

Crear un proyecto de Angular desde cero no es una tarea fácil, existen varias dependencias e integraciones necesarias que deben configurarse para que la aplicación se inicie correctamente.
En un principio, cuando Angular aún estaba en sus primeras versiones de desarrollo, la documentación quickstart del framework sugería la clonación del seed project (proyecto semilla) a través del repositorio oficial en GitHub.
¿Pero no tenemos una alternativa más objetiva?
Conociendo el angular CLI
A partir de la versión 2, el framework Angular JavaScript viene con una interfaz de línea de comandos (command line interface) para facilitar y acelerar la creación de nuestras aplicaciones, conocida como Angular CLI.
Cuando se lanzó la versión final 1.0 de CLI, se convirtió en la forma oficial de iniciar un nuevo proyecto en Angular.
Angular CLI se basa en Webpack, una herramienta que ayuda a procesar y agrupar nuestros diversos archivos TypeScript, JavaScript, CSS, HTML e imágenes. Detrás de escena, Webpack se encarga de estructurar el punto de entrada de la aplicación, es decir, la raíz contextual (archivo de inicialización).
Angular CLI no es obligatorio para desarrollar con Angular, pero es una herramienta productiva que automatiza la creación de archivos con código estructural base que repetimos varias veces durante el desarrollo, como la creación de componentes.
Instalación de Angular CLI
Para instalar Angular CLI usamos un entorno de tiempo de ejecución de JavaScript (JavaScript runtime environment) llamado Node.JS junto con su administrador de paquetes Npm (Node Package Manager).
npm install -g angular-cli
Usamos el comando npm para invocar el Node Package Manager (administrador de paquetes Node.JS) y a través del parámetro -g definimos que el paquete angular-cli debe estar disponible globalmente en nuestra computadora.
Si la instalación es exitosa, se debe mostrar un mensaje como se muestra en la imagen a continuación:

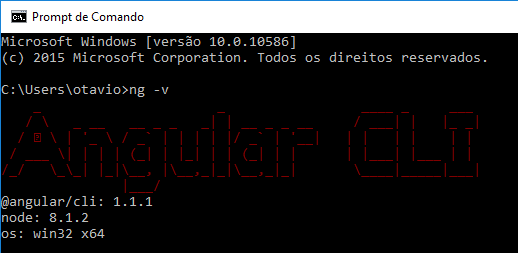
Para verificar que la instalación fue exitosa, podemos ejecutar el comando:
ng -v
El resultado del comando anterior debe ser la versión de angular-cli instalada:

Genial, pero ¿cómo podemos crear el proyecto con Angular CLI?
Entre algunas facilidades que brinda la herramienta, podemos destacar la creación de un nuevo proyecto Angular: toda la estructura inicial del proyecto se puede construir con un simple comando ng new NOMBRE DEL PROYECTO. Vamos a crear un proyecto para, por ejemplo, una acción:

Tenga en cuenta la cantidad de archivos generados con un simple comando ng new:

Imagina el trabajo que tendríamos si tuviéramos que crear manualmente cada uno de estos archivos.
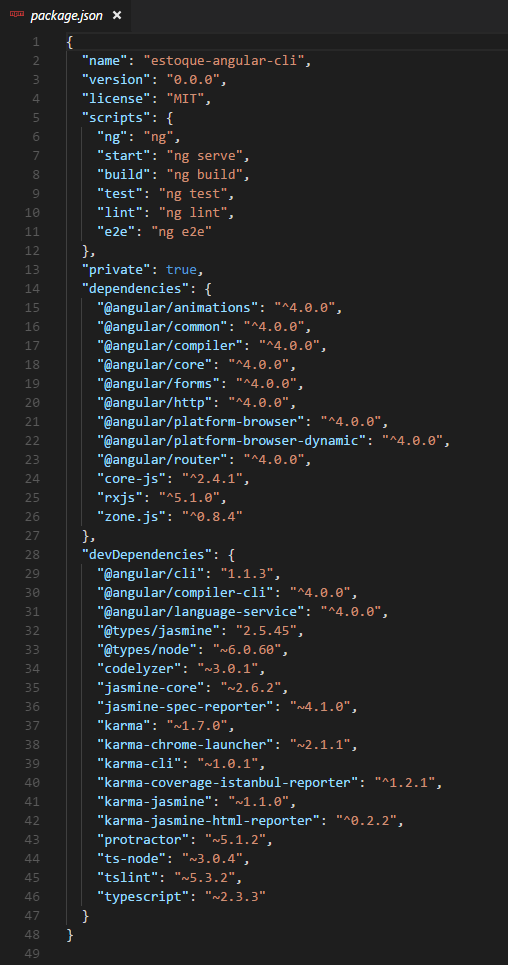
Si abrimos el archivo package.json, veremos todas las versiones de todas las dependencias npm utilizadas que Angular CLI configuró automáticamente para nosotros:

Ejecuntando la aplicación con Angular CLI
La implementación de una aplicación es el acto de ponerla a disposición en un servidor para que todos puedan acceder a ella. Podemos alojar nuestras aplicaciones creadas en Angular (que no es más que código JavaScript) en sitios como Heroku, AWS, Azure o cualquier otro.
Sin embargo, subir nuestra aplicación a estos servidores no es una tarea muy práctica. Durante el desarrollo del proyecto es más común (y más rápido) usar un servidor web local.
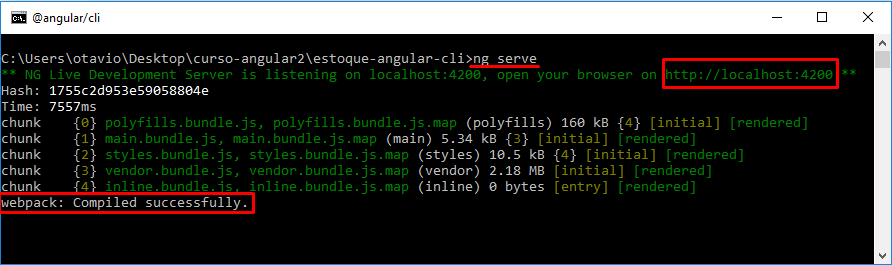
Para iniciar un servidor local usando Angular CLI, usamos el comando ng serve:

Accesando al proyecto
Ten en cuenta que después de ejecutar el comando ng serve, se puede acceder a nuestra aplicación a través de la URL http://localhost:4200.

Mientras se ejecuta el servidor local, todos los cambios realizados en nuestros archivos de proyecto se supervisan y, si es necesario, se recarguen automáticamente.
Modificando el puerto de acceso a la aplicación
Si desea cambiar el puerto del servidor, simplemente ejecute:
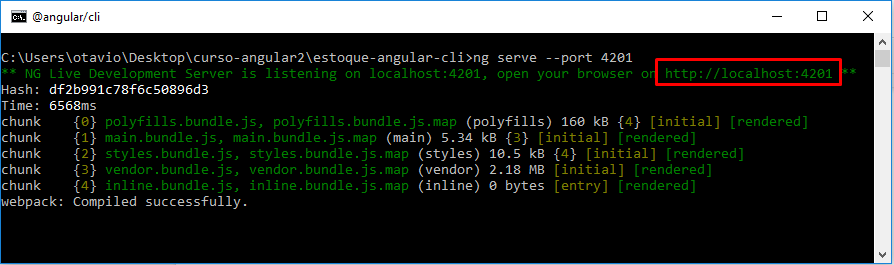
ng serve --port 4201
El comando anterior iniciará el servidor local en el puerto 4201:

Además de crear el proyecto y ejecutarlo, a través de Angular CLI tenemos la capacidad de generar algunas plantillas de código, como componentes, directivas, servicios, pipes, clases, enums e interfaces.
Todos los archivos, carpetas y código estructural inicial necesarios se generan y agregan al proyecto automáticamente. Por ejemplo, para crear un nuevo componente para nuestro proyecto, usamos:
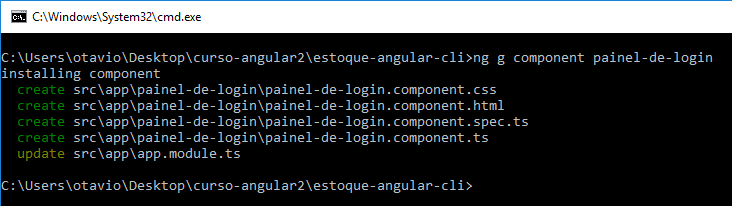
ng g component painel-de-login:

A continuación podemos ver el resultado del comando ng g component painel-de-login en nuestro proyecto:

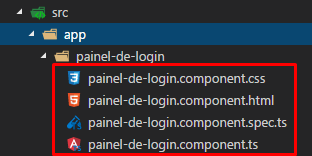
Cada vez que generamos un nuevo componente a través del CLI, se crea automáticamente una carpeta para agrupar los archivos de ese componente. Entre ellos se crean un archivo de estilos (CSS), uno para la página (HTML), un archivo de prueba (spec.ts) y el archivo TypeScript (.ts) del componente.
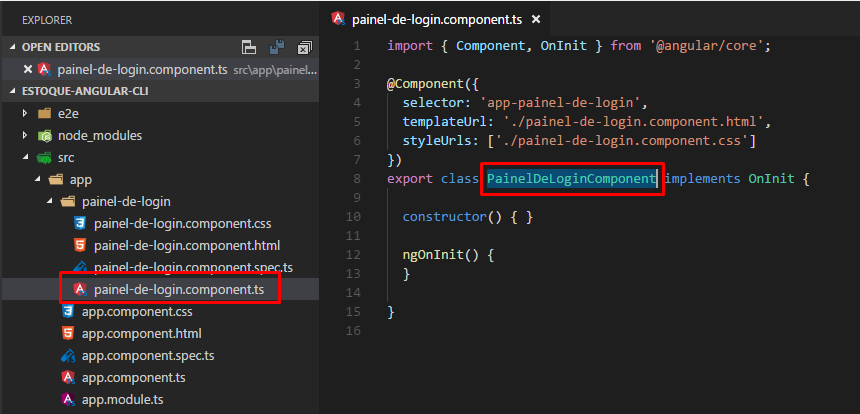
Por convención, los nombres de archivo están separados por -, pero el nombre lógico no:

Además, todo el código generado a través de la herramienta sigue la guía de estilo oficial de Angular y viene con archivos de prueba. Cada vez que Angular CLI detecta cambios en cualquier archivo, todas las pruebas se vuelven a ejecutar internamente para garantizar la calidad del proyecto.
Build del proyecto
Hemos visto que el comando ng serve hace un gran trabajo al proporcionar un servidor web local, pero esto es solo para desarrollo. Eventualmente necesitaremos hospedar nuestra aplicación en otro servidor y para eso se recomienda generar el build del proyecto, es decir compilar, comprimir y empaquetar.
Para generar un build para producción, podemos ejecutar:
ng build --prod
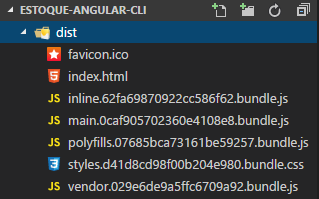
El comando anterior agrupa todo nuestro JavaScript, CSS, HTML en un conjunto más pequeño de archivos que podemos alojar en un servidor externo. Estos archivos se generan en la carpeta dist:

Conclusión
En esta publicación, tuvimos una descripción general de los principales comandos de Angular CLI. Para obtener más detalles sobre cada comando, así como también personalizar sus comportamientos, podemos ejecutar ng help .
Existen otros diversos comandos que se pueden aprender de la documentación oficial de Angular CLI.
Este articulo fue adecuado para Alura Latam por: Jose Charris
