Guía de JavaScript: qué es y cómo aprender el lenguaje más popular del mundo


Introducción
Cuando investigas el mercado de la programación, es muy común encontrarte con el nombre JavaScript. Y no es de extrañar, este lenguaje está presente en toda la Web y probablemente lo enfrentarás todos los días cuando uses tu navegador (¡y hasta fuera!).
¡Veamos en este artículo qué hace que JavaScript sea un lenguaje tan relevante y ampliamente utilizado hoy en día!
VIDEO: ¿Cuáles son las principales áreas de la programación? #aluramás
¿Qué es JavaScript?
JavaScript, o JS, como muchos lo llaman cariñosamente, es un lenguaje de programación interpretado de alto nivel que, según la Encuesta de Desarrolladores de StackOverflow de 2022, es el más popular del mundo. Esto se debe principalmente a que JavaScript es el lenguaje estándar que interpretan los navegadores y que con HTML ("HyperText Markup Language" o Lenguaje de marcado de hipertexto, utilizado en los navegadores) y CSS ("Cascading Style Sheets", hojas de estilo en cascada, en español) forman la base de toda la Web.
VIDEO: Qué es JavaScript?
JavaScript destaca por dinamizar las páginas web, que es su principal función. Sabes que cuando estás navegando por Internet y encuentras algún contenido que es interactivo, tienes alguna animación ¿cambia constantemente? ¡Es muy probable que JavaScript esté involucrado en su ejecución!
Historia de JavaScript
Ahora que sabemos qué es JavaScript, ¿qué tal si entendemos más sobre su historia?
Los años 90 estuvieron marcados por una gran disputa en el mercado de los navegadores. En este momento de la historia, Netscape, responsable de Netscape Navigator, buscó destacarse en la “guerra de los navegadores” y para eso planeó construir algo que dinamizara la navegación, lo que para la época sería un gran diferencial, porque para cargar una página simples tomaba mucho tiempo.
Entonces, en 1995, Netscape contrató al desarrollador Brendan Eich para crear un lenguaje de scripts que daría "vida" a las páginas web. De esta forma, se creó un lenguaje al que se denominó LiveScript.
Luego de una asociación con Sun Microsystems, la empresa responsable de crear el lenguaje Java, el nombre de LiveScript se cambió a JavaScript. Este fue un movimiento de marketing realizado para llamar la atención sobre JavaScript a través de la fama que Java ya había alcanzado en ese momento.
Siempre vale la pena recordar que la única similitud entre Java y JavaScript es el nombre, ya que son lenguajes totalmente diferentes.
En 1997, en asociación con ECMA (acrónimo de European Computer Manufacturers Association), se creó una estandarización de JavaScript, llamada ECMAScript, para garantizar el crecimiento del lenguaje siguiendo estándares.
Y eso es lo que ahora conocemos como JavaScript.
El verdadero poder de JavaScript
Desde su creación hasta hoy, JavaScript ha evolucionado mucho y su comunidad es muy fuerte y consolidada, lo que trae beneficios como:
Actualizaciones frecuentes;
Corrección de errores;
Seguridad;
Ayuda de otros desarrolladores;
Creación de nuevas librerías, frameworks y códigos listos.
Además, como resultado de la gran comunidad, se fomenta la continuidad del lenguaje, lo que significa que se utiliza JS para la implementación de diversas herramientas, desde aplicaciones degrandes empresas hasta juegos y bibliotecas.
Bibliotecas, juegos y aplicaciones de JS
Como vimos anteriormente, la comunidad de JavaScript es muy colaborativa, con eso vienen las bibliotecas del lenguaje.
En resumen, las bibliotecas son piezas de código listas para usar que brindarán alguna funcionalidad o resolverán un problema.
La idea de utilizar librerías o también llamadas "libs" es reutilizar códigos existentes y no perder el tiempo intentando escribir algo que ya ha sido escrito por otra persona. Por lo tanto, las funcionalidades complejas como trabajar con datos, animaciones y cálculos matemáticos se pueden simplificar rápidamente.
JavaScript también está presente en el desarrollo de juegos. Hoy en día, solo con HTML, CSS y JavaScript ya es posible crear juegos que se ejecutan en los navegadores de Internet. Aunque también existen Game Engines hechos en JavaScript que se pueden utilizar para desarrollar juegos multiplataforma, es decir, juegos que se pueden jugar en diferentes dispositivos y sistemas operativos sin necesidad de comprar una versión diferente para cada plataforma.
Los Game Engines son programas que facilitan el proceso de desarrollo de juegos, por lo que hará las partes más complicadas de la creación, como renderizar gráficos, detectar colisiones, realizar animaciones, así como soporte para sonidos, inteligencia artificial, gestión de archivos, entre otros.
Además, muchas aplicaciones hoy en día tienen al menos una parte hecha en JavaScript, por ejemplo:
- Paypal;
- LinkedIn;
- Netflix;
- Uber; e
- GoDaddy.
En todas estas aplicaciones se utilizó JavaScript en algún momento, ya sea en el navegador o en la aplicación. Por ejemplo, Netflix ha implementado JavaScript en sus aplicaciones para reducir los tiempos de espera de los usuarios.
¿Dónde se ejecuta JavaScript?
Bueno, ahora que entendemos de dónde viene este lenguaje y hemos visto dónde se está aplicando, es posible preguntarse si este lenguaje tiene un propósito principal.
El propósito principal de JavaScript es agregar interacción a las páginas, haciendo posible que los usuarios interactúen con las aplicaciones web y evitando que una página sea meramente estática al mostrar información.
Así obtenemos, por ejemplo:
- Ocultar botones;
- Realizar inicios de sesión;
- Consumir datos;
- Cambiar elementos en la pantalla;
- Enviar datos a otras aplicaciones, entre otras cosas.
JavaScript se ejecuta principalmente en los navegadores, ya que nació para dinamizar la navegación. Esta es una característica que hace que JavaScript sea tan utilizado, incluso por personas que están comenzando sus estudios en programación, debido a la facilidad de ver su código funcionando sin depender de una preparación extensa del entorno.
Esto sucede porque este es un lenguaje que opera en el lado del cliente (o client-side), por lo que puedes realizar tus tareas directamente en la máquina del usuario sin tener que acceder a un servidor. Por tanto, basta con tener un navegador y ya es posible desarrollar código con JavaScript.
Aparte de eso, este lenguaje demostró ser tan relevante que, en 2009, se creó Node.JS, un entorno de ejecución de JavaScript que permite ejecutar este lenguaje también del lado del servidor (o server-side), es decir, fuera del navegador. . Esto abrió una nueva gama de usos para JavaScript. Más adelante hablaremos un poco más sobre cómo Node.js hace esto posible.
Ahora que sabe dónde se ejecuta JavaScript, exploremos un poco más sus características principales.
Variables en JavaScript
¿Qué es una variable JavaScript?
En el entorno de programación utilizamos variables, que son un espacio en la memoria de la computadora que reserva el programa en ejecución. Utilizamos este espacio reservado para almacenar información, realizar operaciones aritméticas, entre muchas otras aplicaciones.
Tipos de variables de JavaScript
Cuando trabajamos con JavaScript podemos usar tres tipos de variables:
var;let;const
Es fundamental que sepamos la diferencia entre ellos para aplicar correctamente su uso en la vida cotidiana.
Para empezar, debemos entender que JavaScript tiene una peculiaridad llamada hoisting, lo que significa que cuando usamos una variable de tipo var, se eleva a la parte superior de su escopo. Veamos un ejemplo:
console.log(color) // salida: undefined
var color = "amarillo"En el ejemplo anterior, estamos usando una variable de tipo var llamada color, incluso antes de declarar su valor. Teniendo en cuenta la particularidad de hoisting, cuando usamos el tipo var, no hay errores de compilación, pero la salida de nuestra impresión es undefined (en portugués significa “indefinido”, es decir, la variable no fue inicializada).
Este tipo de situación con elevación puede no ser ideal cuando queremos que nuestro código sea más limpio y coherente.
Si te interesa entender más sobre este tema, te recomendamos el artículo Hoisting en Javascript para complementar tus estudios.
Una solución para evitar posibles confusiones es utilizar variables de tipo let y un mismo algoritmo tendrá un resultado diferente. Tenga en cuenta el siguiente ejemplo:
console.log(color) // salida: Uncaught ReferenceError: Cannot access 'cor' before initialization
let color = "amarillo"En este caso, al intentar usar la variable color antes de declarar su valor, obtenemos un error de referencia que nos dice que no podemos acceder a la variable antes de declararla.
Entonces, con let garantizamos que no existen errores causados por el hoisting, sin embargo, puede suceder que declaremos una variable de tipo let y la usemos antes de que se inicialice (antes de darle un valor), y su resultado será undefined.
Para estos casos, cuando tenemos una variable que debe inicializarse en su declaración y sabemos que su valor no cambiará, usamos const. Vea un ejemplo a continuación:
const nombre = "Maria"
console.log(nombre)Ahora que estamos familiarizados con los tipos var, let y const, depende de ti como desarrollador usarlos sabiamente. Y si quieres una lectura más completa sobre el tema, te recomendamos el artículo Comprenda la diferencia entre var, let y const en JavaScript.
VIDEO: Cuándo usar let, var y const? #AluraMás
Tipos de datos en JavaScript
Es común escucharmos que JavaScript es un lenguaje flacamente tipificado, pero ¿sabe lo que eso significa?
En JavaScript el tipeo es dinámico, por lo que no es necesario declarar el tipo de una variable, solo asigna su valor y el lenguaje asume si es una secuencia de caracteres, números, indefinidos u otros. Para comprender mejor este concepto, observe el siguiente ejemplo de código:
let variableDeTexto = 'texto cualquier';
let variableNumerica = 123;
let variableIndefinida;
let variableBooleana = true;
console.log(typeof variableDeTexto) //salida: string
console.log(typeof variableNumerica) //salida: number
console.log(typeof variableIndefinida) //salida: undefined
console.log(typeof variableBooleana) //salida: booleanEn el código anterior tenemos la creación de variables, de tipo String, numéricas, booleanas y una indefinida. Después de eso, usamos una función de JavaScript propiamente dicha, que es typeof, que devolverá el tipo de la variable que se pasó como parámetro, por lo que las salidas serán String, number, undefined y boolean. Podemos ver que estos tipos fueron reconocidos dinámicamente por JavaScript.
Para comprender mejor cómo funciona esta escritura dinámica, sugerimos el artículo Tipado dinámico con Javascript.
Por un lado, esto es positivo, ya que hace la vida más fácil para el desarrollador, pero por otro lado, esta escritura dinámica es a menudo la fuente de algunos bugs muy extraños y esto significa que muchos se dividen en escritura dinámica.
Si quieres conocer con más detalle este tipo de variables, te sugerimos el Curso de JavaScript: Tipos, Variables y Funciones, que aborda este y otros temas fundamentales para tu conocimiento en JavaScript.
JS: un lenguaje de alto nivel
Otra característica de JavaScript es que es un lenguaje de alto nivel, pero ¿qué significa eso de todos modos? Los lenguajes de programación pueden ser de alto o bajo nivel, primero entendamos de qué se trata el lenguaje de bajo nivel.
Cuando estamos programando en una computadora, esta solo entiende lo que llamamos lenguaje de máquina (también conocido como código binario), que son instrucciones que se le pasan al procesador, de donde solo leerá ceros y unos, y escribirá un programa de esa forma no puede ser tan fácil.
Los lenguajes de programación se crearon para comunicarse con las máquinas de una forma más sencilla para nosotros que el sistema binario, es decir, ceros y unos. Llamamos lenguajes de bajo nivel a aquellos que se acercan más al sistema binario, como por ejemplo Assembly X86.
Un código de ejemplo en lenguaje Assembly:
global _start
section .data
msg: db "Hola, Mundo!", 0xa
len: equ $-msg
section .text
_start:
mov eax, 4
mov ebx, 1
mov ecx, msg
mov edx, len
int 0x80
mov al, 1
int 0x80Este código tiene la función simple de mostrar el mensaje “Hola mundo” en pantalla, este lenguaje es de bajo nivel y quizás no tan sencillo de entender, y además, cuenta con un extenso código para realizar una operación sencilla, como tiene demasiados términos complejos para nosotros.
Una vez que hemos sido bendecidos con la llegada de lenguajes de alto nivel, y JavaScript está en esta clase, veamos un ejemplo de código JavaScript que hace exactamente lo mismo que nuestro código "Hola, mundo" anterior:
console.log(‘Hola, mundo!’)¿Notaste la diferencia?
Esta forma de programar se vuelve mucho más comprensible para nosotros los humanos, ya que se acerca más a uno de los lenguajes que usamos para comunicarnos (el inglés). Por lo tanto, JavaScript se considera un lenguaje de alto nivel.
¿Cómo aprender JavaScript?
La mejor forma de aprender JavaScript puede variar según las preferencias de cada persona, pero aquí van algunas estrategias efectivas. Concéntrese en conceptos básicos, como la sintaxis y la estructura del lenguaje. También es muy útil para practicar la programación de pequeños proyectos para consolidar conocimientos. Utiliza recursos en línea, como documentación, para obtener soporte y aprender nuevas técnicas. ¡Ah, y manténgase al día con las tendencias y actualizaciones de JavaScript! La práctica constante y el compromiso son esenciales. Y, por supuesto, ¡puedes tomar cursos de JavaScript en la plataforma Alura LATAM o leer artículos sobre el tema en nuestro blog!
- JavaScript: primeros pasos con el lenguaje
- Empezar a programar es con JavaScript
- Roadmap para principiantes en JavaScript
- 5 pasos para aprender a programar
VIDEO: Tus primeros pasos estudiando programación
Ventajas
Cuando trabajamos con la programación, hay varias áreas en las que podemos actuar, como por ejemplo:
- Back-end (la parte de la aplicación que es responsable de operar el sistema, conectarse a la base de datos y reglas comerciales);
- Front-end (parte visual de la aplicación, con la que el usuario interactuará); Es
- Full stack (unión de partes de front-end y back-end).
Y la principal ventaja de JavaScript es la posibilidad de uso en todas estas capas de aplicación.
Entonces tenemos una estandarización, al estar todo escrito en JavaScript, la uniformidad es mayor y el trabajo es más comprensible para quien está involucrado en el proyecto, sea un desarrollador front-end, back-end o full stack.
Si aún no conoces las carreras dentro del mundo del Desarrollo y cuáles son las principales funciones y diferencias entre los tipos de programadores, no te preocupes, hablaremos al respecto.
VIDEO: [¿Cuál es la diferencia entre Front End y Back End? #AluraMás](¿Cuál es la diferencia entre Front End y Back End? #AluraMás)
Lenguaje multiparadigma
Otra característica común que escuchamos sobre JavaScript es que es un lenguaje multiparadigma. Para entender lo que esto significa, primero es importante saber qué es un paradigma de programación.
Imagina que necesitas calentar tu cena, entonces dedicas tiempo a pensar si vale la pena meterla en el horno, calentarla en una sartén o en el microondas, pero terminas decidiendo calentarla en el microondas.
Te das cuenta de que tenías varias formas de lograr el mismo resultado, que era calentar tu cena, y elegiste la que era más conveniente para la situación. Por lo tanto, se eligió el "paradigma" para el microondas.
Como cualquier tarea que tenemos en el día a día y podemos realizarla de diferentes formas para llegar al resultado deseado, la programación también es así. Los paradigmas de programación son un “estilo” de programación, una forma de construir código que se elegirá de acuerdo a lo que mejor se adapte a resolver un problema dado.
Los paradigmas más comunes hoy en día son:
- Programación Procedural, Programación Funcional;
- Programación orientada a objetos.
Pensando en los lenguajes modernos, se puede decir que la mayoría apoya el uso de diferentes paradigmas, lo cual es fundamental para un lenguaje exitoso, ya que amplía las posibilidades de resolución de problemas. En otras palabras, se trata de lenguajes multiparadigmáticos.
En este contexto, al mezclar diferentes tipos de paradigmas de programación, el lenguaje JavaScript se considera multiparadigma, lo que significa que existe una mayor libertad para construir el código, personalizando cada parte según la necesidad de resolver los problemas.
VIDEO: ¿Qué es la Programación Orientada a Objetos?
Curva de aprendizaje
Una ventaja de JavaScript es su corta curva de aprendizaje. El lenguaje ya es fácil de usar porque no necesita una preparación compleja del entorno, además de tener una sintaxis simple donde puedes visualizar rápidamente resultados que no pasarás meses estudiando para poder construir códigos útiles que funcionen.
Por lo tanto, JavaScript es uno de los lenguajes con uno de los más fáciles de aprender y esto también está presente en la mayoría de las herramientas que se pueden integrar en este ecosistema, lo que convierte a este lenguaje en el favorito de muchos desarrolladores principiantes.
VIDEO: Ritmo de Estudios | #aluramás
Desventajas
Todos los lenguajes de programación tienen sus inconvenientes y JavaScript no es una excepción.
Algunas desventajas provienen de la posibilidad de que JavaScript pueda usarse para ejecutar programas maliciosos sin el conocimiento del usuario hasta el hecho de que es vulnerable a las funciones de seguridad. Además, por supuesto, de tener problemas de rendimiento en dispositivos compatibles que pueden renderizar páginas web o aplicaciones de forma diferente.
Algunos problemas de rendimiento
Factores como la velocidad de Internet, el arrendamiento de alojamiento, el rendimiento del servidor y la aplicación, el diseño y la optimización del sitio web afectan la carga de un sitio web.
Sabiendo esto, es importante que los desarrolladores tengan el conocimiento para analizar y construir códigos bien estructurados. Son necesarios conceptos de Algoritmo y Estructura de Datos, Arquitectura e Ingeniería del Software para que el resultado final sea satisfactorio y, principalmente, tenga un buen desempeño.
La gran mayoría de los problemas de rendimiento se deben a:
- No utilizar una API (que significa "Application Programming Interface", o en español "Interfaz de programación de aplicaciones") para ahorrar procesamiento del servidor;
- Código mal estructurado e ineficaz;
- Uso incorrecto o desuso total de frameworks y bibliotecas;
- Muchas solicitudes a HTTP (Las siglas provienen del inglés “Hypertext Transfer Protocol”, que es el protocolo de transferencia de datos de internet);
- Falta de cache de scprits de objetos.
Vulnerabilidades
Internet es un lugar peligroso y JavaScript no es una excepción. Es común que las aplicaciones web no estén disponibles debido a ataques maliciosos e incluso a la fuga de datos de los usuarios de estas aplicaciones por la misma razón.
Las vulnerabilidades, es decir, las amenazas más comunes del lenguaje son:
- Cross-Site Scripting (XSS);
- Injección de SQL;
- Cross-Site Request Forgery (CSRF);
Lo más importante es que debes entender que una aplicación web no puede confiar en ningún dato del navegador, es decir, ningún dato que provenga de un usuario externo. En este caso, todos los datos deben ser validados antes de seren visualizados o utilizados en la aplicación, evitando consultas y llamadas maliciosas a los archivos.
Diferencia de JavaScript y otros lenguajes: Java y Python
Es muy importante saber que existen diferencias entre JavaScript y otros lenguajes y la elección puede variar según los requerimientos de cada proyecto.
Por ello, presentaremos las principales diferencias entre JavaScript y dos de los lenguajes de programación más utilizados en el mundo: Java y Python.
Diferencia entre Java y JavaScript
Java y JavaScript se destacan en el área de programación por ser lenguajes muy utilizados. Además, estos dos idiomas, debido a la ortografía similar, plantean muchas dudas sobre una posible conexión entre ellos.
Aquí debe quedar muy claro que Java y JavaScript se escriben, construyen y ejecutan de manera diferente. También hay una gran diferencia en lo que cada idioma puede hacer.
VIDEO: ¿Por qué utilizar Java actualmente?
Ambos idiomas se pueden utilizar en diversos lugares y situaciones. Sin embargo, Java es conocido por su potencial para crear software robusto, ya sean aplicaciones de escritorio o creando el backend de una página web, mientras que JavaScript se destaca por ser utilizado principalmente para hacer que las páginas web (HTML) más interactivas y dinámicas.
VIDEO: De Front End a Back End con Java
Python vs JavaScript
Python y JavaScript son lenguajes muy poderosos con diferentes aplicaciones en el mundo real.
En general, Python es muy utilizado en el área de la ciencia de datos, se puede utilizar en el desarrollo web y en una amplia gama de aplicaciones, incluyendo principalmente estudios científicos. JavaScript se utiliza principalmente para el desarrollo web (front-end y back-end) y desarrollo de aplicaciones móviles, una característica que Python deja mucho que desear.
JavaScript en la práctica: hola mundo, funciones, HTML, matriz y objetos
Aprendimos mucho sobre la historia, la comunidad y el uso de JavaScript en bibliotecas, aplicaciones y juegos. ¿Qué tal si ahora fuésemos a la práctica y juntos conociéramos cómo usar este lenguaje?
1. Hola mundo en JavaScript
Cuando estamos iniciando en un nuevo idioma, es una tradición comenzar imprimiendo el famoso “¡Hola, mundo!” en la pantalla, y para dar este importante paso en JavaScript, es fundamental que prepares tu entorno, descargando e instalando un editor de código como Visual Studio Code u otro de su elección.
Si quieres conocer otros editores de código, te recomendamos el artículo Sublime, Atom o VSCode: ¿cuál es el mejor editor de código?
Paso 01
¡Listo el ambiente, vamos! JavaScript funciona junto con HTML (que significa "HyperText Markup Language" o lenguaje de marcado de texto, utilizado en los navegadores), por lo que necesitamos crear un archivo con una extensión .html (index.html, por ejemplo), y dentro de ese archivo necesitamos usar el cuerpo de una página HTML, de la siguiente manera:
<!DOCTYPE html>
<html>
</html>Paso 02
Ahora, date cuenta de que HTML es un lenguaje de marcado, es decir, usa marcas (etiquetas o tags) para decirle al navegador qué hay dentro de él. Y para el código JavaScript, también tenemos una tag. Usemos la etiqueta del script, dentro de la etiqueta html, para almacenar nuestro código, vea a continuación:
<!DOCTYPE html>
<html>
<script>
</script>
</html>Paso 03
Y, por supuesto, ahora tenemos que imprimir nuestro "¡Hola mundo!" y, para eso, usaremos console.log(), que imprimirá el mensaje que queramos en la pestaña de la consola del navegador. El código final se ve así:
<!DOCTYPE html>
<html>
<script>
console.log("Hola, mundo!")
</script>
</html>Paso 04
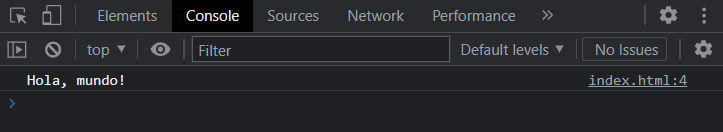
Después de completar y guardar su código, abra la carpeta de archivos y abra el archivo .html en su navegador, espere a que se abra y haga clic derecho en cualquier parte de la pantalla, elija la opción de inspección. Se debe abrir la siguiente pestaña:

En la opción "Consola", puedes ver la frase "¡Hola mundo!" impreso, así es como visualizamos las impresiones que vamos a utilizar en nuestro código JavaScript.
2. Funciones de JavaScript que se comunican con HTML
Paso 01
En JavaScript, así como en otros lenguajes de programación, trabajamos con funciones, que no son más que una pieza de código que puede ser invocada (llamada) en otro momento de tu algoritmo. Para crear una función en JavaScript, es bastante simple, solo escríbalo así:
function nombreDeLaFunción(){
//lo que hace la función (cuerpo de la función)
}Paso 02
En la práctica, imagina que queremos crear una función para sumar 6 + 4, podemos decir que el nombre de la función es suma y en el cuerpo de la función, es decir, qué hará, podemos usar una console.log(6 + 4 ) para escribir el resultado de la suma en la consola. Veamos cómo quedaría el código a continuación:
<!DOCTYPE html>
<html>
<script>
function suma() {
console.log(4 + 6)
}
</script>
</html>Paso 03
Pero tenga en cuenta que si prueba solo eso, no aparecerá nada en la consola de su navegador.¿Es por qué? Como dije antes, las funciones deben ser invocadas, llamadas en algún punto de su código. Por lo tanto, debe llamar a la función por su nombre suma(), vea la continuación:
<!DOCTYPE html>
<html>
<script>
function suma() {
console.log(4 + 6)
}
suma()
</script>
</html>Ahora sí, deberías poder ver el resultado 10 en tu consola.
Paso 04
Otro punto interesante es que las funciones también pueden recibir parámetros, argumentos (datos), que se cambian a función en el momento de su llamada. Así que ahora imagina que queremos una función que suma cualquier número, podemos usar un argumento x y otro y que se agregará dentro de console.log, de la siguiente manera:
<!DOCTYPE html>
<html>
<script>
function suma(x, y) {
console.log(x + y)
}
</script>
</html>Luego podemos realizar diferentes sumas simplemente pasando diferentes valores en la llamada a la función, mira como quedaría el código:
<!DOCTYPE html>
<html>
<script>
function suma(x, y) {
console.log(x + y)
}
suma(4, 6)
suma(3, 5)
</script>
</html>En este algoritmo, la salida sería respectivamente 10 y 8.
Paso 05
Tenga en cuenta que las funciones que aprendimos anteriormente se pueden llamar dentro de la etiqueta del script dentro del HTML, o dentro de un archivo JavaScript vinculado al HTML, como aprendimos anteriormente. Sin embargo, incluso haciendo un poco más allí, ¿que tal llamar a la función cuando presionamos un botón en la página HTML? Para esto, podemos usar una etiqueta HTML llamada botón, y dentro de ella usamos una propiedad llamada onclick() (que significa “al hacer clic”) que recibe una función, y será invocada cuando hagamos clic en el botón. Vea cómo iría la continuación:
<!DOCTYPE html>
<html>
<button onclick="suma(4, 6)">Haga clic aquí</button>
<script>
function suma(x, y) {
console.log(x + y)
}
</script>
</html>Ahora, cuando hacemos clic en el botón, se llama a la función suma(4, 6) y aparece la suma de 4 + 6 en la consola de nuestro navegador.
Además, si te interesa saber un poco más sobre las funciones, y algunas que son muy utilizadas en JavaScript, te recomendamos el artículo Funciones en JavaScript.
3. Separando JavaScript de HTML
A medida que crece su algoritmo, con una gran página HTML y código JavaScript, puede ser desfavorable tener ambos juntos en el mismo archivo. De esa manera, sería genial si pudiéramos separar ambos en archivos diferentes, ¿no? ¡Y eso es lo que vamos a aprender ahora!
Paso 01
Usando el mismo algoritmo del que imprimimos "¡Hola mundo!" en nuestra consola, podemos ponerlo en un archivo nuevo, con una extensión .js, lo llamamos script.js. Entonces tendrá dos archivos en su proyecto, vea la imagen a continuación:

Paso 02
Dentro del archivo script.js tendremos el siguiente contenido:
console.log("Hola, mundo!")Paso 03
Y para hacer referencia a nuestro nuevo archivo JavaScript dentro del código HTML, podemos usar el atributo src (fuente), dentro de la etiqueta script, para informar la ruta a nuestro código JavaScript. Vea abajo:
<!DOCTYPE html>
<html>
<script src="script.js"></script>
</html>¡Listo! Ahora, al ejecutar y ver el resultado en la consola del navegador, el resultado debería ser el mismo, utilizando archivos diferentes.
Si estás interesado en entender más sobre esta relación entre JavaScript y HTML, y aplicar estos conceptos en la práctica, te recomendamos el curso Lógica de programación: Practicando con juegos y animaciones
4. JavaScript array
Cuando necesitamos representar una lista de elementos, podemos utilizar el llamado Array, que nos permite, además de almacenar los elementos, acceder a ellos y realizar diversas operaciones con ellos. Veamos cómo podemos crear un Array en JavaScript:
let colores = ['amarillo', 'rojo', 'azul', 'negro' ]El array superior tiene cuatro elementos, que representan una lista de colores. Como ejemplo, veamos las operaciones de agregar un nuevo elemento, eliminar el elemento y ver el tamaño del array:
let colores= ['amarillo', 'rojo', 'azul', 'negro' ]
console.log(colores) //salida: ['amarillo', 'rojo', 'azul', 'negro']
colores.push('verde')
console.log(colores) //salida: ['amarillo', 'rojo', 'azul', 'negro', 'verde']
colores.pop()
console.log(colores) //salida: ['amarillo', 'rojo', 'azul', 'negro']
console.log(colores.length) //salida: 4Mira el proceso paso a paso:
- Ten en cuenta que primero creamos el Array de colores con cuatro elementos;
- Luego insertamos un nuevo elemento (
verde) con la instruccióncolores.push('verde'); - Después eliminamos un elemento del final de la lista con
colores.pop(); - Al final, solo comprobamos la longitud de la lista con
colores.length.
5. Objeto JavaScript
Otro elemento importante cuando estamos programando en JavaScript son los objetos, los cuales están formados por un conjunto de clave y valor, a diferencia de los arreglos que son un conjunto de elementos a los que se puede acceder por sus índices. Vamos a crear nuestro primer objeto, será el objeto persona:
let persona = {}Observa que nuestro objeto todavía no tiene nada, es un objeto vacío o sin atributos. Entonces podemos dar características al objeto persona, como un nombre, edad y pasatiempos, por ejemplo. Luego crearemos estos atributos, de la siguiente manera:
let persona = {
nombre: "Maria",
edad: 22,
pasatiempos: ["leer", "programar"]
}Ahora, en nuestro objeto persona, tenemos un nombre, una edad y una lista de pasatiempos. Bastante genial, ¿no?
Hay varias aplicaciones para objetos en JavaScript, por ejemplo: representar relaciones cotidianas, bancos, cuentas y muchas otras cosas.
¿Qué es DOM?
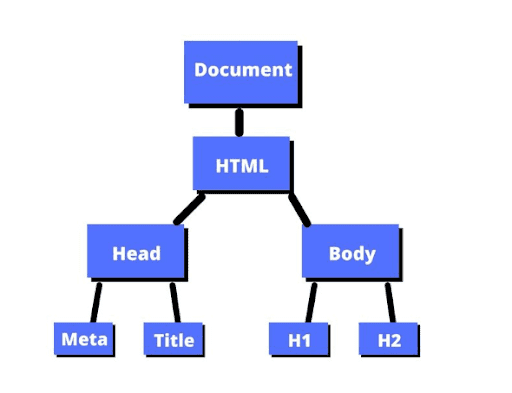
Cuando hablamos de páginas web y JavaScript, no podemos dejar de mencionar el DOM, que significa Document Object Model. Es el modelado de todo HTML, es decir, es generado por el navegador para representar toda tu página Web.
Podemos imaginar el DOM como un árbol genealógico, sin embargo, de forma invertida, en el que un elemento principal origina otros elementos secundarios
Y en este árbol tendremos todos los elementos de la página que estamos representando, de forma estructurada. Como podemos ver en el siguiente ejemplo.

La razón por la que necesitamos entender el DOM es porque JavaScript lo usará para conectarse a HTML. Por lo tanto, podemos navegar dentro de nuestra página web usando JavaScript, además, podremos cambiar elementos, cambiar cómo se muestran los elementos, agregar funciones, interactividad, mapas, listas y contenidos varios.
Si quieres profundizar tus conocimientos sobre DOM y comprender mejor su funcionamiento, te recomendamos el artículo ¿Qué es DOM? y el curso JS en la Web: Manipulación del DOM con JavaScript, para completar tus estudios.
Frameworks y bibliotecas de JavaScript
Cuando eres desarrollador, no necesariamente necesitas iniciar un proyecto desde cero absoluto, para eso contamos con Frameworks, que son básicamente herramientas, fragmentos de código y componentes detrás de algún lenguaje de programación que ayudarán en el proceso de desarrollo del proyecto.
Por tanto, el Framework te ayudará a desarrollar el proyecto, sin preocuparte de la parte burocrática, y centrarte en el desarrollo del proyecto en sí. También hay varios Frameworks implementados en JavaScript, tienen varias funcionalidades, estructuras y un conjunto de códigos listos, ayudando en el desarrollo de software, aplicaciones y juegos. Si quieres profundizar más en el tema, te recomendamos leer el artículo de Framework: ¿qué es y para qué sirve esta herramienta?.
VIDEO: Frameworks de Front End - Edición especial
Otro recurso que podemos utilizar en el día a día son las bibliotecas, también llamadas libs. Las bibliotecas son códigos listos para usar, funcionalidades ya creadas y recursos que se pueden reutilizar en cualquier parte del código. La idea es compartir código de problemas que ya fueron resueltos.
En este punto, cabe preguntarse cuál es la diferencia entre un framework y una biblioteca, ya que tienen objetivos similares, pero los tomaremos con calma para comprender la diferencia entre ellos.
El marco contendrá elementos de código, estructuras y métodos que guiarán el desarrollo de su aplicación, optimizarán todo el proceso. Además, su código debe seguir los estándares establecidos por el framework. En cierto modo, podemos decir que el framework controla cómo debe desarrollarse su aplicación.
La biblioteca tendrá recursos que puede usar durante el desarrollo de su aplicación, pero usted decidirá cuándo y dónde llamar a las funciones de la biblioteca. Por lo tanto, la biblioteca es una herramienta que puede elegir usar o no.
Otro detalle es que los frameworks pueden contener varias librerías dentro de ellos, ya que como acabamos de ver, las librerías son herramientas que aportan alguna funcionalidad a nuestra aplicación, y simplifican la creación de funciones complejas.
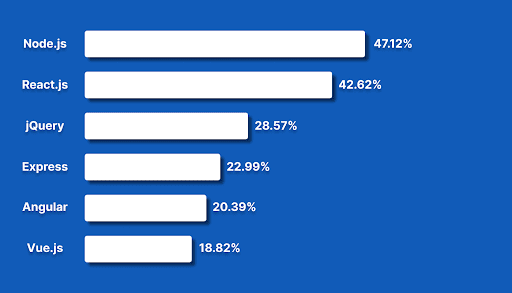
Puede surgir la pregunta sobre qué herramientas (bibliotecas y frameworks) son las más utilizadas en la actualidad y qué tipo de aplicación ayudan a desarrollar. Según una encuesta de Stack Overflow del segundo trimestre de 2022, estas serían las herramientas más utilizadas en términos de desarrollo:

Siendo Express, Angular y Vue.js los frameworks más utilizados, React y Jquery las librerías, y Node.js el entorno de ejecución de Javascript.
Principales herramientas de JavaScript
La lista de herramientas para el desarrollo web es muy larga, por eso en este artículo vamos a hablar de Angular, Node.js, React, React Native y jQuery, que son algunos de los frameworks, bibliotecas y entornos de ejecución más utilizados según Stack. Búsqueda de desbordamiento.
Angular
Angular es un framework JavaScript front-end de código abierto creado por Google y utilizado para el desarrollo de aplicaciones web. Cuenta con un conjunto de plantillas, componentes, módulos y herramientas que acaban acelerando el proceso de desarrollo de una aplicación.
Angular es muy interesante cuando queremos desarrollar las famosas Single Page Applications, también llamadas SPA. Los SPA son aplicaciones que se ejecutan en una sola página y la información se carga dinámicamente o ya está cargada.
Es importante recalcar que, a pesar de ser un framework de JavaScript, Angular está escrito con un superconjunto de JavaScript, TypeScript, del cual puedes aprender más en el artículo ¿JavaScript o TypeScript? Entiende las principales diferencias. Además, es común que haya confusión entre Angular y AngularJS, ya que a pesar del nombre similar, son frameworks diferentes. El siguiente video explica la diferencia entre los dos:
VIDEO: Ventajas de trabajar con TypeScript #AluraMás
En resumen, el SPA no recargará la página completa ni cambiará de página, solo se actualizará el contenido de la página. Un ejemplo de un SPA es Gmail de Google, todo sucede en la misma página y solo se cambia el contenido principal.
Node.js
Node.js es un ambiente de ejecución de JavaScript, es decir, es una plataforma que podemos crear y ejecutar código sin necesidad de depender de un navegador, ejecutamos JavaScript fuera del entorno del navegador web.
Node.js es una herramienta extremadamente poderosa y eso es porque tiene el Chrome's V8 JavaScript Engine en su interior. Este es el motor V8 de alto rendimiento de Chrome que hace posible ver páginas de JavaScript en nuestro navegador. Para entender cómo utiliza Node.js este motor, además de otras peculiaridades de esta herramienta, te recomendamos el vídeo sobre NodeJS, qué es y cómo funciona:
Una característica llamativa de Node.js es que es altamente escalable, es decir, permite crear aplicaciones Web que funcionan muy bien con un alto número de solicitudes. Esta es una de las razones por las que empresas como Uber, Netflix y LinkedIn lo utilizan.
Otras características que hacen de Node.js una buena opción serían el hecho de que es multiplataforma, multiparadigma, de código abierto y tiene una comunidad muy grande y colaborativa.
React y React Native
React o también llamado ReactJS es una biblioteca JavaScript de código abierto mantenida por Facebook, que se utiliza para crear aplicaciones front-end. React se considera una biblioteca porque es una colección de funcionalidades relacionadas que el desarrollador puede llamar para resolver algún tipo de problema.
Tiene varias características que lo hacen una gran opción para el desarrollo Web, por ejemplo: el uso de componentes tiene licencia del MIT (“Massachusetts Institute of Technology” o Instituto Tecnológico de Massachusetts, en español) y se utiliza para crear Aplicaciones de Páginas ÚnicasAdemás, es utilizado por grandes empresas como Twitter, Airbnb y Facebook. Si quieres incursionar en este mundo de React, te recomendamos el curso React: desarrollando con JavaScript.
React también se puede usar junto con otra herramienta para crear aplicaciones móviles, React Native.
React Native es un framework para el desarrollo de aplicaciones móviles, que agiliza todo el proceso de desarrollo y permite la creación de aplicaciones multiplataforma, es decir, aplicaciones que funcionarán tanto en sistemas iOS como Android. Todos están usando JavaScript solamente.
Algunas características destacadas de React Native que lo convierten en una buena opción para el desarrollo móvil:
- Desarrollo multiplataforma;
- Uso de recursos nativos;
- Modularización por componentes.
Un punto que influye mucho en esta elección es la ventaja de utilizar el mismo código base para desarrollar iOS, Android y Web.
Si quieres profundizar en tus conocimientos, entender más cómo funcionan estas herramientas y cómo trabajar con ellas, te recomendamos el artículo React Native: qué es y todo sobre el Framework.
Y si quieres entender mejor la diferencia entre estas dos herramientas, te recomendamos el video Diferencias entre React y React Native:
VIDEO: ¿Por qué utilizar React?
jQuery
jQuery es una biblioteca de JavaScript creada en 2006 y todavía se usa ampliamente en el desarrollo web para facilitar la interacción y el dinamismo de las páginas HTML. Más directamente, jQuery simplifica la vida de la persona que desarrolla en JavaScript, haciéndole escribir una declaración mucho más sucinta. Además, jQuery también es de código abierto, por lo que la comunidad de desarrolladores puede mejorarlo y agregarle más funciones.
Mercado de trabajo para JavaScript
¿Por qué usar JavaScript?
Un paso crucial en la vida de cualquier persona es elegir en qué área trabajar. En tecnología tenemos el área de desarrollo de software, donde hay altas inversiones y poca gente para atender la demanda de especialistas.
En medio de esta área de desarrollo de software, ¿por qué JavaScript sería una buena opción?
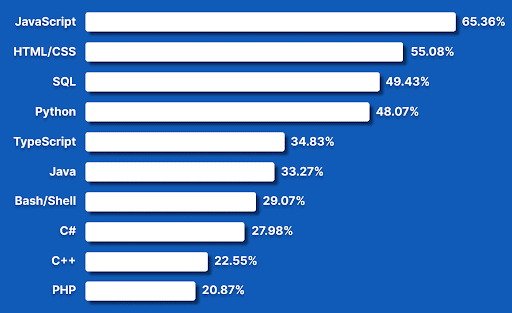
Como vimos anteriormente, dentro del mercado laboral actual, JavaScript es el lenguaje más utilizado en el mundo, tal y como muestra la siguiente encuesta realizada en el segundo trimestre de 2022 por la web Stack Overflow, con alrededor de 70.000 desarrolladores.

Si te sientes cómodo en inglés y quieres acceder a la encuesta completa, este es el enlace:
Además, tenemos varios ejemplos de ventajas de ser programador Javascript, por ejemplo:
- En la mayoría de los casos, poder trabajar desde donde quieras; curva de aprendizaje baja
- La comunidad activa de desarrolladores que lo ayudan con preguntas y problemas comunes con códigos y programas;
- Oportunidad para una carrera internacional;
- Alta demanda después de cierto nivel de experiencia.
- Uno de los aspectos que hace que JavaScript sea tan popular para el mercado laboral es precisamente su comunidad dedicada a implementar el lenguaje en diferentes áreas de desarrollo. Con esto, entenderemos mejor cada una de estas áreas.
Carreras con JavaScript
Dentro del área de desarrollo de software existen varias ramas, como el desarrollo de páginas web que son los sitios a los que accedes a través del navegador y también aplicaciones móviles. Recuerda que podemos usar JavaScript en otras áreas, pero estas son las más populares. aprovechamiento de los siguientes contenidos, te recomendamos leer los artículos:
Además, pensando en construir tu conocimiento para crear tu perfil T, Alura ha preparado TechGuide.sh, que es un mapeo de las principales tecnologías que demanda el mercado, para ayudar a guiar tu viaje de aprendizaje en el área en la que deseas sumergirte. (front-end, back-end, ciencia de datos, móvil, entre otros).
VIDEO: Programador en T: ¿Qué es ser un T Shaped Professional?
Carrera de back-end
El back-end de un proyecto en JavaScript, como en cualquier otro lenguaje, es lo que pasa detrás de la aplicación y que el usuario no ve, por ejemplo:
- Conexión de base de datos;
- Las reglas de negocio de la aplicación;
- Validación de contraseña, entre otros.
La tecnología más utilizada en el backend que tiene JavaScript ejecutándose detrás de escena es Node.js.
¿Qué hace un desarrollador Back-End?
En este video, se te presentará el mundo del backend, la parte fundamental y poderosa de los sistemas web. Descubra cómo el backend es responsable del procesamiento de datos, la administración del servidor y la interacción con las bases de datos. Este video te ayudará a entender mejor el funcionamiento detrás de un sistema web.
VIDEO: Back End
Carrera front-end
En esta rama del desarrollo web, nos encargamos de la implementación del aspecto de la página, donde usamos HTML, CSS y nuestro amado JavaScript para llenar la página con contenido, diseñarla y armar interacción usando estas tres herramientas juntas.
Junto al conocimiento de este ecosistema, en el mercado laboral tenemos el uso de algunas herramientas ya mencionadas aquí que serán interesantes para apalancar tu carrera, tales como: Angular, React, entre otras.
Si desea comprender mejor JavaScript en el front-end, le recomendamos los contenidos a continuación.
Carrera full stack
Para un desarrollador full stack, es fundamental tener conocimiento tanto del backend como del frontend, esta rama de la Web es la encrucijada de estas dos grandes áreas, por lo que si tiene la intención de seguir una carrera aquí, se espera que tenga conocimiento de ambos.
Esta área combina dos campos principales de desarrollo, pero JavaScript facilita su aprendizaje mientras brinda apoyo con una o más herramientas en cada una de estas áreas. Recomendamos este contenido a continuación para una mejor comprensión de la carrera full stack.
VIDEO: ¿Qué significa ser un Desarrollador Full Stack?
Carrera mobile
Y fuera de las páginas web, tenemos el desarrollo de aplicaciones móviles, que son las aplicaciones que usas en tu celular, ya sea Android o iOS, y afortunadamente JavaScript también brinda soporte para esta área.
Aquí usamos React Native, que es una rama de React para el desarrollo de aplicaciones. Este es un mercado muy amplio, porque hoy en día podemos hacer de todo desde nuestro celular, si accedes a una App bancaria, compras recibos bancarios, pides comida y hasta chateas con otras personas a través de videollamadas.
Para desmitificar cómo funciona esta carrera de desarrollo móvil, tenemos esta increíble lista de reproducción de Alura, que cubre las tecnologías más utilizadas y por dónde empezar:
Empresas que usan JavaScript
Seguramente ya usaste alguna aplicación o sitio web desarrollado con JavaScript y no lo sabías. A continuación se presentan algunas listas separadas por áreas (front-end, back-end y mobile) y tecnologías (React, Angular, Node.js, React Native) de empresas que actualmente las están usando en sus aplicaciones::
Front-end
| Empresa | Framework / Biblioteca |
|---|---|
| React | |
| Angular | |
| Airbnb | React |
| Dropbox | React |
Back-end
| Empresa | Framework / Biblioteca |
|---|---|
| Node.js | |
| eBay | Node.js |
| PayPal | Node.js |
| Netflix | Node.js |
Mobile
| Empresa | Framework / Biblioteca |
|---|---|
| React Native | |
| Wix | React Native |
| Microsoft | React Native |
| Discord | React Native |
| PlayStation App | React Native |
Portafolio tecnológico y de carrera
1. ¿Cómo hacer un portafolio de tecnología?
https://www.aluracursos.com/blog/portafolio-en-el-area-tecnologia-una-guia-para-construir-un-ideal
2. "5 Proyectos para aquellos en la carrera de tecnología"
VIDEO: 5 projetos pra quem está na carreira tech com Mario Souto | #HipstersPontoTube Não temos nada parecido na LATAM
Obtenga más información sobre JavaScript de forma gratuita
Accede a las primeras clases de la Formación JavaScript para Front-end, realizadas por la Escuela Front-End de Alura, de forma gratuita y mantente aprendiendo sobre temas como:
- JavaScript: Introducción al lenguaje de la web
- JavaScript: manipular el DOM
- JS en la Web: Almacenando datos en el navegador
- JS en la Web: Validación de Formularios y HTML5
- JavaScript: Introducción a la Orientación a Objetos
- JavaScript: Herencia e Interfaces en Orientación a Objetos
Conclusión
En este artículo conocemos el lenguaje JavaScript, su historia, algunas ventajas y características. Además de conocer su principal funcionalidad en navegadores, vimos su uso en frameworks y librerías, y como se utilizan en el mercado laboral.
Como aprendimos, JavaScript le brinda varias opciones sobre cómo seguir una carrera de desarrollador, por lo que si desea profundizar en el front-end, le recomendamos la capacitación de JavaScript para Front-end, donde aprenderás más sobre cómo crear páginas web y tener una base para los frameworks más utilizados en el mercado laboral.
Y si está interesado en profundizar en el backend usando JavaScript, te recomendamos JavaScript para backend, que te enseñarás más sobre el desarrollo de sistemas backend, API y bibliotecas, con Node.js.
Felicitaciones por llegar tan lejos, ¡ahora es el momento de sumergirte en este conocimiento!

João Vitor Pereira
João Vitor es pasante en el Scuba Team. Actualmente cursa el 8º y último periodo de la carrera de Sistemas de Información de la UEMG y se enfoca en el área de Front-end. Apasionado de la tecnología, los juegos y la programación, dedica su tiempo libre a viajar y jugar con su perro Cacau.

Rafael Aparecida Petelin Silvério
Estudiante de Sistemas de Información de la UNIVEM y Técnica en Desarrollo de Sistemas de la ETEC, se desempeña como Pasante en el Scuba Team, en el área de Front-end. Apasionada por la tecnología, siempre está buscando aprender cosas nuevas. Sus pasatiempos favoritos son programar, cuidar sus plantitas, jugar videojuegos y ver series de comedia.
Traducido para Alura Latam por Marianna Costa y Nathalia Cardozo.