Paso a Paso para activar tu proyecto en GitHub Pages.


¡Para ti que has comenzando a programar tus primeras paginas web con HTML, CSS y JavaScript! ¿Ya tienes tu repositorio en tu perfil de GitHub más quieres disponibilizarlas en la red para ser vista por todo el mundo? ¡Pues, dejame decirte que estas en el artículo correcto! Aqui te voy a enseñar como activar tu proyecto en GitHub Pages.
Además te daré algunas recomendaciones que serán de mucha utilidad y evitaran darte dolores de cabeza.
¿Qué es GitHub Pages?
GitHub Pages es un servicio de alojamiento u hospedaje web gratuito disponibilizado por GitHub. Este servicio nos permite alojar solo páginas web estáticas.
Observación: Cabe señalar que un hospedaje web es el lugar o espacio que tendrá nuestra página web en internet y las páginas estáticas son, en su mayoria informativas haciendo uso de HTML y CSS. Es decir, paginas web dinámicas que incluye aspectos caracterizados por la interactividad y la funcionalidad a través de los lenguajes de programación (tales como: PHP, Java, Python, entre otros) y las bases de datos (como: MySql, Sql Server, MongoDb, etc.), no podran ser ejecutadas.
¿Cómo activar tu proyecto en GitHub Pages?
Antes de comenzar a describir los pasos; debes tener en cuenta que necesitas tener tu repositorio ya creado en tu perfil de GitHub, en caso que aún no lo tengas y no sepas como hacerlo, te dejo a continuación una documentacón del propio GitHub con el paso a paso, además de un video que te guiará a como subir tu proyecto de un repositorio local a un repositortio remoto en GitHub.
Primer Paso
Nota: Ojo con esto: la visibilidad de tu repositorio debe estar pública.

Entre en su perfil de GitHub y en el menu superior de clic en la opción Repositorios (Repositories), seleccione el repositorio que desee publicar dando clic sobre él; luego en el menu superior clique en Configuraciones (Settings), seguidamente en el menu lateral izquierdo accese en la opción pagina (pages) y desplazese hacia abajo hasta conseguir el menu desplegable fuente (Source), deje selecionada la opción (Deploy from a branch) a continuacón proceda a seleccionar la rama (branch) que desee publicar.

Nota opcional: Despues de selecionar la rama (Branch) que en este caso es master, también puedes elegir una carpeta para la fuente de publicación, solo debes clicar sobre el menu desplegable y seleccionar la carpeta /docs, por último das clic sobre el botón salvar (Save).

Segundo Paso
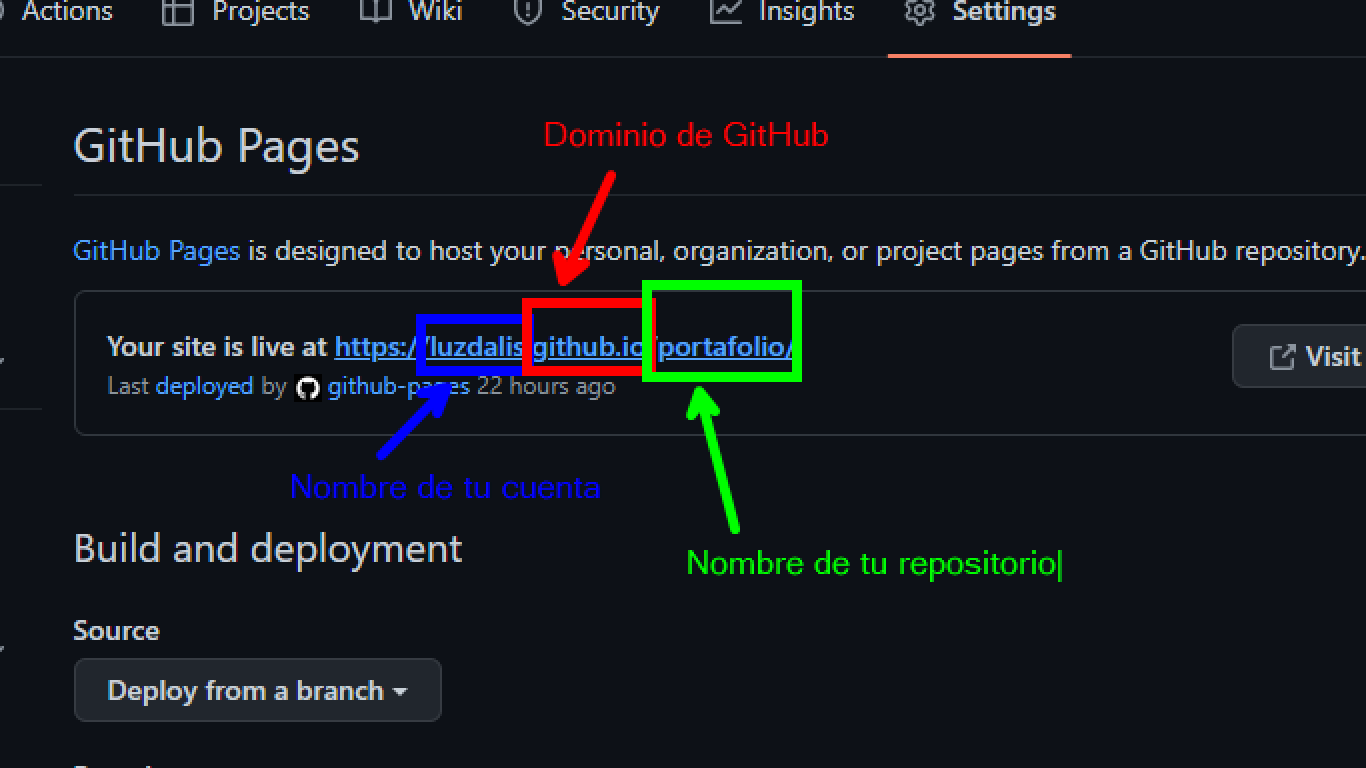
A continuación, esperemos un ratito entre 30 segundos a 3 minutos, tál vez tarde un poco mas o menos, para que GitHub Pages termine su proceso de publicación. Luego te aparecerá una url con el siguiente formato: https://nombredetucuenta.github.io/nombredeturepositorio/

Y ahora con solo clicar sobre el link disponibilizado por GitHub ya estarás viendo tu página en acción.

¿Cómo crear un código QR de tu pagina web?
Accese a la página Generador de código QR. (QR code Generator: es una plataforma online para generar o crear código QR gratis), y clique sobre el ícono www.URL, luego en el cuadro de texto pegue o escriba el link de su página web, en la parte lateral derecha de la pantalla aparecerá inmediatamente un código QR donde podrás escoger un molde para él; seguidamente podrás descargarlo clicando sobre el botón DOWNLOAD. Ahora espere el proceso de descarga de la imagen que tarda unos 20 segundos mas o menos; y listo ya puedes usarla como prefieras.

¡Bien! Ahora probemos ese codigo QR accesando desde un celular Andorid. Primero active el lector de codígo QR de su celular y segundo apunte para el codigo QR creado.

Algunas Recomendaciones
Su archivo principal debe estar en la carpeta raíz y por lo general debería tener el nombre de index.html, ya que, es la página que por defecto es cargada por los servidores web cuando se solicita un dominio y no se especifica el nombre del archivo; es decir, index sería la página principal o el home de nuestra web.
En caso de que tus imagenes no esten apreciendo en tu página web despues de haber activado el dominio, podría deberse a diferentes causas; sin embargo, te voy a dar algunas razones que puedan estar afectando tus imagenes:
Verifica que la ruta especificada en el archivo .html o .css tenga el mismo nombre de la imagen; en lo posible evita utilizar mayúsculas (GitHub hace diferencia entre mayusculas y minusculas) y acentos (podria generar ruptura en el enlace).
Otra causa podría ser que la imagen no se encuentra en la carpeta especificada, para ello, debemos asegurarnos de indicar la ruta de manera correcta. A continuación indicaré la ruta de la imagen cuando ésta se encuentre dentro de una carpeta al mismo nivel del archivo .html referenciado:
<img src="carpeta_imagenes/imagen.jpg">o podria ser:
<img src="./carpeta_imagenes/imagen.jpg">, es exactamente lo mismo.También te mostraré la ruta de la imagen referenciada en un archivo styles.css que a su vez esta dentro de una carpeta de estilos (carpeta_css) y la imagen imagen.jpg se encuentra en otra carpeta (carpeta_imagenes) al mismo nivel:
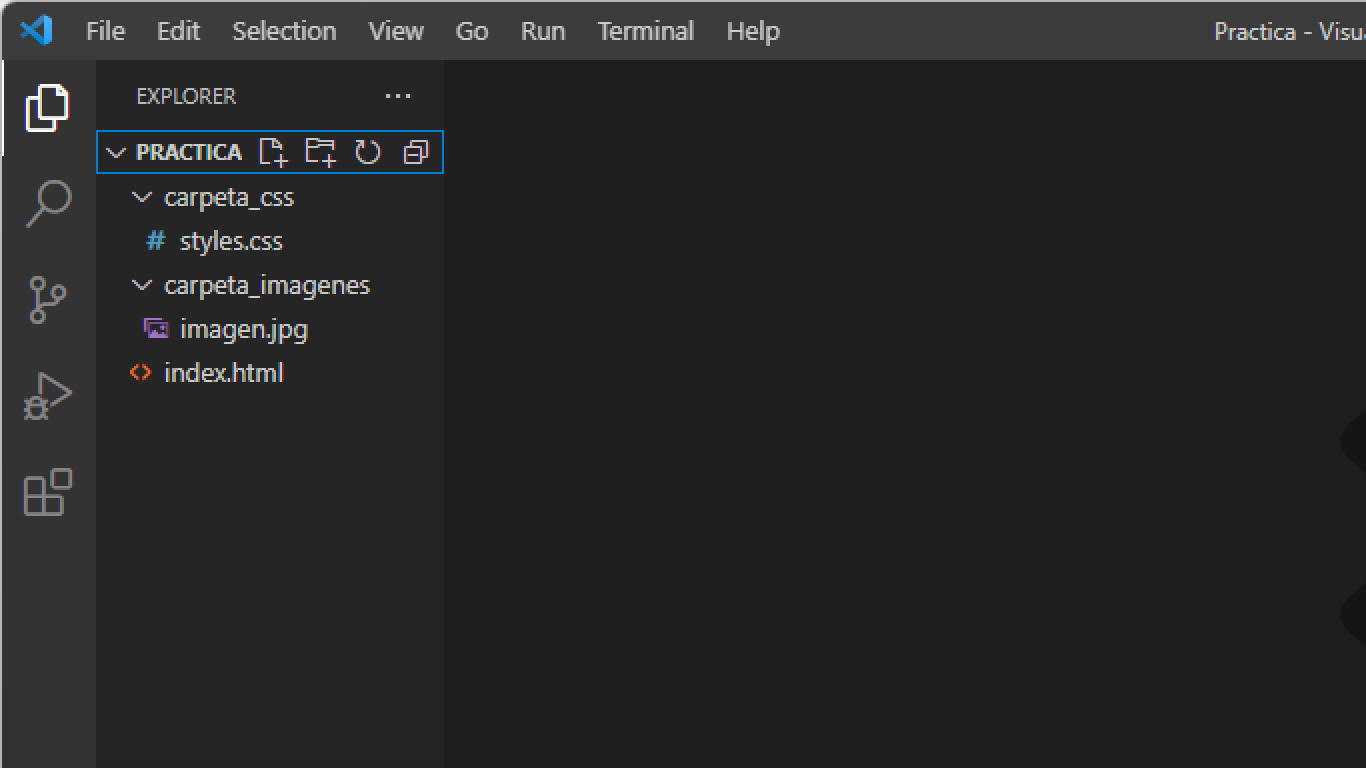
Primeramente observa su estructura con la siguiente imagen:

¡Buenisimo! inmediatamente mira como seria su ruta especificada correctamente.
background-image: url("../carpeta_imagenes/imagen.jpg")
Conclusión
Ahora que llegamos a la parte final de este artículo, ya sabes como publicar tu página web en GitHub Pages.
Aqui aprendiste:
- ¿Qué es GitHub Pages?
- ¿Cómo activar tu proyecto en GitHub Pages?
- ¿Cómo crear un codigo QR de tu página web?
- Algunas recomendaciones para evitar inconvenientes en los enlaces y la visualización de las imagenes.
Si quieres saber un poco mas sobre Git, GitHub y crear un readme interesante para tu proyecto puedes accesar a los siguientes enlaces:
- Git, GitHub que son y sus primeros pasos
- Comenzando con Git: aprendiendo a versionar
- Como escribir un readme increible
Además tenemos formaciones con un contenido mas profundo para sumergirte y obtener un mayor conocimiento; a continuación los links:
- Git y GitHub: controle y comparta su código
- Git y Github: estrategias de ramificación, conflictos y Pull Requests

Neilton Seguins
Soy desarrollador frontend e instructor de React aquí en Alura. Soy Licenciado en Ciencias y Tecnología y también soy Graduado en Ingeniería Mecánica. Tengo experiencia en desarrollo usando JavaScript, React js y Next.js, y estoy estudiando Node js, Typescript y Mongo DB. Siempre estoy aprendiendo cosas nuevas, me gusta compartir lo que sé y ayudar a otras personas. En mi tiempo libre me gusta escuchar música, tocar el bajo, cocinar, leer manga y ver series y películas!

Adaptado por Luzdalis Lopez
Soy desarrolladora web Full Stack y Scuba aqui en Alura Latam, graduada de Licenciada en Computación. Tengo conocimientos en HTML, CSS, JavaScript, Java, MySql, SqlServer, y actualmente estudiando React, Node.js, entre otros; me mantengo en un constante aprendizaje ya que la tecnología también está en un incesante desarrollo, por lo que me gusta estar actualizada para asi poder compartir mis conocimientos y lograr ayudar a otros. "En mis momentos libres me gusta oir musica y cantar".