Cómo crear una calculadora de IMC con ASP.NET Core Blazor


Blazor es un framework, una herramienta desarrollada por Microsoft que permite crear aplicaciones web modernas con una interfaz rica utilizando el lenguaje C# tanto en el back-end como en el front-end.
Imaginemos que una empresa desea desarrollar una aplicación de página única (SPA) y el equipo de desarrollo tiene sólidos conocimientos en el lenguaje C#. En esta situación, Blazor puede ser una gran alternativa, ya que nos permite desarrollar una aplicación completa escribiendo solo código en C#.
Creación de la primera aplicación Blazor
Demostraremos cómo crear una aplicación simple utilizando la versión BlazorServer.
Descarga e instalación
Para desarrollar aplicaciones Blazor, debes tener instalado el SDK de .NET. Está disponible para Windows, Linux y macOS. Haz clic en el enlace correspondiente a tu sistema operativo para realizar la instalación.
- Instalador para Windows de 64 bits
- Instalador para Windows de 32 bits
- Instrucciones para instalar .NET en Linux
- Instalador para macOS
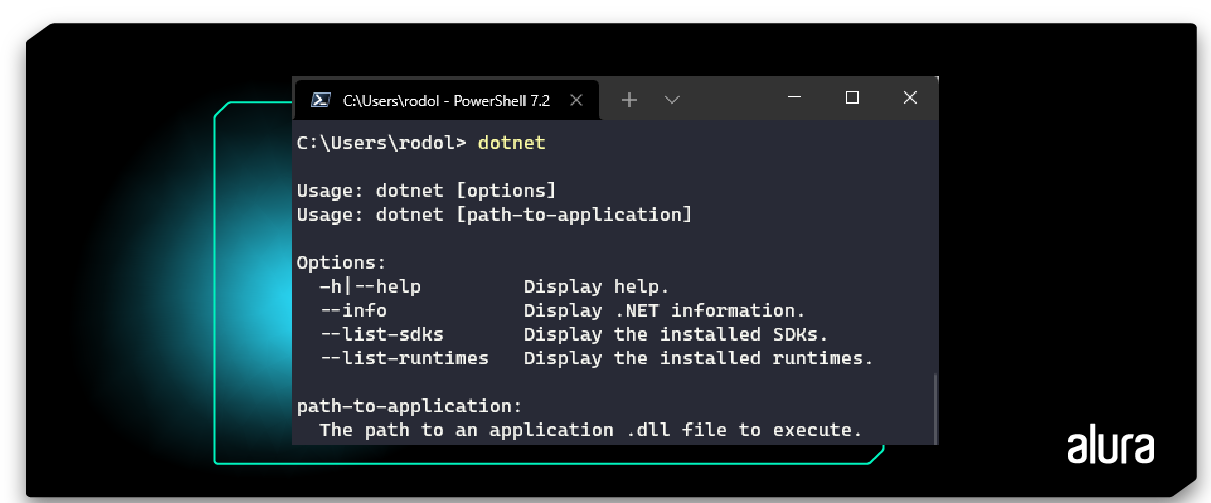
Después de la instalación, escribe el comando dotnet en tu terminal. Si la instalación se realizó correctamente, deberías ver un resultado similar a este:

Creación de la aplicación
Para crear una aplicación Blazor, escribe el siguiente comando en tu terminal:
dotnet new blazorserver -o AluraBlazorApp --no-https
Esto creará un proyecto Blazor en un nuevo directorio llamado "AluraBlazorApp", dentro del directorio actual. Luego, navega al directorio creado con el siguiente comando:
cd AluraBlazorApp
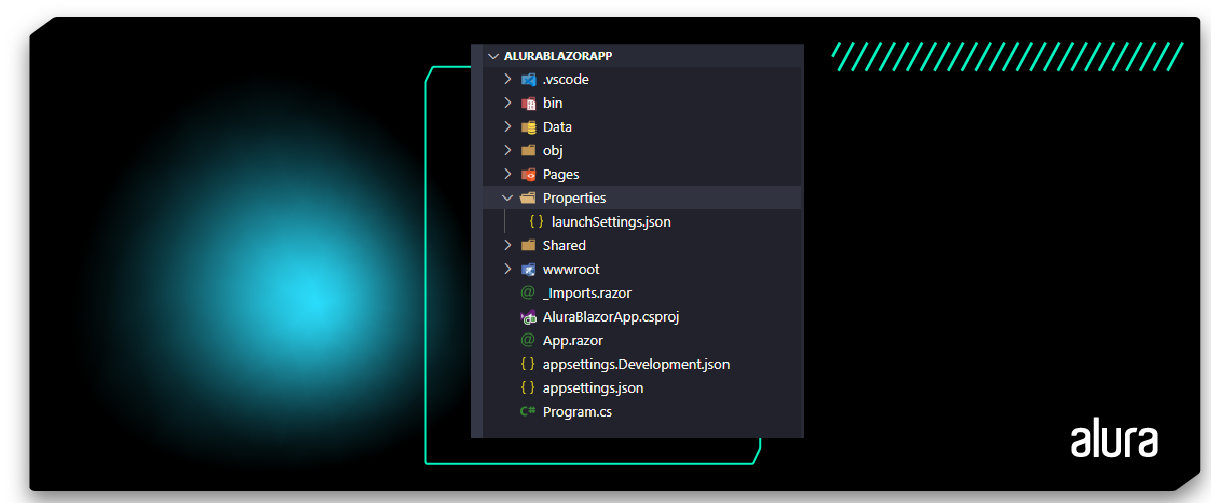
A continuación, proporcionamos una breve explicación de algunos de los archivos principales del proyecto Blazor:

Program.cses el archivo de entrada de la aplicación, responsable de iniciar el servidor y configurar los servicios necesarios.App.razores el componente raíz de la aplicación.AluraBlazorApp.csprojdefine el proyecto y sus dependencias.- La carpeta "Pages" contiene algunos ejemplos de páginas web.
El archivo launchSettings.json, dentro de la carpeta "Properties", define diferentes perfiles para las variables de entorno de desarrollo local. Durante la creación del proyecto, se ha asignado automáticamente un número de puerto entre 5000 y 5300 y se ha guardado en este archivo para su uso en nuestro proyecto.
Ejecución de la aplicación
Para ejecutar la aplicación Blazor, escribe el siguiente comando en tu terminal:
dotnet watch
El comando dotnet watch construye (es decir, compila) y ejecuta la aplicación. De esta manera, cuando realices algún cambio en el proyecto, se aplicará automáticamente a la aplicación en ejecución. Si deseas detener la ejecución, simplemente presiona "Ctrl+C" en la terminal.
Después de unos momentos, deberíamos ver una página similar a la imagen de abajo en nuestro navegador predeterminado.

El contenido que se muestra está definido en el archivo "Index.razor" en la carpeta "Pages".
@page "/"
<PageTitle>Index</PageTitle>
<h1>Hello, world!</h1>
Welcome to your new app.
<SurveyPrompt Title="How is Blazor working for you?" />
Creación de un componente
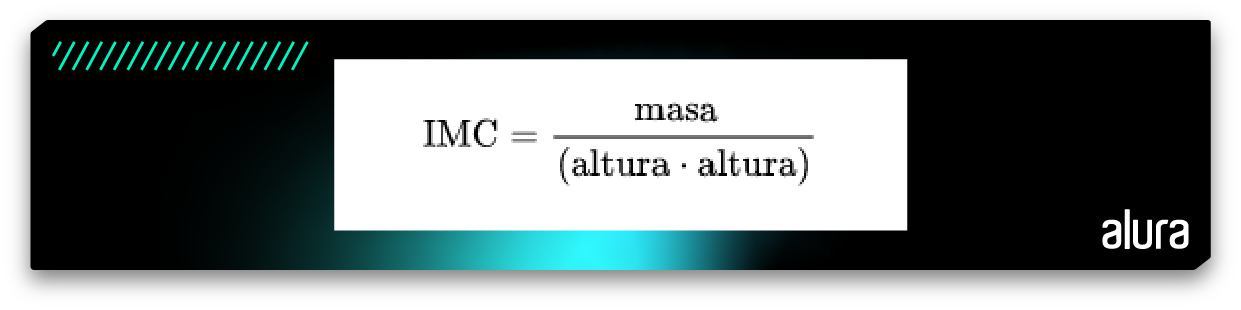
¡Ahora viene la parte más divertida! Vamos a crear un nuevo componente que será una calculadora de IMC (índice de masa corporal). El IMC se determina dividiendo el peso del individuo por el cuadrado de su altura (o altura), siendo el peso en kilogramos y la altura en metros.

Para crear un nuevo componente, simplemente crea un archivo .razor en la carpeta "Pages". Luego, crearemos el archivo "Imc.razor".
En la primera línea del archivo, definiremos la ruta para el componente.
@page "/imc"
Luego, agregaremos un título y dos campos de entrada utilizando HTML, uno para la altura y otro para el peso.
<h1>Calculador de IMC</h1>
<label for="altura">Altura (en metros)</label>
<input id="altura" type="number" />
<label for="peso">Peso (en kilogramos)</label>
<input id="peso" type="number" />
También crearemos un botón para calcular el IMC y una etiqueta que mostrará el resultado del cálculo.
<button>Calcular IMC</button>
<label>El IMC es <span>99</span></label>
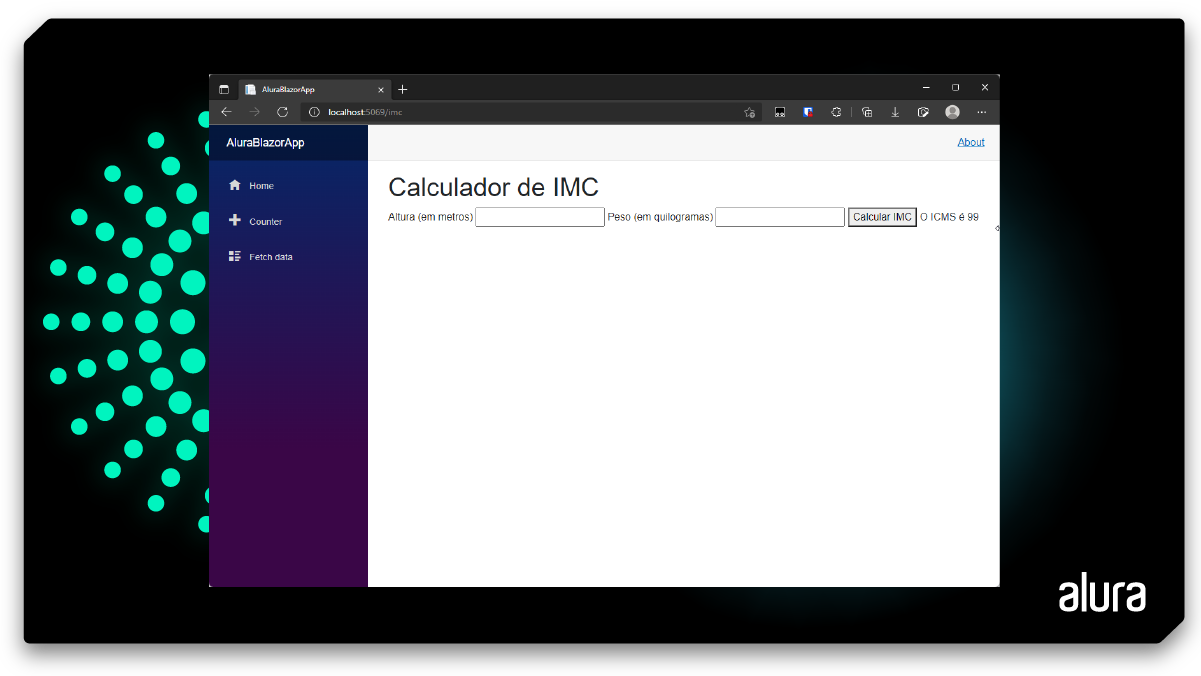
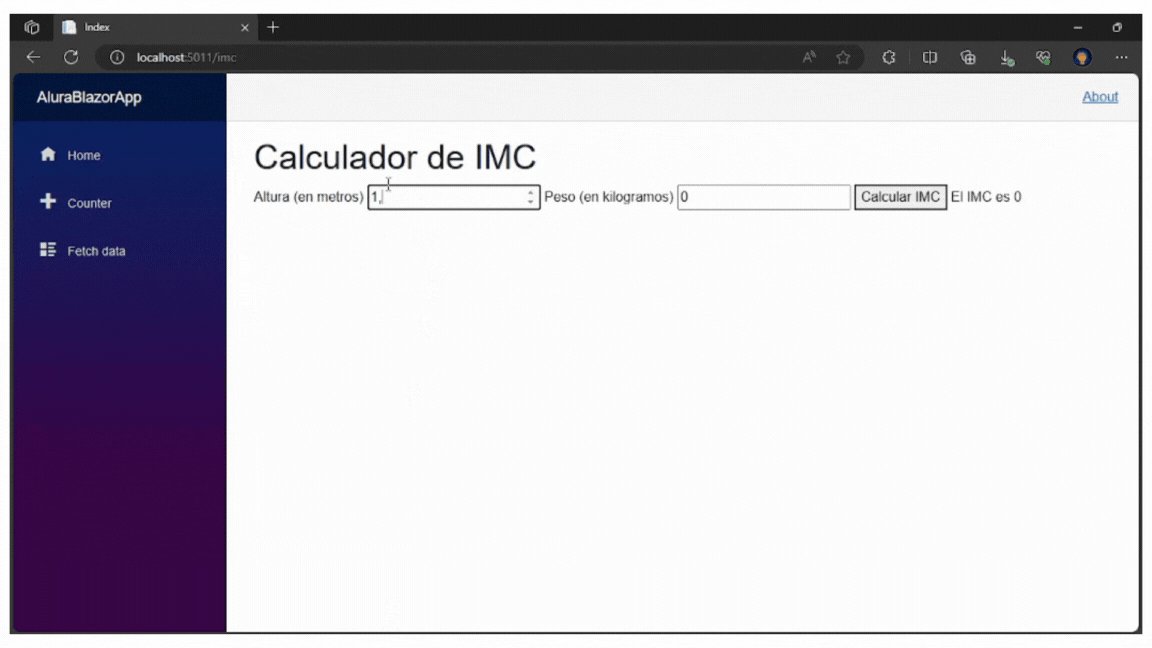
En este punto, si accedemos a la ruta /imc en nuestro navegador, deberíamos ver una página similar a la siguiente:

Implementación de la lógica
Para escribir código en C# en archivos .razor, debemos declarar el bloque @code.
@code {
// Nuestro código C# estará aquí
}
Primero, declararemos dos variables de tipo double para almacenar la altura y el peso.
@code {
private double Altura { get; set; }
private double Peso { get; set; }
}
Para vincular las variables a los campos de entrada, utilizaremos la directiva @bind.
<label for="altura">Altura (en metros)</label>
<input @bind="Altura" id="altura" type="number"/>
<label for="peso">Peso (en kilogramos)</label>
<input @bind="Peso" id="peso" type="number" />
Ahora que tenemos las variables para la altura y el peso, crearemos otra variable para almacenar el IMC calculado, así como el método que realizará el cálculo.
private double ImcCalculado { get; set; }
private void CalcularImc()
{
ImcCalculado = Peso / Math.Pow(Altura, 2);
}
Después de completar los pasos anteriores, debemos llamar al método CalcularImc() cuando se haga clic en el botón.
Para hacerlo, utilizaremos la directiva @onclick="CalcularImc".
<button @onclick="CalcularImc">Calcular IMC</button>
También debemos cambiar el contenido de la etiqueta de resultado para mostrar el valor de la variable ImcCalculado, en lugar del valor fijo 99.
Utilizaremos la directiva @ImcCalculado.
<label>El IMC es <span>@ImcCalculado</span></label>
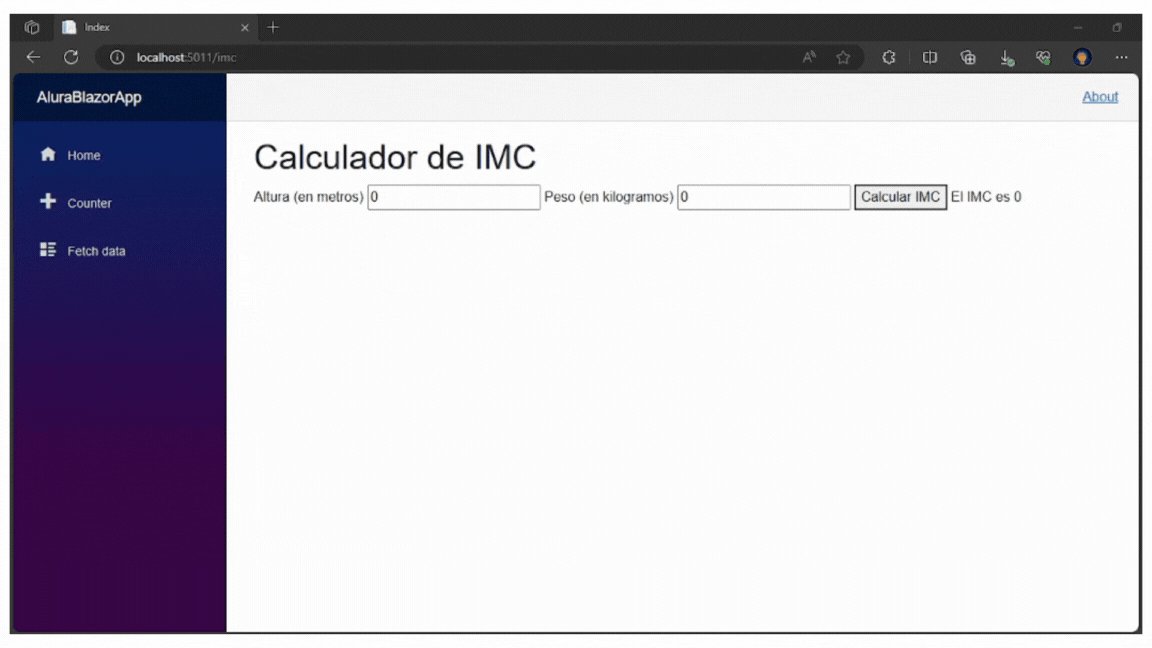
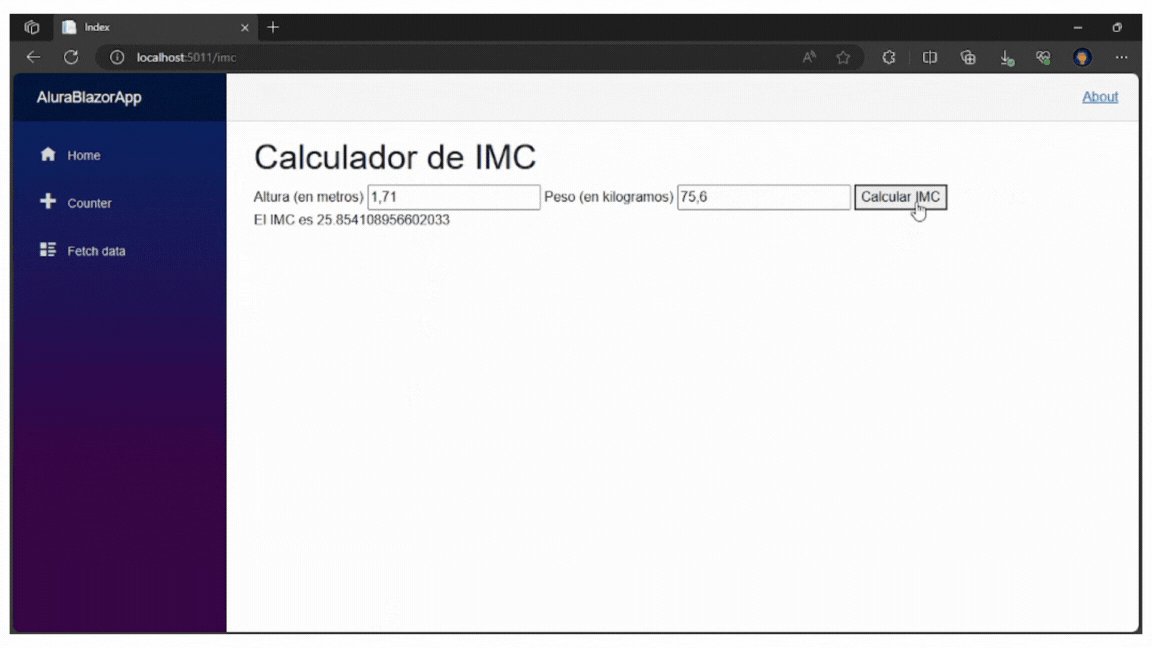
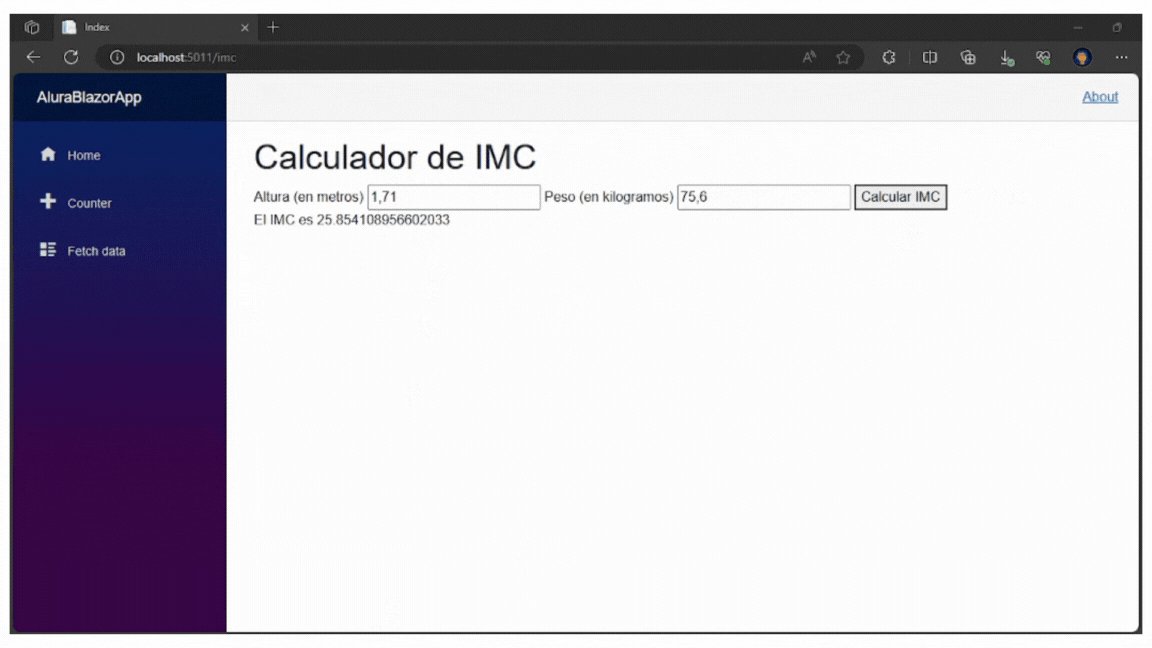
Si todo sale bien, nuestra aplicación calculará el IMC correctamente.

Aquí tenemos el código completo de nuestro componente:
@page "/imc"
<h1>Calculador de IMC</h1>
<label for="altura">Altura (en metros)</label>
<input @bind="Altura" id="altura" type="number" />
<label for="peso">Peso (en kilogramos)</label>
<input @bind="Peso" id="peso" type="number" />
<button @onclick="CalcularImc">Calcular IMC</button>
<label>El IMC es <span>@ImcCalculado</span></label>
@code {
private double Altura { get; set; }
private double Peso { get; set; }
private double ImcCalculado { get; set; }
private void CalcularImc()
{
ImcCalculado = Peso / Math.Pow(Altura, 2);
}
}
Reutilización del componente
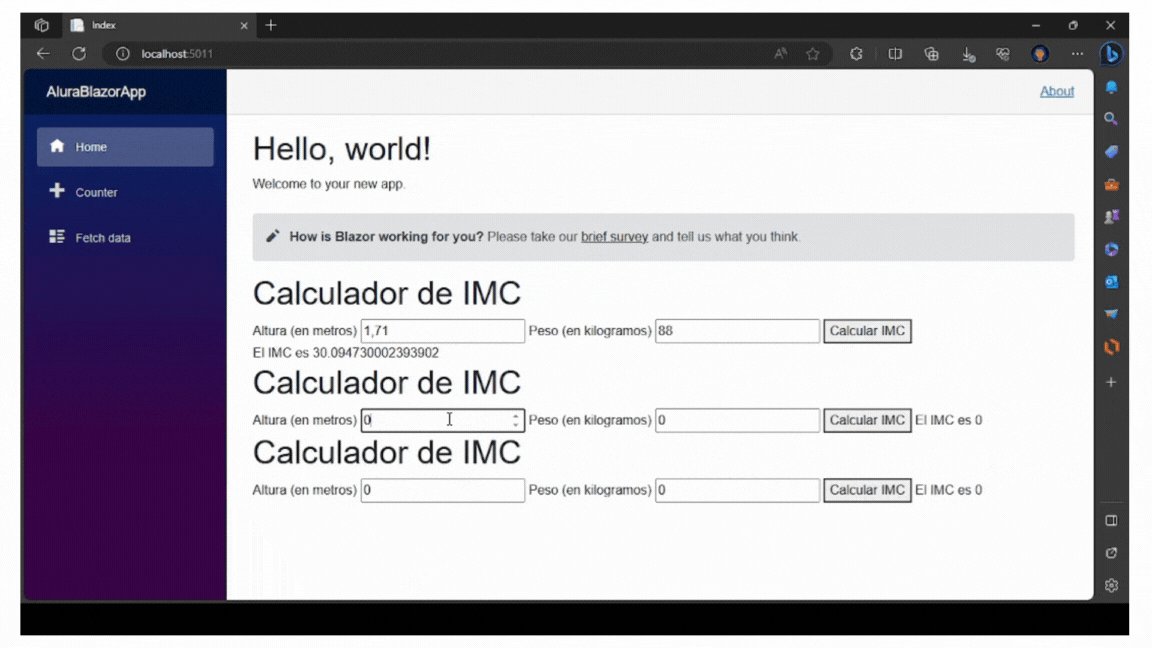
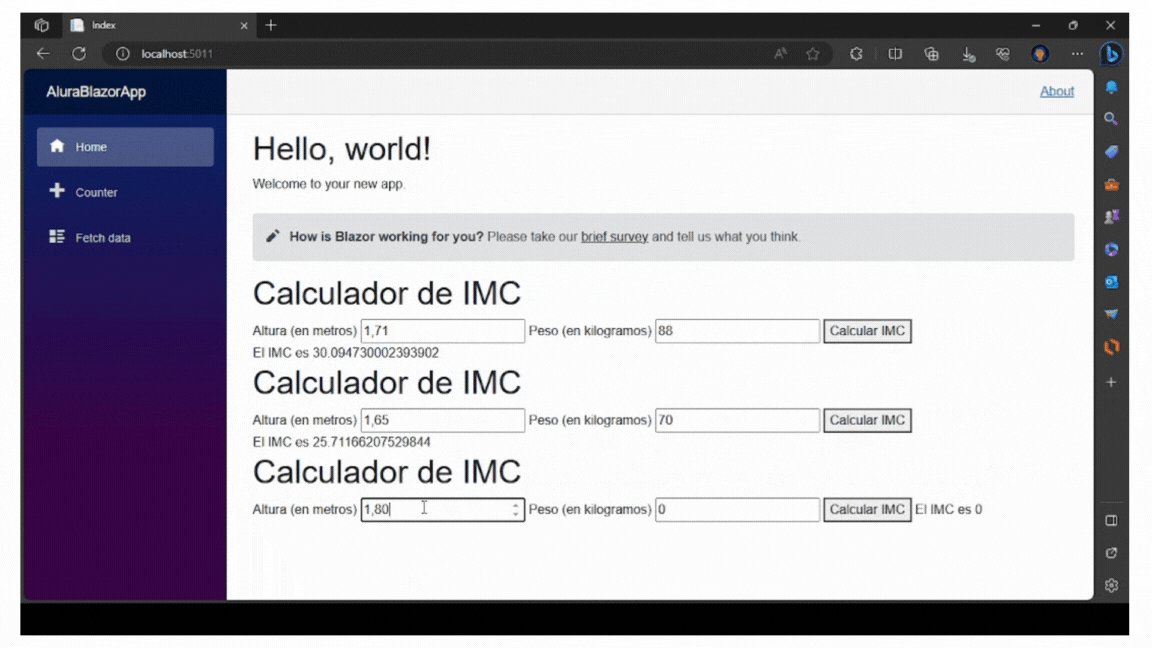
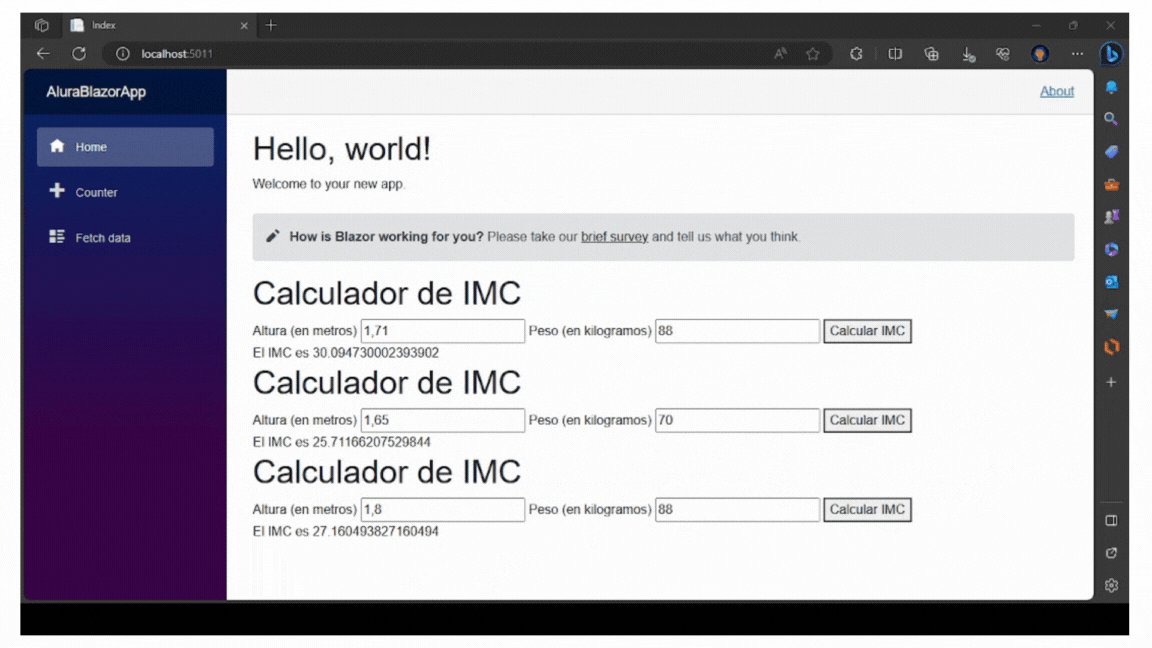
Nuestro componente IMC se puede reutilizar en otros componentes. Para agregarlo a la página de inicio, por ejemplo, podemos escribir este código en el archivo "Index.razor".
<Imc />
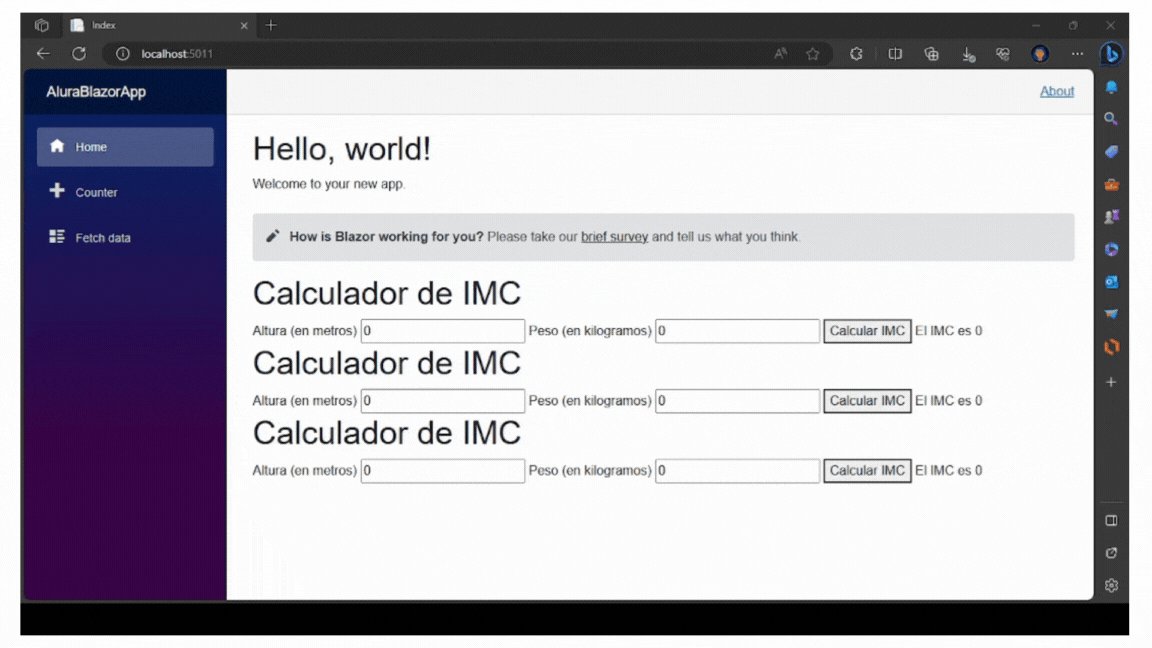
Incluso podemos agregar varias veces el mismo componente, y cada uno funcionará de forma autónoma.
<Imc />
<Imc />
<Imc />

Este es el código completo del componente "Index.razor".
@page "/"
<PageTitle>Index</PageTitle>
<h1>Hello, world!</h1>
Welcome to your new app.
<SurveyPrompt Title="How is Blazor working for you?" />
<Imc />
<Imc />
<Imc />
Conclusión
En los últimos años, Microsoft ha invertido mucho en el desarrollo de Blazor, un marco de trabajo que ya está siendo utilizado en diversos proyectos en producción.
Este artículo ha proporcionado una breve introducción al framework Blazor, mostrando un ejemplo de una aplicación web para el cálculo del IMC utilizando solo el lenguaje C#.
Si deseas profundizar más en el tema:
- Blazor de ASP.NET Core | Microsoft Learn
- Cursos C# y Orientación a Objetos | Formación | Alura (aluracursos.com)
Artículo hecho por Rodolfo Ghiggi
Este artículo fue traducido para Alura Latam por Brenda Souza