Editores de código e IDEs en línea


Una carrera en desarrollo de software, además de mucho estudio y práctica, necesita del apoyo de varias herramientas, y entre ellas se encuentran los Editores de Código y los IDEs (Entorno de Desarrollo Integrado).
Comúnmente utilizados en la versión Desktop, con el avance de la internet y la tecnología es posible utilizarlos sin ningún tipo de instalación, desarrollar y compilar a través de navegadores, siendo posible acceder a los proyectores desde cualquier computadora y algunos de ellos también permiten el control de versiones.
Además de prácticas, estas plataformas son una opción para quienes tienen limitaciones de hardware, usan computadoras fuera de su entorno personal e incluso para personas que programan a través de dispositivos móviles.
El artículo presenta una recopilación de los editores de código y IDEs en línea que se utilizan actualmente.
Obs. Para el versionado debe tener una cuenta en la plataforma GitHub.
CodePen
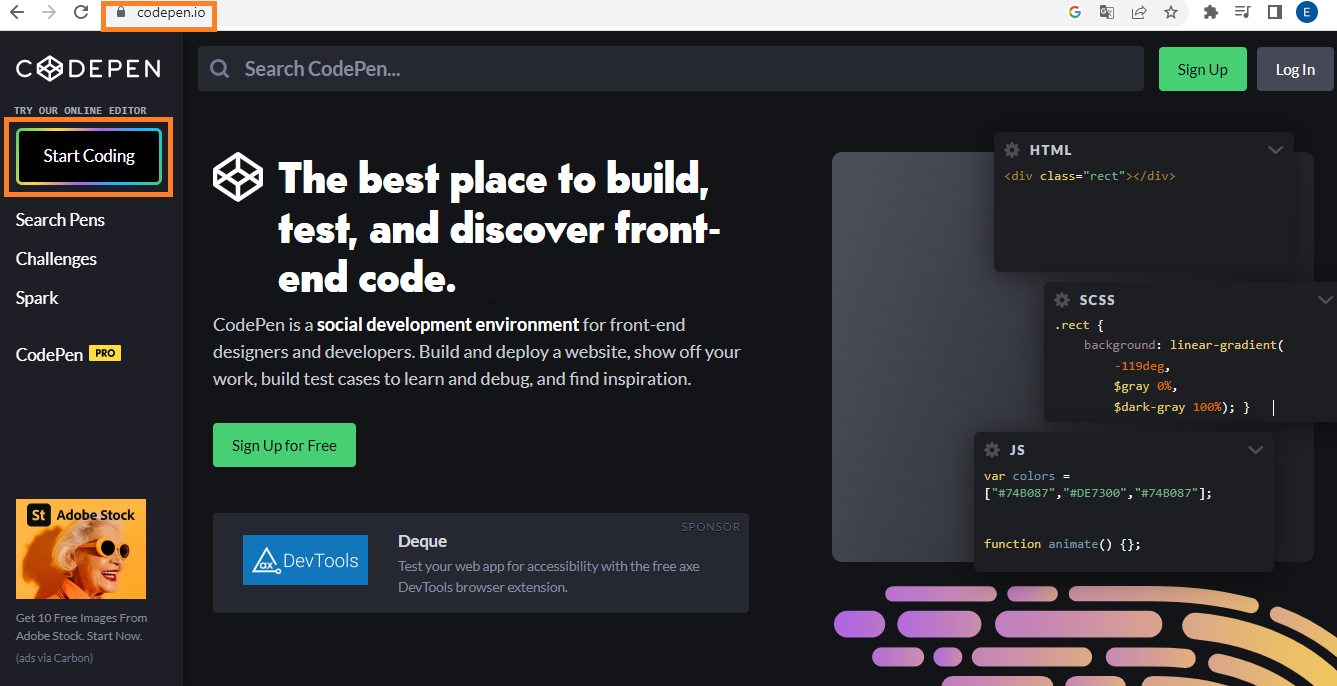
Una de las más conocidas es CodePen, que ofrece un entorno de desarrollo y ejecución de código front-end (HTML, CSS y Javascript), facilitando la creación de pequeños proyectos y pruebas de fragmentos de código, que se almacenan en el entorno de las herramientas de desarrollo denominadas cómo pen.
Además, cuenta con una comunidad donde es posible compartir los proyectos desarrollados, seguir a los participantes, dar me gusta y comentar otros códigos dentro de la plataforma, funcionando como una red social. Es ideal para principiantes en programación. Ofrece una versión paga y gratuita, acceso con o sin inicio de sesión, pero para que el código se almacene, se requiere el login.
Al acceder al sitio y hacer clic en Start Coding, los archivos ya se presentan para la codificación, sin necesidad de conectarlos.


En la versión gratuita, todos los proyectos son públicos y no es posible invitar a nuevos colaboradores, pero no hay limitación en la cantidad de pens creados.
Hasta ahora CodePen no ofrece integración con GitHub, para versionar los códigos necesitas hacerlo manualmente, exportando los proyectos en archivos zip, y luego versionando desde la máquina al repositorio remoto.
Replit
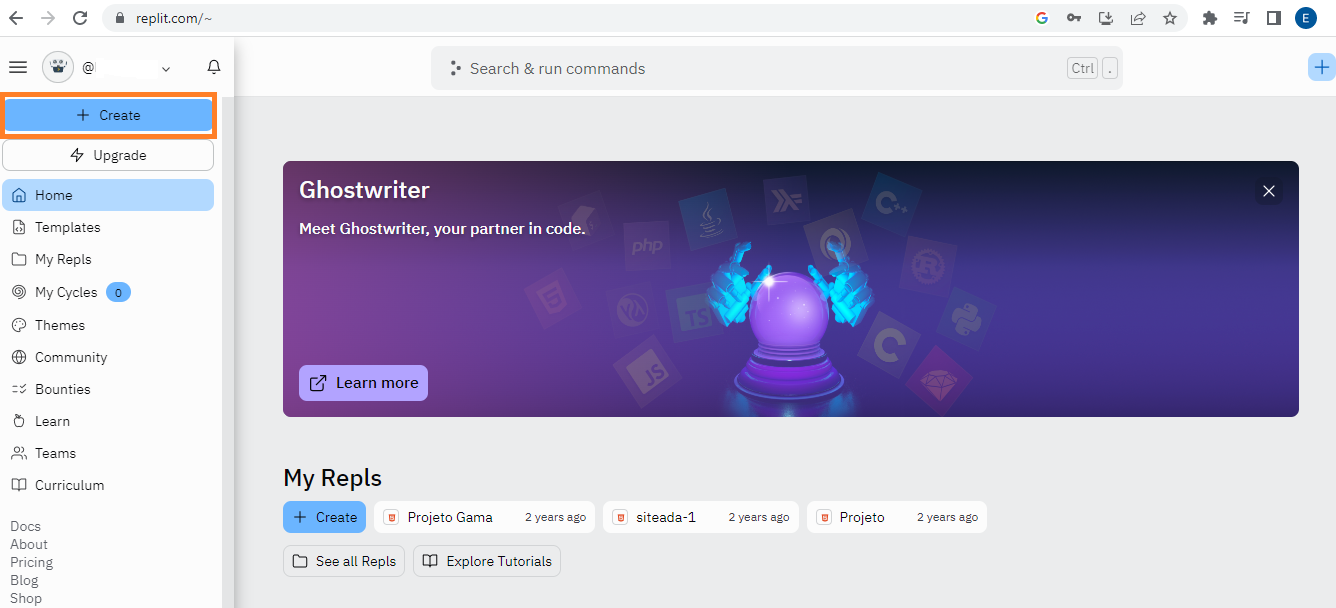
Replit tiene una propuesta similar a CodePen, pero para usarlo, debes registrar una cuenta. Después de iniciar sesión, al lado derecho está el botón Create.

La plataforma presentará varias plantillas basadas en los principales lenguajes de programación, incluso es posible crear interfaces gráficas con Java Swing y JavaFX, e integrar el editor p5*js, así como elegir frameworks:

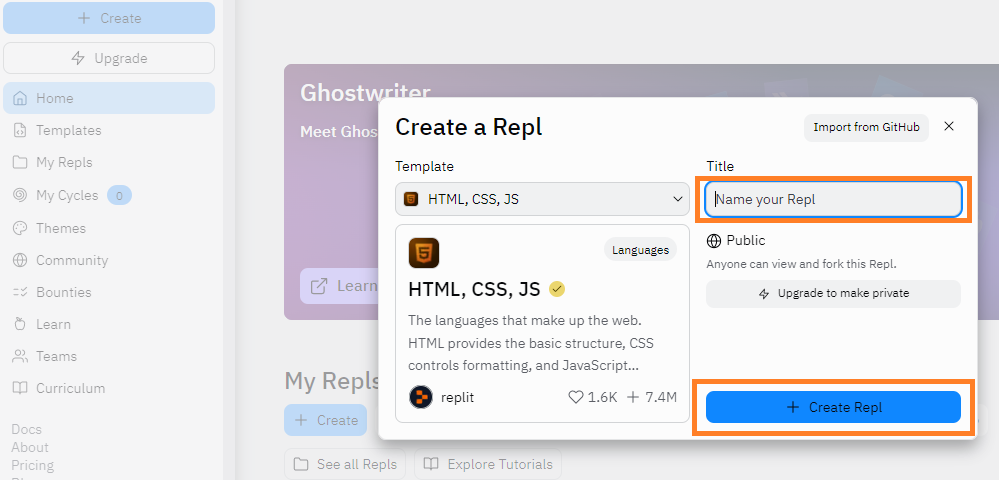
Después de elegir la plataforma, defina el título del proyecto y haz clic en Create Repl.

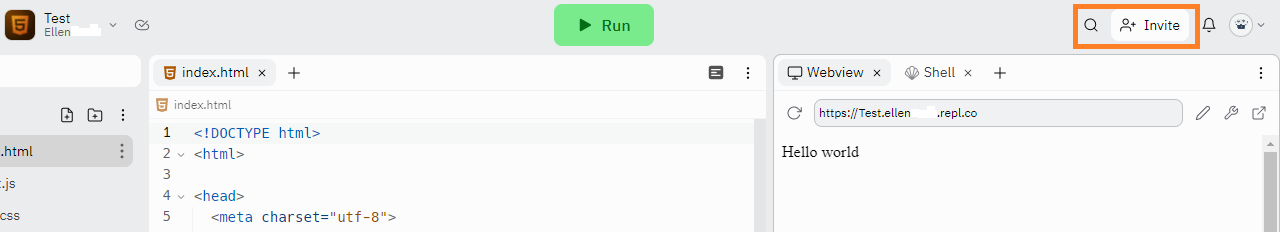
A continuación, se abrirá el espacio de trabajo, donde tendremos los archivos y herramientas en la primera columna, el área de edición al medio con el botón para ejecutar el código y, por último, la vista del proyecto, donde la herramienta creará una url y es posible compartirla con otras personas y en otras redes.

También es posible invitar a otras personas a contribuir al proyecto y desarrollar en tiempo real haciendo clic en el botón Invite:

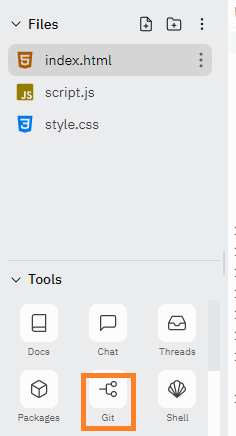
Además de colaborar con otros y crear portafolios, también podemos realizar el control de versiones. Versionar el código a través de Replit es muy simple, en el área de herramientas en la parte inferior izquierda, selecciona el icono de Git.

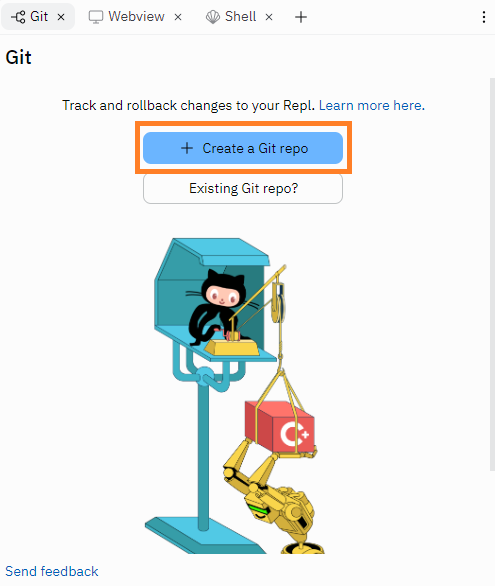
Luego haz clic en Create a Git Repo:

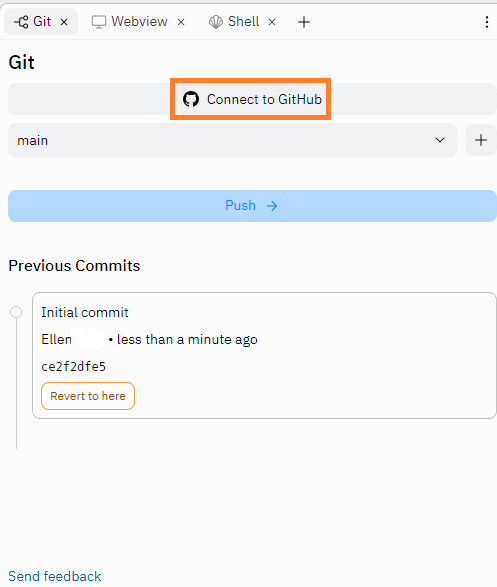
El siguiente paso es conectarse a tu cuenta de GitHub, luego de unos segundos aparecerá el botón Connect to GitHub:

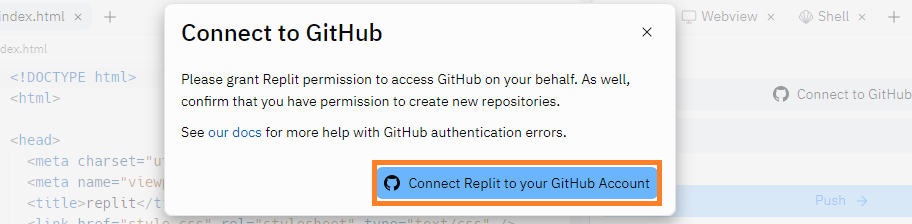
Haz clic en Connect Replit to your GitHub Account:

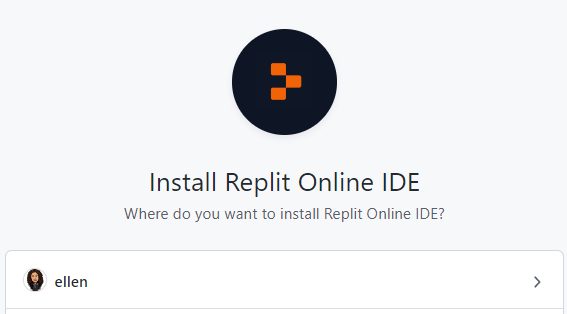
En la página siguiente, debe seleccionar tu cuenta:

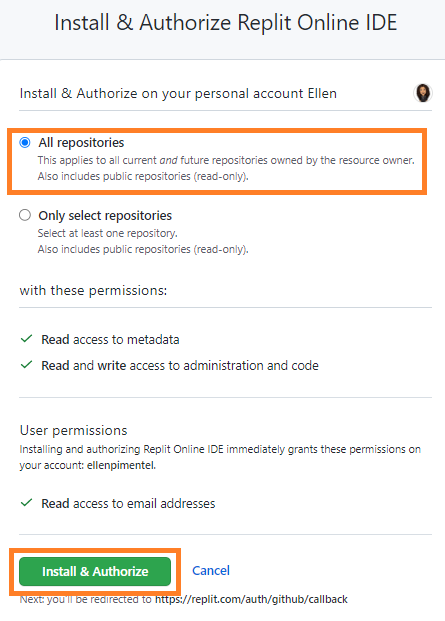
Selecciona All Repositories e Install & Authorize:

A partir de ese momento, será posible versionar el proyecto, creando repositorios, commits y pushes de una forma extremadamente fácil y rápida.
Visual Studio Code
Uno de los editores de desarrollo de escritorio favoritos también tiene una versión en línea y es posible editar varios lenguajes como Javascript, C, C ++, Java, Go, Rust, Python.

Muchas extensiones también funcionan para el editor web, y cuando no hay compatibilidad, el editor da una advertencia.
A través de navegadores como Chrome y Edge, es posible acceder a archivos desde la computadora y son los más adecuados para usar la herramienta ya que soportan la API del sistema de archivos. Por los navegadores Safari y Firefox, además de que la visualización es diferente, el uso en estos navegadores puede mostrar algún comportamiento inesperado. Para usar la terminal y depurar el código, se recomienda usar la versión de escritorio.
Es posible usar el VSCode para la web en dispositivos móviles, pero las pantallas más pequeñas, como tabletas y teléfonos celulares, pueden tener limitaciones.
A través del ícono de git al lado izquierdo, es posible versionar el proyecto, y necesita tener un repositorio creado en GitHub.
La herramienta también cuenta con la extensión Live Share, con la creación de invitaciones para que otras personas colaboren en tiempo real.
Theia
Si crees que el diseño es similar a Visual Studio Code, tienes razón. Eclipse Theia combina el diseño y el ecosistema del VSCode de Microsoft con características flexibles y personalizables como el IDE de Eclipse, que reúne lo mejor de cada uno. Cuenta con terminal integrado y diseño flexible.

Es un proyecto de código abierto desarrollado y mantenido por la Fundación Eclipse en asociación con las principales empresas colaboradoras, como Google, Red Hat, IBM, Ericsson, SAP y Arduino, y permite desarrollar IDEs en la nube y escritorio.
Tiene una arquitectura modular, para que las personas desarrolladoras puedan personalizar sus proyectos con sus propios requisitos de desarrollo y también desarrollar sus propias extensiones. El editor admite el desarrollo en varios lenguajes de programación.
Accediendo al sitio web oficial, puedes probar la versión en línea haciendo clic en Try Online:

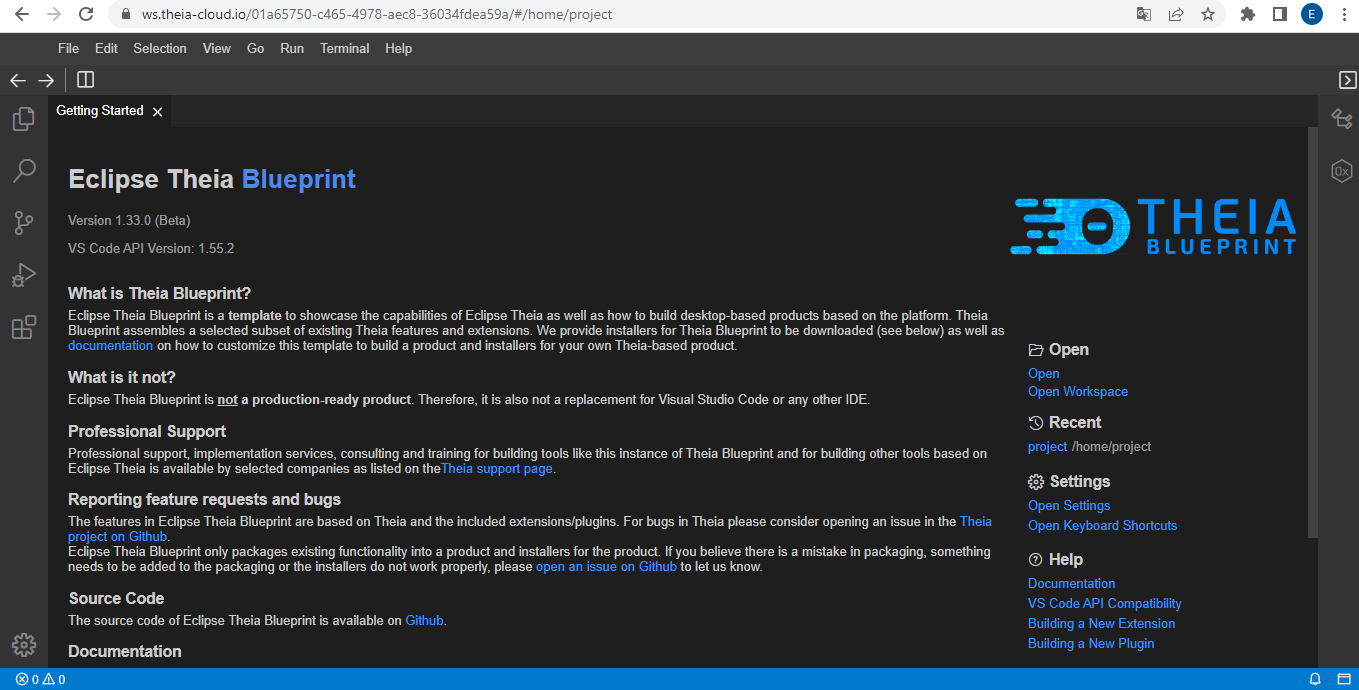
En la página siguiente, puedes elegir uno de los modos de aplicación en el menú inferior izquierdo. En el siguiente ejemplo elegí el BluePrint, luego haz clic en I accept the terms and conditions.

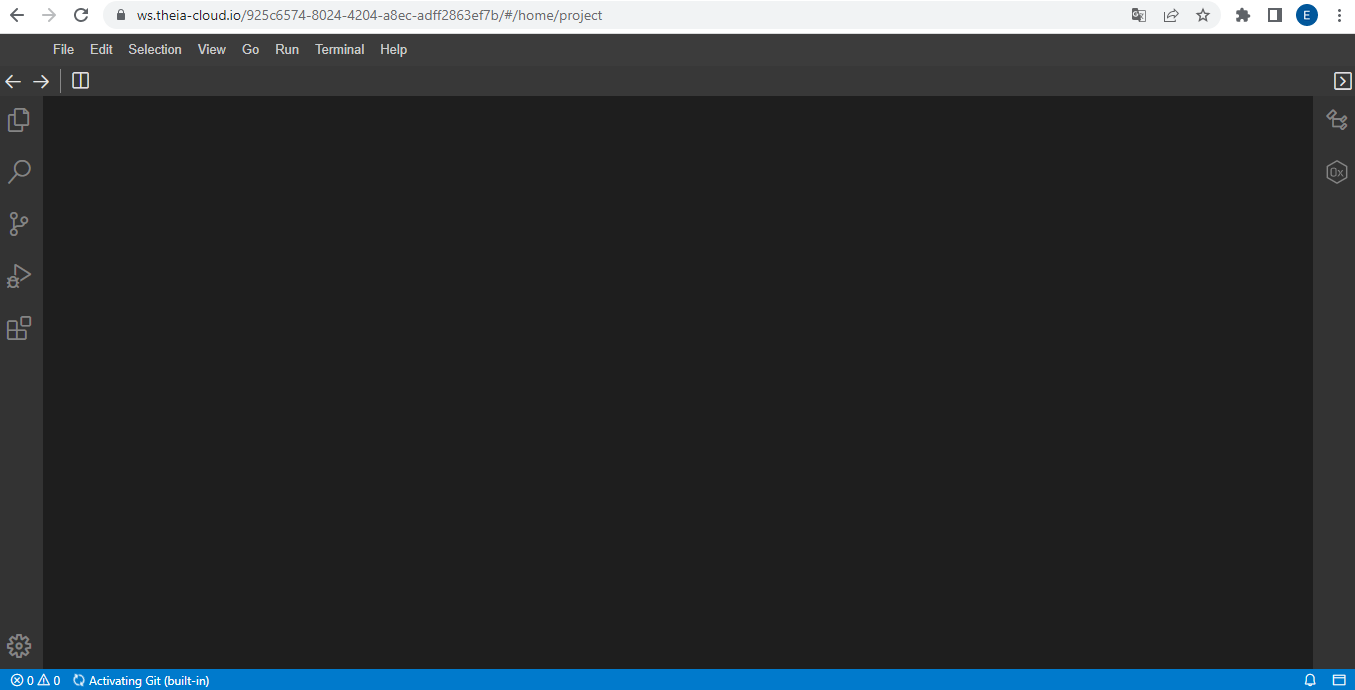
El editor se cargará en solo 3 minutos y se abrirá junto con un breve manual de usuario.

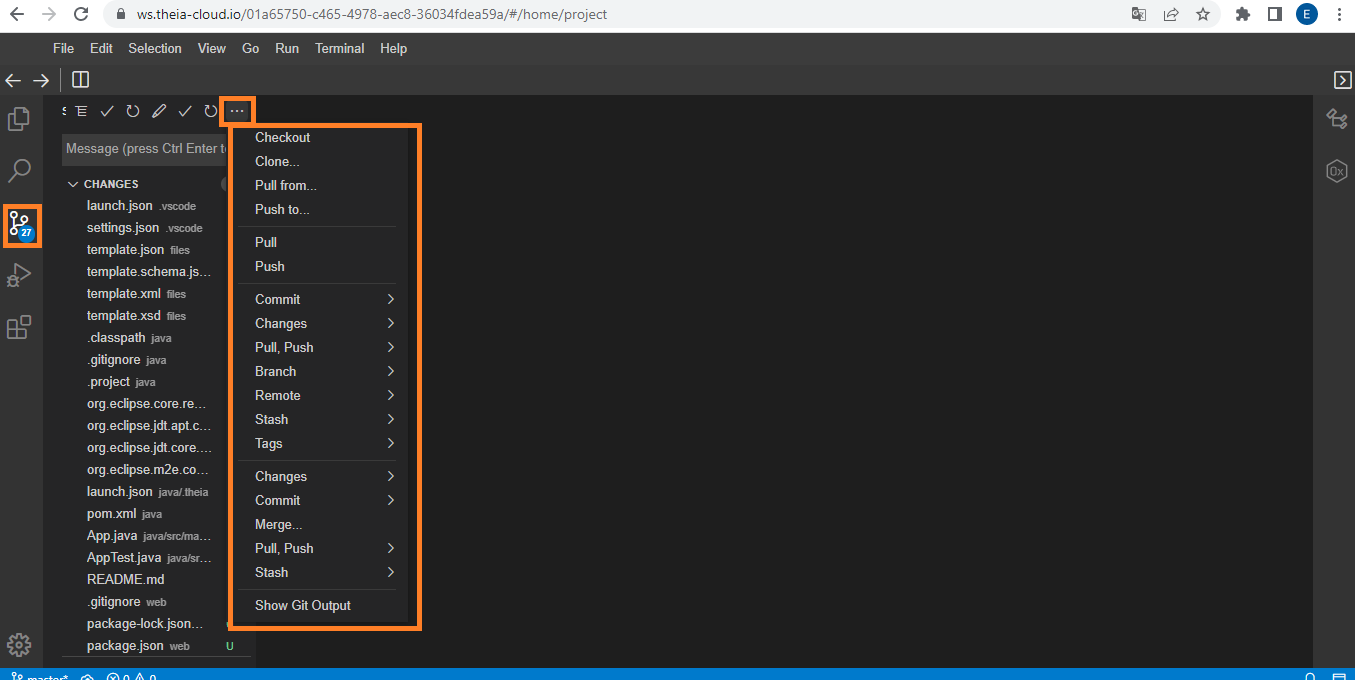
También permite el versionado, presentando un menú con varios comandos de la herramienta git.

Conclusión
Muchas aplicaciones de escritorio han buscado la versión web, con soporte desde la nube, y los Editores de Código e IDEs han seguido este camino.
Son muchas las ventajas como la facilidad de acceso y uso, pero como desventajas el acceso a internet es fundamental, y dependiendo del editor hay menos recursos y configuraciones.

¡Hola, soy Ellen! Formo parte del equipo de Instructores de Alura Latam, me encanta aprender, y además del área de programación, me gusta estudiar sobre procesos y negocios.