Estructura de repetición en JavaScript


En este artículo vamos a entender qué es una estructura de repetición en JavaScript.
Imagínate si vas al supermercado a comprar fruta ¿Coge un carrito o cesta para poner todas las frutas que necesites, para cuando estén todas puedes pasar a la caja a hacer el pago y luego llevártelas a casa o ir fruta por fruta, les paga las lleva una una?
Creo que prefieres la primer opción. Puedes ahorrar mucho tiempo y trabajo. Bueno, las estructuras de repetición en los lenguajes de programación funcionan como este carrito o canasta que nos ayuda en el súper.
Ahora, vayamos a un ejemplo más lógico. Imagina que quieres mostrar los contenidos dentro de un vector como en el ejemplo:
<script>
const frutas = ["Plátano","Fresa","Mango","Naranja","Pera","Piña"];
</script>
Sin una estructura de repetición, normalmente lo tendríamos así
text += frutas[0] + "<br>";
text += frutas[1] + "<br>";
text += frutas[2] + "<br>";
text += frutas[3] + "<br>";
text += frutas[4] + "<br>";
text += frutas[5] + "<br>";
Si necesitas hacer lo mismo varias veces, como recorrer a una lista o realizar una operación en un conjunto de datos, las estructuras de repetición son la solución ideal para estos casos.
EBásicamente existen dos tipos de estructura de repetición en JavaScript: el for y el while, más adelante hablaremos de cada uno de ellos, cuándo usarlos y sus beneficios. Al usar estas estructuras, es posible automatizar tareas repetitivas, como iterar sobre elementos de un array o realizar una operación varias veces. Además, las estructuras de repetición se pueden combinar con otras estructuras, como estructuras de selección, if y switch, para crear programas más complejos.
while
El while es una estructura de control de flujo que permite ejecutar repetidamente un bloque de código mientras la condición especificada es verdadera. La sintaxis del while en JS es:
while (condición) {
// código a ejecutar mientras la condición es verdadera
}
El bloque de código dentro del while se ejecutará cuando la condición especificada entre paréntesis sea verdadera. Es importante tener en cuenta que, si la condición nunca fue falsa, el while se ejecutará indefinidamente, lo que puede generar un loop infinito y causar problemas en su programa.
Vea un ejemplo simple del uso de while en JS:
let i = 0;
while (i < 5) {
console.log(i);
i++;
}

Este ejemplo imprimirá los números del 0 al 4 en la consola, porque el bloque de código dentro del while se ejecutará siempre que i sea menor que 5. En cada iteración del loop, el valor de i se incrementa en 1. Cuando i llegue a 5, la condición se volverá falsa y el ciclo finalizará.
Como otras estructuras de control de flujo, el while tiene sus ventajas y desventajas.
Ventajas
- Flexibilidad: El while permite la ejecución repetida de un bloque de código mientras se cumple una condición, lo que lo hace muy flexible en términos de control de flujo.
- Control preciso: Puedes controlar la condición que determina si el blucle debe continuar o detenerse, lo que te brinda un control preciso sobre el flujo del programa.
- **Ejecución rápida:**El while es eficiente en términos de rendimiento, lo que lo convierte en una opción adecuada para repetir un bloque de código muchas veces, especialmente cuando se trabaja con grandes cantidades de datos.
Desvantajas
- Potencial para loop infinito: Si la condición establecida en el while nunca se vuelve falsa, el bucle continuará ejecutándose indefinidamente. Esto puede resultar en un loop infinito y causar problemas en el programa, ya que no se puede salir del bucle.
- Dificultad en seguir la variable de control: Si la variable de control "while" no se gestiona correctamente, puede ser difícil rastrear su valor. Esto puede generar problemas lógicos en el código y bucles que nunca terminan, lo cual no es deseable.
- Dificuldad de lectura: En algunos casos, el uso del "while" puede hacer que el código sea más difícil de leer y comprender en comparación con otras estructuras de control de flujo, como el "for". Son especialmente claros cuando se trabaja con bucles complejos o condicionales.
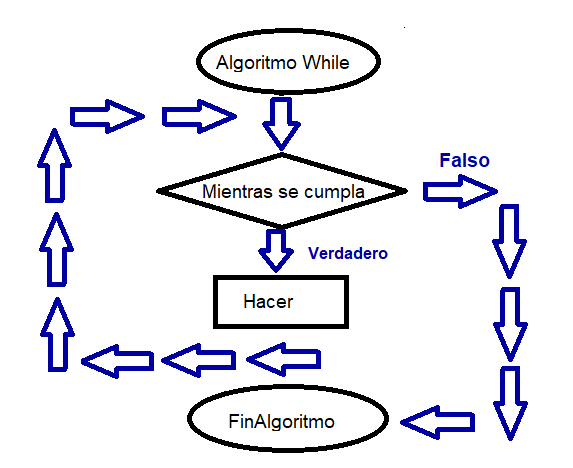
Diagrama de flujo

Ahora tenemos un diagrama de flujo while para una mejor representación.El bucle "while" le permite repetir un bloque de código hasta que se cumpla una condición booleana.
do-while
El do-while es una estructura de control de flujo similar al while. La principal diferencia entre do-while y while es que do-while ejecuta el bloque de código al menos una vez antes de verificar la condición.La sintaxis de do-while en JS es:
do {
// código a ser ejecutado por lo menos una vez
} while (condición);
El bloque de código dentro de 'do' se ejecutará al menos una vez, incluso si la condición especificada entre paréntesis es falsa. Después de ejecutar el bloque de código, se verifica la condición. Si la condición fuera verdadera, el bloque de código se vuelve a ejecutar, y así sucesivamente, hasta que la condición se vuelve falsa.
Vea un ejemplo simple del uso de do-while en JS:
let i = 0;
do {
console.log(i);
i++;
} while (i < 5);

Este ejemplo imprimirá los números del 0 al 4 en la consola, al igual que el ejemplo con while. La única diferencia es que, incluso si la condición i<5 es falsa desde el principio, el bloque de código dentro de do se ejecutará al menos una vez.
Ventajas
- Garantiza la ejecución de al menos una iteración: El bucle "do-while" asegura que el bloque de código se ejecute al menos una vez, independientemente de si la condición es verdadera o falsa inicialmente. Esto es útil cuando se necesita ejecutar instrucciones antes de verificar la condición.
- **Adecuado para validación de entrada de usuario:**El bucle "do-while" es útil para solicitar al usuario que ingrese datos y los valide. Te permite solicitar la entrada dentro del bloque y verificar la condición después de al menos una iteración, lo que evita repetir el proceso de entrada varias veces.
- Simplifica la lógica de control: En algunos casos, el bucle "do-while" puede ser más intuitivo y legible que un bucle "while" regular. Es útil cuando se tienen condiciones complejas o múltiples que deben verificarse dentro del bucle, ya que simplifica la lógica y mejora la comprensión del código.
Desvantajas
- Ejecución innecesaria: Ejecutar el código de bloqueo antes de verificar la condición puede resultar en una ejecución innecesaria si la condición es inicialmente falsa.
- **Dificultad para salir del bucle: **Existe el riesgo de caer en un bucle infinito si las condiciones de salida no se gestionan correctamente dentro del código de bloqueo.
- **Menor legibilidad:**En comparación con un bucle "while" convencional, el bucle "do-while" puede ser menos legible, especialmente cuando hay múltiples condiciones o acciones dentro del bloque.
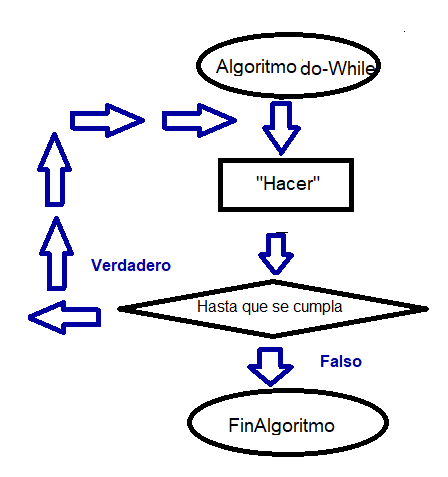
Diagrama de flujo

El bloque de código se ejecuta Después de ejecutar el bloque, se evalúa la condición booleana.
For
La instrucción "For" crea un bucle que consta de tres expresiones, entre paréntesis y separadas por un punto y una coma, seguidas de una declaración o una secuencia de declaraciones ejecutadas en secuencia.
for ([inicialización]; [condición]; [iteración])
bloque de codigo
- **La instrucción "For" crea un bucle que consta de tres expresiones, entre paréntesis y separadas por un punto y una coma, seguidas de una declaración o una secuencia de declaraciones ejecutadas en secuencia.
for (Let i = 0; i < 5; i++) {
console.log(i) + "<br>";
}

La instrucción "For" crea un bucle que consta de tres expresiones, entre paréntesis y separadas por un punto y una coma, seguidas de una declaración o una secuencia de declaraciones ejecutadas en secuencia.
Ventajas
- Control de cantidad de iteraciones: Las estructuras de repetición permiten especificar cuántas veces se ejecutará el bucle, lo que facilita el control.
- Simplificación del código: La estructura de repetición "for" hace que el código sea más legible y conciso al declarar la variable contadora en el encabezado del bucle y definir la condición de parada y la actualización de la variable contadora en la misma línea.
- **Mejora del rendimiento:**La estructura de repetición "for" es muy eficiente en términos de rendimiento, especialmente cuando se conoce el número de iteraciones.
- **Facilidad de mantenimiento del código:**La estructura de repetición "for" hace que el código sea más fácil de entender y mantener, especialmente en comparación con los bucles while y do-while.
- Soporte para iterar sobre estructuras de datos: La estructura de repetición "for" también se puede usar para recorrer estructuras de datos como arrays, listas y diccionarios, lo que hace que esta tarea sea mucho más fácil y conveniente.
Desvantajas
- La condición para detener el bucle debe ser correcta: Normalmente, esta condición se establece en base a una variable que cambia con cada repetición del bucle. Es importante asegurarse de que esta condición esté bien escrita para evitar que el blucle se ejecute sin fin o termine demasiado pronto.
- La variable que controla el bucle debe estar correctamente inicializada: es necesario dar un valor inicial a la variable que controla el bucle. Es crucial que este valor sea correcto para que el bucle funcione correctamente.
- El código dentro del bucle debe ser eficiente: El código dentro del bucle se ejecutará varias veces, por lo que es importante que sea eficiente y no ralentice el programa.
- Evitar usar bucles anidados innecesariamente: Los bucles anidados pueden causar problemas de rendimiento y dificultar la lectura y el mantenimiento del código. Lo mejor es evitarlos siempre que sea posible.
- No Cambiar la variable de control dentro del bucle: Cambiar la variable de control dentro del bucle puede tener consecuencias inesperadas en el comportamiento del mismo.
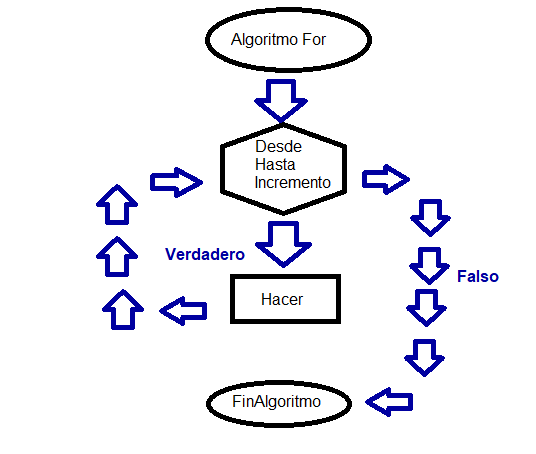
Diagrama de flujo

El bucle "for" permite repetir un bloque de código hasta que se cumpla una condición booleana.
Variaciones for
El blucle for contenie algunas variaciones que ofrecen flexibilidad y adaptabilidad en diferentes situaciones de programación. Son las variaciones del for:
for...in loop
La estructura de repetición "for...in" es una variación de la estructura de repetición for que se utiliza para iterar sobre elementos en una secuencia, como una lista, una tupla, un diccionario o set. La sintaxis básica de for.. in es la siguiente:
for variable in secuencia:
# corpo del bucle
Donde "variable" es la variable usada para almacenar cada elemento de la secuencia durante cada iteración del bucle y "secuencia" es la secuencia a ser recorrida.
Durante cada iteración del bucle, la variable se asigna al siguiente elemento de la secuencia y se ejecuta el cuerpo del bucle. El bucle continúa hasta que se han ejecutado todos los elementos de la secuencia.. El bucle continúa hasta que todos los elementos de la secuencia han sido recorridos.
La estructura de repetición “for...in” es útil para simplificar el código que necesita iterar sobre una secuencia, ya que elimina la necesidad de una variable contable separada y la lógica de actualización asociada. Además, la estructura de repetición “for..in” también funciona con objetos iterables más complejos, como diccionarios, permitiendo que el bucle acceda a las claves y los valores correspondientes.
Veamos un ejemplo del uso del for...in en JS:
let coche = {
marca: "Ford",
modelo: "Mustang",
año: 2022,
color: "rojo"
};
for (let propiedad in coche) {
console.log(propiedad + ": " + coche[propiedad]);
}

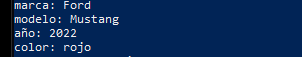
En este ejemplo, coche es el objeto sobre el que queremos iterar y propiedad es la variable que usamos para almacenar cada propiedad del objeto durante cada iteración del bucle.
El cuerpo del bucle es simplemente la función console.log() que se llama para imprimir el nombre de la propiedad y el valor correspondiente en la pantalla. Tenga en cuenta que se accede al valor de la propiedad usando la notación de paréntesis del objeto(coche[propiedad]).
Cada propiedad del objeto se imprime en una nueva línea en el orden en que aparece en el objeto.
Ventajas
- Iteración sobre propiedades enumerables: El bucle "for...in" le permite desplazarse por las propiedades enumerables de un objeto, incluidas las propiedades propias y heredadas. Útil para acceder dinámicamente a las propiedades de un objeto.
- Flexibilidad en la iteración: No es necesario conocer las claves o propiedades del objeto de antemano, permite iterar sobre todas las propiedades del objeto sin especificarlas explícitamente.
- Acceso a las claves o propiedades: En cada iteración, se puede acceder a la clave o propiedad actual del objeto.Permite realizar acciones específicas en base a las claves o propiedades del objeto..
- **Compatibilidad con objetos y matrices: **El bucle "for...in" permite desplazarse por los índices de una matriz, las propiedades del objeto serían los índices de la matriz.
- **Funcionalidad con objetos iterables: **El ciclo "for...in" se puede usar para iterar sobre objetos iterables, como conjuntos (sets) y mapas(maps), usando la propiedad "Symbol.iterator" del objeto iterable.
Desvantajas
- **Itera sobre todas las propiedades enumerables:**Puede resultar en la iteración de propiedades no deseadas, como las pertenecientes a clases padre o propiedades añadidas al prototipo del objeto.
- **No garantiza un orden específico:**Puede generar problemas si se necesita un orden de iteración específico.
- No es compatible con propiedades no enumerables: Esto puede dar lugar a resultados incompletos si necesita acceder a todas las propiedades, incluidas las no enumerables.
- **Rendimiento inferior:**Las comprobaciones adicionales y la búsqueda de propiedades en la cadena de prototipos pueden afectar el rendimiento.
- **No apto para iterar sobre arrays:**Utilizar el bucle "for...in" para iterar sobre los índices de arrays puede ser ineficiente y no recomendado. Puede iterar sobre todas las propiedades del objeto, incluyendo las propiedades del prototipo del array.
for...of loop
La estructura de repetición for.. of es una funcionalidad introducida en ES6 (ecmascript 6) de JavaScript. Se utiliza para iterar sobre objetos iterables, como arrays, cadenas, sets, maps, entre otros.
La sintaxis básica de for.. of es la siguiente:
for (variável of iterável) {
//Bloque de código a ejecutar
}
La palabra clave "for" va seguida de paréntesis.Dentro de los paréntesis, se declara una variable que se utilizará para almacenar cada valor del iterable en cada iteración del bucle.
Esta variable puede tener cualquier nombre válido en JavaScript. En su lugar, use la palabra clave "of" seguida del iterable que desea usar.
Un iterable es un objeto que tiene una función "Symbol.iterator" que devuelve un iterador.El bloque de código a ejecutar se coloca entre llaves {} y representa el cuerpo del bucle.
Veamos un ejemplo de uso del for...of en JS:
let nombres = ["Juan", "María", "Ana", "Pedro"];
for(let nombre of nombres){
console.log(nombre);
}

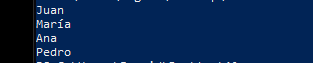
En este ejemplo, "nombres" es el array que queremos iterar y "nombre" es la variable que usamos para almacenar cada elemento del array durante cada iteración del loop.
El cuerpo del bucle es simplemente la función "console.log()" que se llama para imprimir el valor de la variable "nombre" en la pantalla.
Cada elemento del array se imprime en una nueva línea, en el orden en que aparecen en el array.
La principal diferencia entre el for.. of y el for.. in es que el primer itera sobre los valores de los elementos de una secuencia, mientras que el segundo itera sobre las claves de los elementos de un objeto iterable. Otra diferencia importante es que el for.. of no itera sobre las propiedades del objeto, solo sobre los valores de los elementos.
Ventajas
- Sintaxis más clara y legible:El bucle "for...of" proporciona una sintaxis más intuitiva y fácil de leer en comparación con otras formas de iteración.
- **Iteración directa sobre elementos:**Con el bucle "for...of", puedes iterar directamente sobre los elementos de una estructura de datos iterable, como un array, una cadena de texto, un conjunto (set) o un mapa (map). No necesitas preocuparte por los índices o realizar un seguimiento de ellos manualmente.
- No se requiere acceder por índice: No necesitas acceder a los elementos por su índice utilizando la notación de corchetes. En cambio, puedes utilizar una variable para almacenar el valor actual del elemento en cada iteración.
- Soporte para objetos iterables personalizados: Puedes utilizar con objetos iterables personalizados que implementen la interfaz de iteración en JavaScript.
- No requiere conocer la longitud del iterador: No necesitas conocer de antemano la longitud del iterador o la estructura de datos sobre la que estás iterando.
Desvantajas
- No permite acceder al índice: Si necesitas acceder al índice en tu lógica de iteración, es posible que prefieras utilizar otro tipo de bucle.
- **No es compatible con todos los tipos de datos:**No puedes utilizarlo directamente con objetos regulares o con otros tipos de datos primitivos, como números o booleanos.
- **No permite modificar la estructura de datos original:**Si necesitas realizar modificaciones en la estructura durante la iteración, es posible que debas elegir otro tipo de bucle o utilizar métodos específicos para modificar la estructura.
- **No garantiza un orden específico:**El orden en el que se recorren los elementos puede depender de la implementación del intérprete de JavaScript, lo cual puede ser problemático si necesitas un orden específico en tu lógica.
- **Menor soporte en versiones antiguas de JavaScript:**Si tu código necesita ser compatible con navegadores o entornos que no admiten ES6, es posible que debas evitar el uso del bucle "for...of" o utilizar transpiladores para generar código compatible.
Conclusión
En JavaScript, hay dos estructuras de repetición: for y while.
La estructura de repetición "while" se utiliza cuando no se conoce el número de iteraciones y ejecuta la instrucción mientras la condición especificada es verdadera.
La estructura de repetición "for" se utiliza cuando se conoce el número de iteraciones. Utiliza tres expresiones separadas por punto y coma: la primera expresión se ejecuta antes del inicio del bucle, la segunda expresión se evalúa antes de cada iteración del bucle y, si es verdadera, se ejecuta la instrucción, de lo contrario el bucle se cierra, y la tercera expresión se ejecuta al final de cada iteración del bucle.
Se te gusta de este contenido y quieres saber más sobre como utilizar estructuras de repetición en la pratica, aqui en Alura Latam tenemos la formación logica de programación donde vas aprofundar ainda más.

Ingrid da Silva Soy Scuba de Lógica, una desarrolladora Full-Stack y estudiante de Ciencias de la Computación. Mi enfoque principal se encuentra en los lenguajes de programación JavaScript y Python. Me considero una apasionada incansable del conocimiento tecnológico, ya que disfruto explorar todas las áreas que conforman este fascinante campo.

Priscila Storck Soy estudiante de Análisis y Desarrollo de Sistemas y trabajo como Scuba en Alura Latam. Soy una persona apasionada de la educación y la tecnología, considero las dos como las herramientas más poderosas para generar transformación. Además, disfruto de las artes, la buena comida y viajar por Latinoamérica siempre que tengo la oportunidad.