
Imagina que estás armando un rompecabezas. Tienes todas las piezas en tus manos, y cada pieza representa un elemento de tu página web. Sin embargo, te das cuenta de que al intentar encajarlas, algunas no se ajustan correctamente, quedando una pieza sobre otra, mientras que otras simplemente desaparecen cuando intentas colocarlas. Esto es algo con lo que las personas que desarrollan páginas web pueden identificarse.
El problema práctico y específico es el siguiente: al crear diseños complejos y receptivos para una página web, a menudo es desafiante lograr que todos los elementos encajen perfectamente. Esto no solo afecta la estética del sitio, sino también la usabilidad, lo que puede frustrar a los usuarios y alejarlos.
Las soluciones para este rompecabezas digital pueden ser diversas, sin embargo, la más recomendada para diseños complejos es el CSS Grid. El CSS Grid es como el tablero perfecto para armar este rompecabezas. Te permite definir con precisión dónde debe estar cada elemento en un diseño, además de ofrecer soluciones para organizar grupos de elementos de forma receptiva, lo que te permite construir un diseño que se adapte perfectamente a diferentes tamaños de pantalla y dispositivos.
¿Y cómo funciona el CSS Grid?
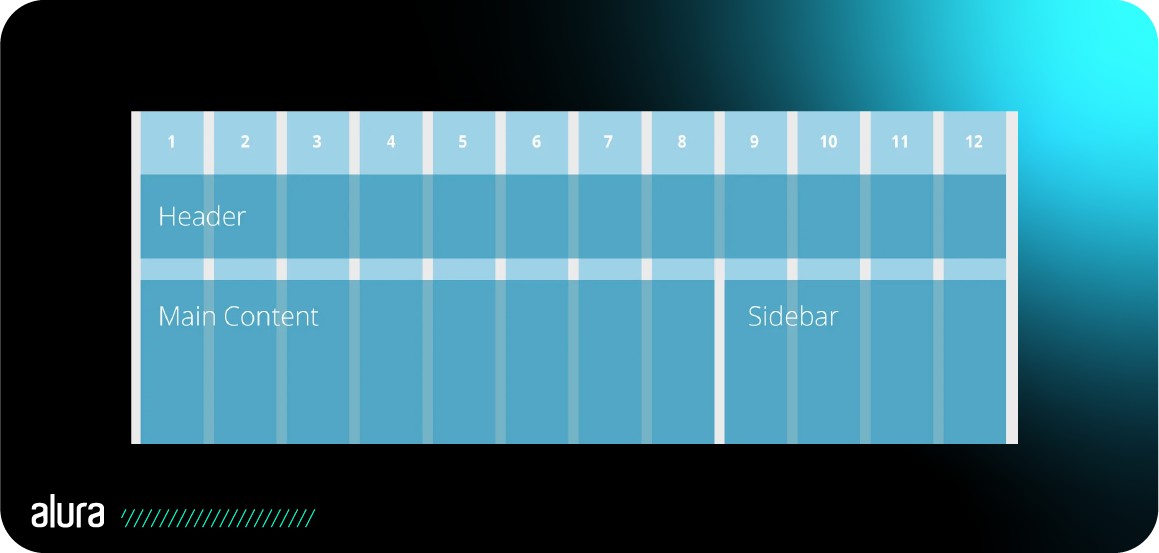
Básicamente, el CSS Grid divide la pantalla en una cuadrícula de filas y columnas, ofreciendo un conjunto de propiedades para manipular elementos de las formas más variadas posibles.

En este artículo te presento una guía sobre cada propiedad con ejemplos prácticos para que consultes siempre que lo consideres necesario:
Propiedades del Grid Container:
1.display: grid
La propiedad display con el valor grid es el punto de partida para crear un grid container. Transforma un elemento HTML en un contenedor de cuadrícula, donde puedes organizar los elementos hijos en filas y columnas.
2.grid-template-columns
La propiedad grid-template-columns se utiliza para definir el número y el tamaño de las columnas en un contenedor de cuadrícula CSS.
3.grid-template-rows
La propiedad grid-template-rows funciona de manera similar a grid-template-columns, pero en lugar de definir las columnas, defines el número y el tamaño de las filas en un contenedor de cuadrícula CSS.
4.grid-template-areas
Esta propiedad te permite definir áreas nombradas en el grid , facilitando la organización de elementos hijos en regiones específicas del diseño.
5.grid-template
Esta es una propiedad abreviada que combina grid-template-rows, grid-template-columns y grid-template-areas para definir el diseño de la cuadrícula en una sola línea.
6.grid-auto-rows
La propiedad grid-auto-rows se utiliza para definir el tamaño predeterminado de las filas que se crean automáticamente en un contenedor de cuadrícula CSS cuando no hay una especificación explícita para esas filas. Esto es útil cuando tienes un layout en cuadrícula donde algunas columnas o filas están definidas explícitamente, pero otras se crean dinámicamente según el contenido.
7.grid-auto-columns
La propiedad grid-auto-columns es similar a grid-auto-rows, pero controla el tamaño predeterminado de las columnas creadas automáticamente cuando no hay una especificación explícita para esas columnas.
8.grid-auto-flow
Esta propiedad determina cómo se colocan automáticamente los elementos en el grid.Puedes definir si fluyen automáticamente en filas o columnas.
9.justify-items
La propiedad justify-items se utiliza para alinear horizontalmente los elementos (elementos hijos) dentro de las celdas de una cuadrícula(grid). Permite definir cómo se comportan los elementos en relación con el eje horizontal de la celda de la cuadrícula.
10.align-items
La propiedad align-items se utiliza para alinear verticalmente los elementos (elementos hijos) dentro de las celdas de una cuadrícula(grid). Permite definir cómo se comportan los elementos en relación con el eje vertical de la celda de la cuadrícula.
11.justify-content
La propiedad justify-content se utiliza para alinear horizontalmente las celdas de la cuadrícula dentro del contenedor de la cuadrícula(grid container). Controla el alineamiento de los grupos de celdas de la cuadrícula con respecto al eje horizontal del contenedor de la cuadrícula.
12.align-content
La propiedad align-content se utiliza para alinear verticalmente los grupos de celdas de la cuadrícula (grid cells) dentro del contenedor de la cuadrícula (grid container). Controla el alineamiento de los grupos de celdas de la cuadrícula con respecto al eje vertical del contenedor de la cuadrícula.
13.gap / row-gap / column-gap
Estas propiedades controlan el espaciado entre las celdas de la cuadrícula, permitiendo crear espaciados uniformes entre las filas y columnas.
Propiedades del Grid Item:
1.grid-column
a propiedad grid-column se utiliza en CSS Grid para controlar la colocación horizontal de un elemento (elemento hijo) dentro de una celda de la cuadrícula (grid cell) en el layout de cuadrícula. Permite definir en qué columna de la cuadrícula debe comenzar el elemento y dónde debe terminar.
2.grid-row
La propiedad grid-row se utiliza en CSS Grid para controlar la colocación vertical de un elemento (elemento hijo) dentro de una celda de la cuadrícula (grid cell) en el layout de cuadrícula. Permite definir en qué fila de la cuadrícula debe comenzar el elemento y dónde debe terminar.
3.grid-area
Con esta propiedad, puedes asignar un ítem de cuadrícula a un área nombrada en la cuadrícula definida por el grid-template-areas. También puede ser usada como una propiedad abreviada, lo que significa que puede reemplazar las propiedades grid-row y grid-column, recibiendo sus valores.
4.justify-self
La propiedad justify-self se utiliza para alinear horizontalmente un elemento (elemento hijo) dentro de su celda de cuadrícula (grid cell). Permite controlar la posición horizontal de un elemento individual en relación con su celda de cuadrícula.
5.align-self
La propiedad align-self se utiliza para alinear verticalmente un elemento (elemento hijo) dentro de su celda de cuadrícula (grid cell). Permite controlar la posición vertical de un elemento individual en relación con su celda de cuadrícula.
6.place-self
La propiedad place-self es una propiedad abreviada que toma los valores que pueden asignarse a las propiedades justify-self y align-self.
7.order
La propiedad order te permite controlar el orden de visualización de los elementos de la cuadrícula en relación con los otros elementos. Los elementos con valores menores se muestran primero.
Si deseas continuar leyendo sobre Grid, te recomiendo el artículo 'Creando Layouts con CSS Grid Layout', escrito por Matheus Castiglioni, donde él detalla paso a paso la construcción de un diseño.
¡Buenos estudios! 😀

Luan Alves Soy Luan Alves, estudiante de Análisis y Desarrollo de Sistemas, instructor de Desarrollo Front-End en el Grupo Alura. Estoy aquí para ayudarte a resolver tus dudas, aprender y compartir conocimientos. :)
Este articulo fue traducido y adaptado por Ingrid Silva
