
Resumiendo
El Design System es una herramienta esencial que se puede utilizar durante la construcción y mantenimiento de un producto, y a través de la cual se estandarizan varios elementos.
Si tienes curiosidad por saber más sobre el tema, ¡este artículo es para ti!
A lo largo del texto, presentaremos conceptos y ejemplos prácticos de aplicaciones del Design System.
¡Vamos allá!
Contexto
Hay millones de aplicaciones y miles de sitios web en línea, y cada uno de ellos se despliega en muchas páginas o pantallas. Es decir, hay un universo en expansión de pantallas, interfaces y otros productos digitales.
Claro, esta es una gran noticia, ya que indica que el Diseño de Interfaz (interacción humana con un producto físico o virtual) ha evolucionado mucho, incluso volviéndose más accesible en los últimos años. Sin embargo, todo este crecimiento presiona la demanda de trabajo de los diseñadores que tienen dificultades para combinar la escalabilidad y la cohesión de un producto.
Entonces, ¿cómo simplificar el trabajo de los diseñadores y garantizar una buena gestión de productos a gran escala? El Design System es nuestra respuesta. ¡Descubramos más a continuación!
¿Qué es el Design System?

El Design System es un documento unificado de prácticas y estándares que deben adoptarse con respecto al diseño de un producto, accesible para profesionales de diversos sectores de la creación (personas UX writers, desarrolladoras, UI designers, UX researchers, designers gráficos, redactoras y gerentes de proyecto).
Es un producto interno de la empresa, un documento vivo mantenido por un equipo de diseñadores que se enfocará en el producto digital para diseñar y construir una documentación actualizada, con el objetivo de garantizar que todos los estilos e interacciones estén alineados y ayuden en la creación de nuevas soluciones y mantenimiento de las existentes.
El contenido de un Design System puede incluir una guía de estilo, tono de voz de la marca, principios de contenido, patrones de correo electrónico, una biblioteca de componentes, fragmentos de código y otros elementos que pueden estandarizarse.
Por lo tanto, es un documento dedicado a los equipos que trabajarán directamente en la creación de un producto digital. Por eso, es de suma importancia que sea accesible y fácil de entender.
¿Cuáles son los beneficios de usar Design System?
El Design System puede ser un aliado importante, especialmente en grandes empresas donde la rotación de equipos es mayor.
Imagina que acabas de ser contratado como desarrollador Front-End en una gran empresa de streaming de música. Tu primera tarea será desarrollar un chatbot.
En lugar de desarrollarlo desde cero, con un documento como el Design System, tendrás una única fuente de componentes, patrones, procedimientos y estilos que te ayudarán a que el chatbot sea coherente con las demás funcionalidades del producto.
Para quienes gestionan y desarrollan, esto significa ahorro de tiempo, ya que no será necesario participar en largos entrenamientos. Muchas de las dudas y problemas se pueden resolver rápidamente consultando el Design System del producto.
Ni siquiera necesito decir cuánto puede ser útil el Design System en este contexto de popularización del trabajo remoto, ¿verdad? Un lenguaje de referencia unificado ayuda a que un equipo separado por miles de kilómetros pueda comunicarse de manera eficiente.
Ejemplos de Design System
NASA
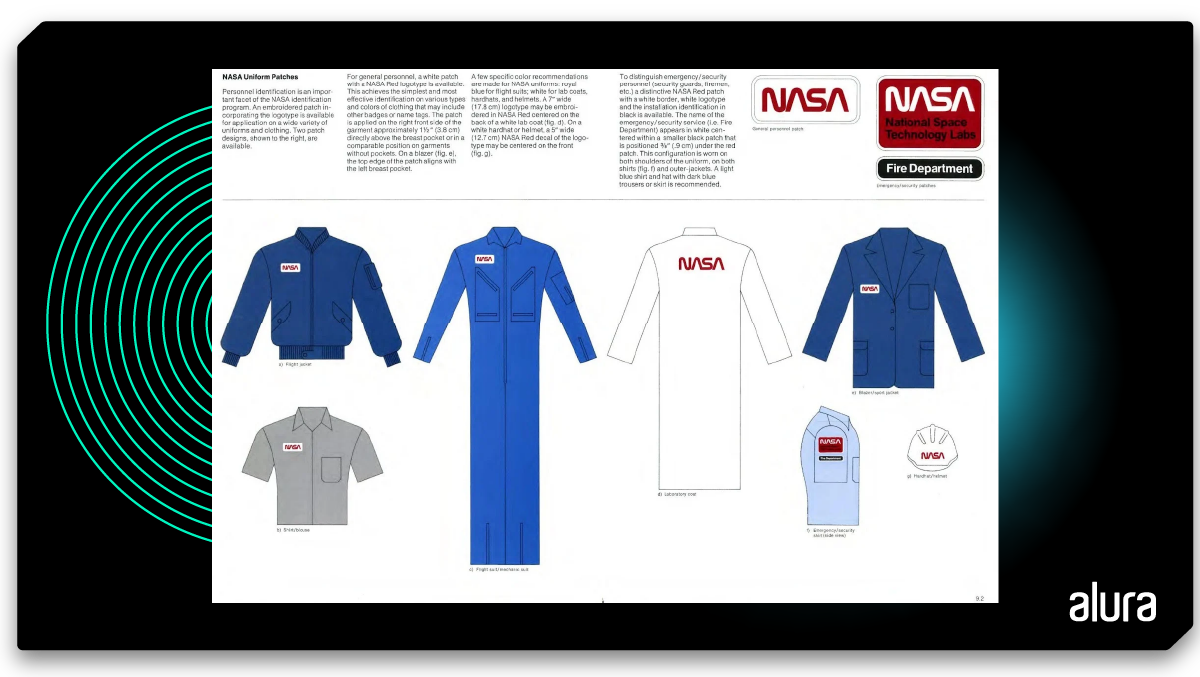
Cualquier producto o empresa, de diferentes sectores, puede beneficiarse de un ecosistema de componentes estandarizados. La NASA, por ejemplo, fue pionera en utilizar el Design System para unificar su comunicación visual.

En la imagen de arriba, podemos ver que la NASA se preocupó por la cohesión visual y creó un estándar para sus uniformes de trabajo, definiendo colores y tamaños del logo.
Stack Overflow

Stack Overflow es una plataforma gratuita de preguntas y respuestas sobre tecnología y desarrollo de software, utilizada por programadores, estudiantes o entusiastas del área. Es muy conocida por diseñadores de UX y UI por ser muy completa, ofreciendo elementos visuales e incluso principios de uso de correo electrónico.
En su Design System bastante completo, hay una guía sobre cómo usar los logotipos de la plataforma. ¡Échale un vistazo!
Atlassian
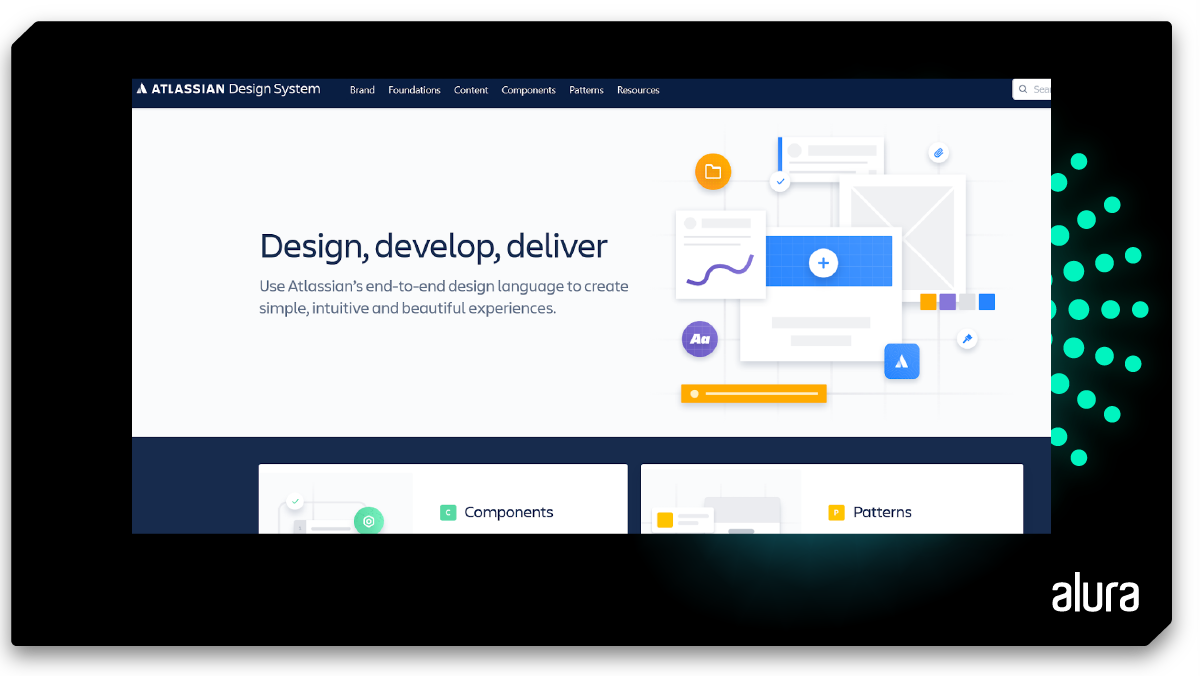
Atlassian es una empresa de software que desarrolla productos de gestión de proyectos, como Jira y Trello.

En el Design System de Atlassian, hay una sección dedicada a la lengua y la gramática para asegurar una escritura clara y consistente según el público.
Material Design
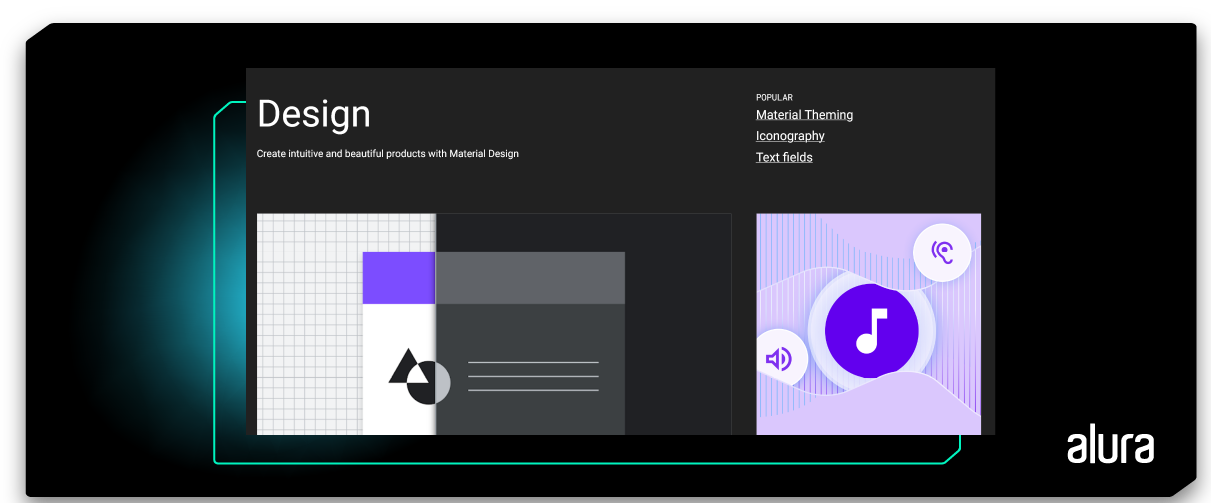
Material Design es el Design System desarrollado por Google para ayudar a los equipos y la comunidad tecnológica a crear interfaces de alta calidad para diferentes plataformas.

Además de colores, tipografías, etc., este Design System abarca el Machine Learning. ¡Accede y explora el contenido!
Pero no todo son rosas en el Design System...
Uno de los grandes desafíos de tener un Design System es su mantenimiento. Mantener el documento actualizado frente a las nuevas modificaciones del producto requiere el trabajo de un equipo exclusivo.
No creas que el DS es un producto estático, como una guía de estilo. En realidad, es un conjunto de componentes que deben reutilizarse en nuevos productos. Por lo tanto, una buena aplicación del DS implica una renovación de la estrategia de comunicación entre los diferentes equipos, algo bastante desafiador incorporar a la rutina laboral.
En conclusión
Habrás notado que un Design System no es un producto que se pueda implementar de la noche a la mañana. Dado que es una herramienta importante durante la construcción y el mantenimiento de un producto, contar un DS requiere un cambio completo en la gestión y la cultura organizacional, ya que para que funcione es necesario que todos sean conscientes de su utilidad y lo utilicen como referencia.
¡Ven a estudiar con nosotros y profundiza aún más en el mundo del Design System!
¡Hasta el próximo artículo!
Laís Cavalcanti Como buena curiosa, me gusta leer, ver, escuchar y experimentar. Soy una entusiasta de la web accesible para todos. Actualmente, formo parte de la Escuela de UX y Diseño en Alura.
Este artículo fue traducido para Alura Latam por Priscila Storck
