Capturando valor del input: introducción a los selectores

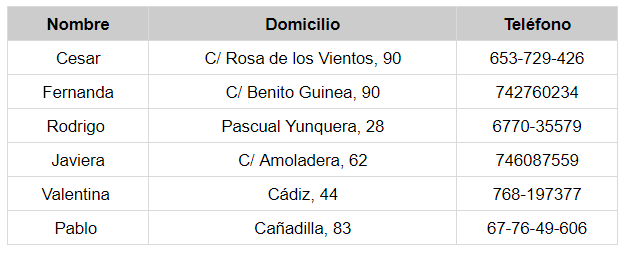
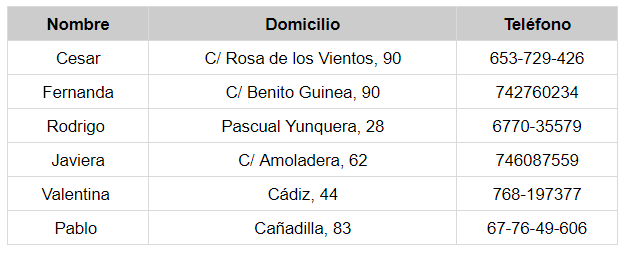
La secretaria académica de una escuela me pidió que hiciera una pantalla que mostrara la información de los alumnos matriculados. Pero había un problema: cada alumno llenó el teléfono con guiones en diferentes lugares.

El listado de esta manera fue un poco confuso, una de las alternativas para cambiar los números sería revisar cada registro en la base de datos y cambiar estos datos uno por uno, solo que como no tengo acceso a la base de datos, ¿cómo puedo obtener estos valores y formatearlos solo en el modo de vista? Echemos un vistazo a cómo se organiza HTML:
<section class="container">
<h2>Alumnos</h2>
<table>
<thead>
<tr>
<th>Nombre</th>
<th>Domicilio</th>
<th>Telefono</th>
</tr>
</thead>
<tbody id="tabla-alumnos">
<tr id="Cesar" >
<td class="info-nombre">Cesar</td>
<td class="info-domicilio">C/ Rosa de los Vientos, 90</td>
<td class="info-telefono">653-729-426</td>
</tr>
.
.
.
Los datos están en una tabla. Cada línea representa a un alumno y cada columna proporciona una información sobre ese alumno. Lo que queremos es una forma de acceder al campo teléfono dentro de HTML y realizar cambios, de forma eficiente y automatizada con JavaScript.
Accediendo a la tabla a través de las tags
Una forma en la que podemos acceder al campo del teléfono dentro de la tabla es a través del método querySelector(), pasando la tag td como parámetro.
document.querySelector("td");
El retorno del método querySelector()fue:
<td class="info-nombre">Cesar</td>
El retorno no fue exactamente lo que queríamos, porque el querySelector está buscando en el documento HTML el parámetro que se pasó y está devolviendo la primera vez que aparece ese parámetro; en nuestro caso, solo devolvió la primera columna y no todos los teléfonos dentro del campo. Entonces el querySelector no se ajusta a nuestro caso.
Por convención, hacer la búsqueda por tag no es recomendable. Pueden ocurrir cambios en el documento HTML que terminen rompiendo el código. Por lo tanto, necesitamos una forma de buscar los teléfonos en la tabla que sea menos propensa a tener problemas con los cambios.
Selectores
Los selectores se usan en CSS para marcar los elementos HTML que serán estilizados, ya que estamos usando el método querySelector, nos permite usar Selectores CSS, como id y class, y haz una búsqueda más específica.
Accediendo a la tabla usando la id
La búsqueda usando querySelector y tags HTML no nos sirve. Afortunadamente tenemos el método hermano del querySelector, el querySelectorAll que en lugar de regresar la primera vez que aparece el parámetro, regresará todas las veces.
Ahora que sabemos que podemos hacer nuestra búsqueda más específica con el uso de selectores, usemos el id para nuestra búsqueda.
document.querySelectorAll("#Cesar");
Ahora el retorno ha sido un poco mejor que con querySelector
<tr id="Cesar">
<td class="info-nombre">Paulo</td>
<td class="info-domicilio">C/ Rosa de los Vientos, 90</td>
<td class="info-telefono">653-729-426</td>
</tr>
Pero nuevamente solo pudimos traer las informaciones de un alumno, incluso usando el querySelectorAll... Esto sucedió porque el selector id define un identificador exclusivo, entonces necesitamos algo que pueda hacer una búsqueda más general.
Accediendo a la tabla usando clase
Dado que muchos elementos pueden pertenecer a una misma clase al mismo tiempo, podemos usar el selector .class, ya que todos los campos de teléfono de los alumnos tienen la clase .info-telefono.
document.querySelectorAll(".info-telefono");
El retorno de querySelectorAll se parece con una array:
653-729-426
742760234
6770-35579
746087559
768-197377
67-76-49-606
Ahora tenemos que encontrar una forma de iterar a través de todos los teléfonos y hacer el cambio de acuerdo con el estándar elegido por la escuela.
Cambiando el teléfono de los alumnos
Una forma de revisar todos los teléfonos para hacer el cambio es a través del loop for. Después de recorrer todos los teléfonos, usamos el método replace, que reemplazará los guines del teléfono con strings vacías.
const alumnos = document.querySelectorAll(".info-telefono");
for (let indice = 0; indice < alumnos.length; indice++) {
const nuevoTelefono = alumnos[indice].textContent.replace(-,'');
alumnos[indice].textContent = nuevoTelefono;
}
Para saber más
Además de querySelector() y de querySelectorAll(), hay otras formas de capturar elementos en el DOM. Un ejemplo es el método getElementById que devuelve la referencia del elemento a través de su id.
Otro ejemplo es el método getElementByClassName que devolverá un vector de objetos con todos los elementos secundarios que tienen el nombre de la clase dada.
Si estás interesado en cómo funciona Javascript y cómo puede usarlo mejor, aquí en Alura tenemos varios cursos de Front-end. Ahí verás cómo programar en Javascript, usar expresiones regulares, entre otras cosas.