para evitar comportamientos directos en HTML, se mejora la accesibilidad del sitio, ya que tecnologías de asistencia como lectores de pantalla pueden acceder y utilizar correctamente la funcionalidad.
Semántica y validación
Además de no agregar comportamiento directamente a los atributos de los elementos HTML, el código HTML puede permanecer más semántico y legible. Esto también facilita la validación del código HTML, porque los navegadores y validadores pueden concentrarse solo en la estructura y el contenido, sin preocuparse por el JavaScript agregado.
Enfoque sin JavaScript No Obstrusivo (mala práctica):
<form onsubmit="return validarFormulario()">
<input type="text" name="nombre" required>
<input type="email" name="email" required>
<input type="submit" value="Enviar">
</form>
<script>
function validarFormulario() {
// Lógica de validación del formulario.
}
</script>
Enfoque con JavaScript No Obstrusivo (buena práctica):
<form id="miFormulario">
<input type="text" name="nombre" required>
<input type="email" name="email" required>
<input type="submit" value="Enviar">
</form>
<script>
document.getElementById('miFormulario').addEventListener('submit', function(event) {
event.preventDefault();
// Lógica de validación del formulario.
});
</script>
Al mantener el código JavaScript separado del HTML, se mejora la semántica y legibilidad del código.
Eventos no obstructivos
En lugar de utilizar atributos de evento (por ejemplo, onclick o onsubmit) directamente en los elementos HTML, JavaScript No Obstrusivo sugiere el uso de Event Listeners por separado. De esta manera, el código JavaScript puede ser anexado a los elementos de forma no obstructiva, mejorando la legibilidad y el mantenimiento del código.
Enfoque sin JavaScript No Obstrusivo (mala práctica):
<a href="#" onclick="mostrarOcultarDetalles()">Mostrar/Ocultar Detalles</a>
<script>
function mostrarOcultarDetalles() {
// Lógica para mostrar u ocultar los detalles.
}
</script>
Enfoque con JavaScript No Obstrusivo (buena práctica):
<a href="#" id="mostrarOcultarBtn">Mostrar/Ocultar Detalles</a>
<script>
document.getElementById('mostrarOcultarBtn').addEventListener('click', function(event) {
event.preventDefault();
// Lógica para mostrar u ocultar los detalles.
});
</script>
Mejora progresiva (Progressive Enhancement)
El JavaScript No Obstrusivo es coherente con el concepto de Progressive Enhancement . Esto significa que la funcionalidad básica del sitio es accesible para todos los usuarios, incluso si no tienen habilitado JavaScript en sus navegadores.
Imagina que deseas implementar un carrusel de imágenes en tu sitio web, pero también quieres que funcione para aquellos usuarios que tienen JavaScript deshabilitado en su navegador.
Enfoque sin JavaScript No Obstrusivo (mala práctica):
<div id="carrusel">
<!-- Aquí van las imágenes del carrusel -->
</div>
<script>
// Lógica para controlar el carrusel con JavaScript
</script>
Enfoque con JavaScript No Obstrusivo (buena práctica):
<div id="carrusel">
<!-- Aquí van las imágenes del carrusel -->
</div>
<noscript>
<!-- Contenido alternativo si JavaScript está deshabilitado -->
</noscript>
<script>
// Lógica para controlar el carrusel con JavaScript
</script>
Con estos ejemplos, queda claro cómo JavaScript No Obstructivo mejora la separación de preocupaciones, la accesibilidad, la semántica y validación del código, y cómo utiliza eventos no obstructivos y mejora progresiva para brindar una mejor experiencia a todos los usuarios.
Resumen
En resumen, JavaScript No Obstructivo es una metodología para escribir código JavaScript que separa la lógica de interacción en HTML y CSS.
Mantén el código JavaScript fuera de los atributos de los elementos HTML y utiliza Event Listeners en lugar de atributos de eventos intrusivos.
Fomenta la accesibilidad y la semántica del código, lo que hace que el sitio sea más fácil de mantener y utilizar para todos los usuarios, independientemente de si tienen JavaScript habilitado en sus navegadores o no.
Esta aproximación se considera una práctica recomendada en la programación web actual y es especialmente útil en proyectos complejos y de larga duración, donde la organización y el mantenimiento del código resultan fundamentales para el éxito del proyecto.
Hasta la proxima :)

Ingrid Silva
Estudiante de Ciencias de la Computación en el Instituto Federal de Brasilia - IFB y trabaja como desarrollador Full-Stack. Forma parte del Scuba Team de Alura Latam, donde se especializa en programación. Su pasión por el conocimiento tecnológico es insaciable, ya que encuentra fascinantes todas las áreas que lo componen.